window下载安装node后,运行npm报错“module.js:472”是怎么回事?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window下载安装node后,运行npm报错“module.js:472”是怎么回事?相关的知识,希望对你有一定的参考价值。
是由于系统环境变量PATH中的错误路径导致的,如果您的路径中有C: Program Files\\nodejs和C:\\Program Files\\nodejs\\node_modules\\npm\\bin,那么也可能会出。
1、下载的要和自己的系统匹配,不然会出现错误的。

2、当然是双击安装,比ubuntu方便多了撒。

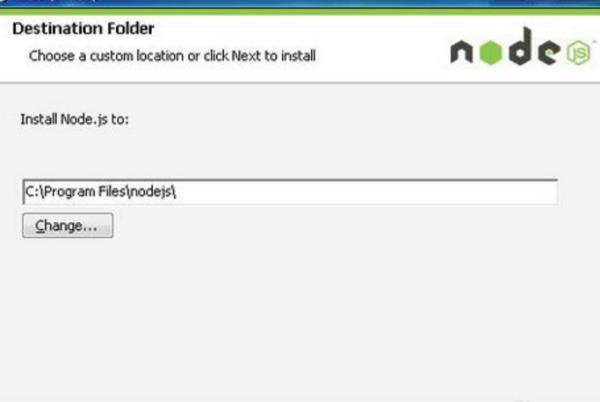
3、nodejs,默认是安装在C:\\Program Files\\nodejs下面。

4、打开C盘的Program Files\\nodejs。

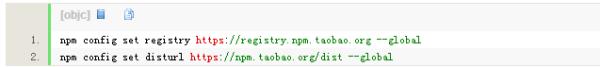
解决办法:npm install重新安装以后,配置:

Windows是窗户的意思。
另外还有微软公司推出的视窗电脑操作系统名为Windows。
随着电脑硬件和软件系统的不断升级,微软的Windows操作系统也在不断升级,从16位、32位到64位操作系统。
从最初的Windows 1.0到大家熟知的windows3.1 、windows3.2、Windows95、NT、97、98、2000、Me、XP、Server、Vista、Windows 7、Windows 8、Windows 8.1、Windows 10等Windows各种版本的持续更新,微软一直在尽力于Windows操作系统的开发和完善。
参考技术B问题是由于系统环境变量PATH中的错误路径导致的。
路径中有C: Program Files\\nodejs和C:\\Program Files\\nodejs\\node_modules\\npm\\bin,那么也可能会出现此问题。从系统环境变量PATH中删除C:\\Program Files\\nodejs\\node_modules\\npm\\bin就可以了。
在DOM(文档对象模型)中,html文档的层次结构被表示为树形结构。树的节点表示文档中的各种内容。HTML文档的树形表示主要包含表示元素或标记(如和)的节点和标识文本串的节点构成。
图显示的DOM属性结构是各种类型的DODE对象的树。NODE接口为便利和操作树定义了属性和方法。NODE对象的childNodes属性将返回子节点的列表,firstChild、lastChild、nextSibling、previousSibling和parentNode属性提供了遍历树的方法。
node.js安装后无法运行js脚本,并且node --help命令也报错
我是官网下载的windows安装,然后直接点击next完成安装的。安装后,可以使用console.log()命令,但是无法运行js脚本,并且都报一个错误:
SyntaxError: Unexpected identifier
at Object.exports.createScript (vm.js:44:10)
at REPLServer.defaultEval (repl.js:117:23)
at bound (domain.js:254:14)
at REPLServer.runBound [as eval] (domain.js:267:12)
at REPLServer.<anonymous> (repl.js:279:12)
at REPLServer.emit (events.js:107:17)
at REPLServer.Interface._onLine (readline.js:214:10)
at REPLServer.Interface._line (readline.js:553:8)
at REPLServer.Interface._ttyWrite (readline.js:830:14)
at ReadStream.onkeypress (readline.js:109:10)
我是js小白,希望大家指出错误,帮忙改正,谢谢大家
当你使用由cin 输入的数据的时候,你不得不假设程序的用户将会完全合作而不会在程序要求输入整数的时候输入他的名字。后面当我们看到怎样使用字符串的时候,我们将会同时看到一些解决这一类出错问题的办法。 参考技术A js脚本语法错误. 请确认脚本是否写错 参考技术B 你确定你没有用es6语法?
以上是关于window下载安装node后,运行npm报错“module.js:472”是怎么回事?的主要内容,如果未能解决你的问题,请参考以下文章
安装vue-cli,node已经安装好了,我发使用npm下载vue-cli,总是报错,npm ERR!code…………,如下图所示