NO·12 信息架构设计方法总结 II
Posted UX小火山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NO·12 信息架构设计方法总结 II相关的知识,希望对你有一定的参考价值。
全文含图字数2300+
预计阅读时间7分钟
前文总结了我对信息架构的理解,那么怎么进行信息架构设计呢?我认为可分为四个步骤:
了解用户、使用场景、用户习惯;了解业务需求;调研竞品的信息架构;卡片分类法。我将从这四个方面对信息架构设计方法进行总结。
0 1
了解用户、使用场景与用户习惯
这里有两个关键点:
Persona:用户角色模型,用来定义典型用户。
用户场景:用户何时、何地、怎么使用我的产品。
根据以上两个关键点,提取目标用户在做事时的习惯。
我们需要花费时间与精力去梳理用户习惯,因为尊重用户的最好方式就是尊重用户习惯。
那么如何更好的判断用户习惯呢?
除上文所述的两点之外,我们还应当关注:
用户通常用你的产品做什么?
用户使用这列产品最关心什么?
用户有哪些思维定式?
用户用什么类似产品?【类似产品会给用户形成一些习惯】。
举个栗子:
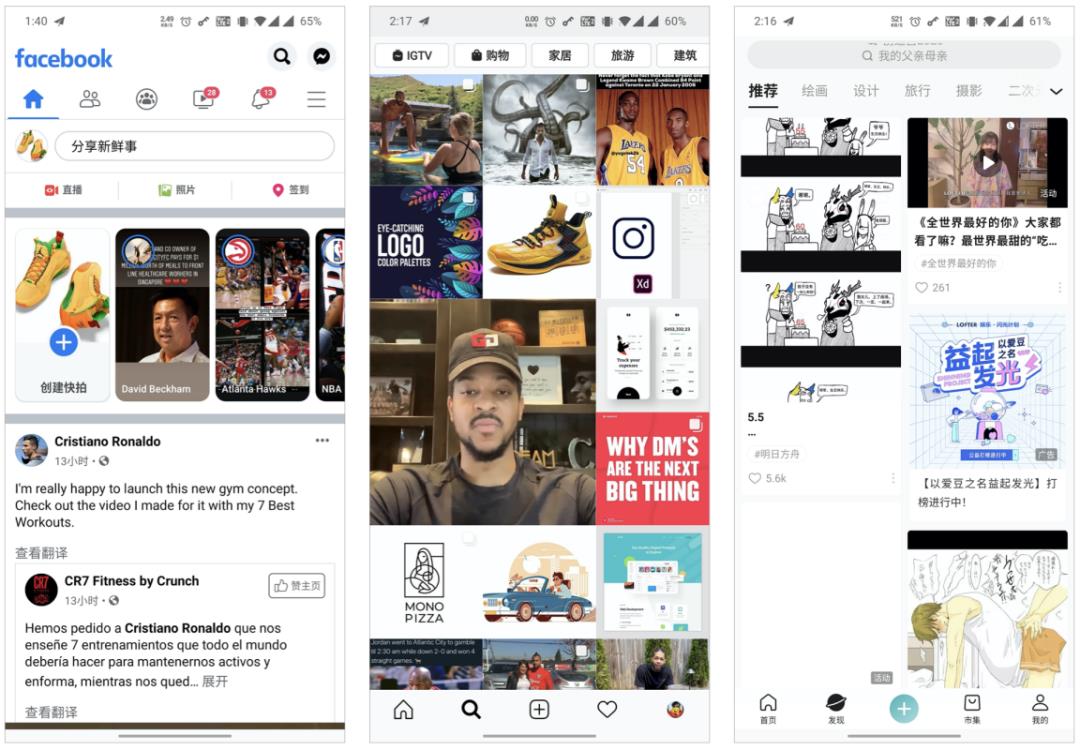
*Facebook *Instagram *LOFTER
上图中的产品皆为图片类社交产品,我们可以看到他们的共性:
1·进入页面后均定位在首页上,且展示的均为个人关注的内容。
--对于此类社交型的产品,你关注的人才是最重要的,当然要优先展示你的关注。
2·发布入口都占据了页面核心位置。
--facebook 将发布直接放在了页面顶端位置,进入页面后第一时间可以看到发布入口。
--ins 和 LOFTER则是将发布入口放置于导航栏底部,使用了类似于舵式导航的方式,且在视觉样式上作出区分,均是为了达到引导用户使用的目的。
--这类产品为什么这么做呢?从产品定位于用户认知上出发,希望用户能够更多的发送动态以提升数据表现,用户也希望能够看到更多关注的人的生活、学习等方方面面的信息。
3·均有我的页面。
--查看别人的状态时,能够轻松的管理个人的状态。
这些共性很有可能已经形成了相应的用户习惯。
刚刚提到的四个问题,我来回答一下:
用户通常用你的产品做什么?
--发布自己喜欢的图片已获取别人的关注 或 结交朋友。
--查看朋友/明星/关注的人的生活。
B. 用户使用这列产品最关心什么?
--我关注的朋友/明星发布了什么。
C. 用户有哪些思维定式?
--既然是可以发布图片的产品,那当然会有我的入口「个人中心」
D. 用户用什么类似产品?【类似产品会给用户形成一些习惯】。
--Twitter、微博...
这样一来,如果我们想要做一款图片社交类产品,我们通过对相关竞品的分析就可以初步的得到用户可能已经形成的使用习惯,
对于这种约定俗成的使用方式,我们没必要重复造轮子,更没必要为了不同而不同!
那么,我应该怎么创新呢?

*Facebook *Instagram *LOFTER
·facebook直接将发下页作为一个小的功能入口放到了主页中,
--主页既是关注页也是发现页。
·ins 和 LOFTER 在发现页则使用了类似的方式:搜索框-标签-宫格展示内容。
我们可以看到,各家产品既有相似之处又有不同之处,
尊重用户在核心场景下的使用习惯,在次要场景展示产品的与众不同。
当然如果我们可以保障在核心场景的创新可以带来翻倍的效益与正向体验,经过合理的验证之后我们也是可以放手去做的。
0 2
了解业务需求
这里如之前的文章对需求进行的分析一样,当我们判断完这个需求的价值,我要开始承接这个需求时,
·那么我肯定会从产品经理、运营经理处充分理解这个需求的目的,我们要做什么样的产品
·强化与业务相关的内容
·保证运营相关的拓展性
·让信息架构有更大的兼容性,让产品有更多的可能性。
举个栗子:
*Facebook *Instagram
QQ音乐列表查看的方式,靠近大拇指的十字交互形式,既保证了体验又照顾到了兼容性。
0 3
调研竞品的信息架构
通过调研竞品的信息架构是能够给我在设计信息架构时提供一些参考的。
我会这么做:
1· 找3-5个竞品分析他们的信息架构
2· 使用相关的软件将竞品的信息架构全部梳理出来
3· 对梳理出的信息架构进行分析
· 共性:竞品间的共同点,很有可能已经形成了用户习惯。
如:
通讯产品突出联系人。
图片社交产品突出关注的人。
购物产品突出购物车...
·差异:设计机会点
如:
搜索产品的首页。
图片社交产品发现页。
购物产品首页...
0 4
卡片分类法
在了解了竞品后,我们要进一步的了解用户的心智模型,这里会用到卡片分类法。
卡片分类法:让用户对功能卡片进行分类与组织,并给相关功能的集合重新定义名称的自下而上的整理方法。
我一般会自己简单准备一下:
· 内部招募被测「最好是典型用户」
· 功能/信息卡片
· 马克笔
· 便利贴
· 笔记本「记录用户话术」
功能卡片的提取:
1· 他是功能或界面的名字。如:歌曲列表、对话弹窗、联系人页面
2· 他来自于现有信息架构树的树叶,即在信息架构树的末端,没有子集分叉。
3· 不要过于细分。如:歌曲列表不需要细分歌曲列表中的元素;联系人页面,不需要细分一个相对稳定的页面。
4· 功能/信息卡片不能出现包含关系。一定全是位于大树顶端的树叶。
5· 卡片书不能太多,不要超过30张,太多了用户无从下手,加重用户的理解与识记负担。
流程:
1· 介绍卡片
--卡片上描述的功能分别是什么
--是否理解每张卡片的含义,如果不理解可以询问
2· 用户分类卡片
--用户自行分类,我减少参与
--适当的询问用户为什么把这些卡片分到一起?
3· 让用户取名
--让用户为自己归类好的卡片取下一个总类名称
--根据用户的归类名称给予一定产品类目名称的问询:是不是可以叫XXX?
4· 继续归类
--合并太细的分类「现在已经分了几类这样的,是不是可以将这几类放到一起?」
--拆解太庞大的归类「此类目下的卡片数量太多,是否可以进一步细分?」
--取名
5· 简单访谈
--用户遇到了哪些困难、纠结的地方
--有哪些担忧与疑惑
这些地方很有可能会是设计的难点!
6· 拍照存档
--记录归类结果「询问是否确定这是最终结果」
--会后整理
本篇对我的信息架构设计方法进行总结,下一篇继续介绍我的信息架构方法。
UX小火山,为成为球鞋与设计知名爱好者而奋斗~
小火山加油!
以上是关于NO·12 信息架构设计方法总结 II的主要内容,如果未能解决你的问题,请参考以下文章