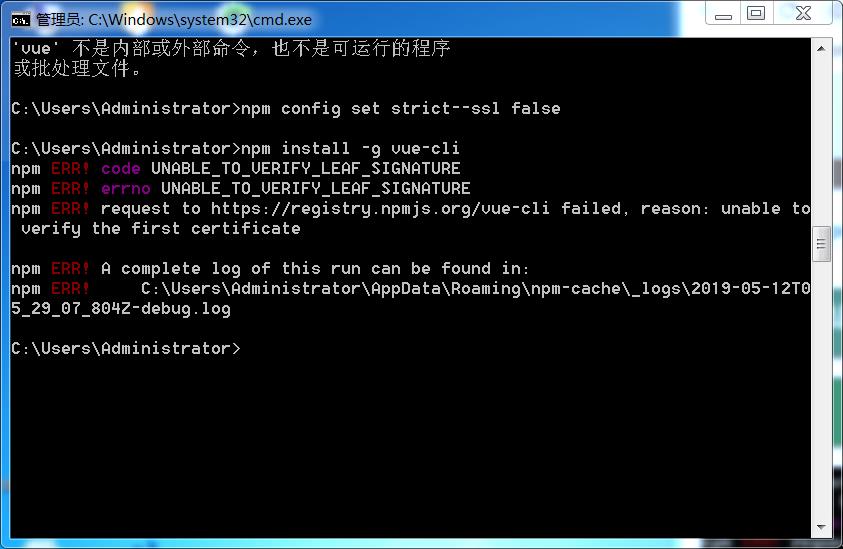
安装vue-cli,node已经安装好了,我发使用npm下载vue-cli,总是报错,npm ERR!code…………,如下图所示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装vue-cli,node已经安装好了,我发使用npm下载vue-cli,总是报错,npm ERR!code…………,如下图所示相关的知识,希望对你有一定的参考价值。
报错误如图

https证书验证失败,我之前用windows系统的时候也遇到过,换个http的源试试吧
或者
npm config set registry http://registry.npm.taobao.org/
Node.js webpack Vue-CLI --安装
Node.js 安装
从官网 下载 安装
cmd 命令
node -v 查看版本号 v10.15.0
npm 包管理工具
- npm 是JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。
(类似Python中的pip一样。)
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 npm -v 来测试是否成功
- npm 是JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。
更新npm至最新的稳定版本
- 使用版本 v6.4.1
- npm install [email protected] -g
npm常用命令
- 安装第三方包
npm install 包名上述命令执行之后将会在当前的目录下创建一个 node_modules 的目录(如果不存在的话),然后将下载的包保存到这个目录下。
npm install 包名 -g npm install [email protected]加上-g 参数后就会将该包安装到全局。
使用@ 标识安装指定版本的包,比如指定安装3.3.7版本的Bootstrap。
npm install 包名 -D安装开发阶段使用的包(有些包只在开发阶段使用,实际生产环境下运行并不需要,比如:代码格式化工
具、代码打包工具等)在我们的项目目录下会生成一个 node_modules 目录,我们使用npm下载安装的项目依赖包都会保存在这个目录中。我们项目的所有的依赖信息都会保存在package.json 文件中。
卸载包
npm uninstall 包名更新包
npm update 包名查看已经安装的包
npm list初始化一个新项目
在你的项目目录下,执行以下命令来初始化你的项目。(会出现很多选项让你填写)
npm init该命令会在当前目录下创建一个名为package.json 的文件,里面记录下该项目的一些介绍信息和包的依赖
信息。{ "name": "demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "author": "", "license": "ISC" }或者你可以简单的使用npm init -y 或npm install --yes 命令使用默认配置来初始化你的项目。
使用cnpm
- 因为npm安装插件是从国外服务器下载,受网络影响大,安装依赖包的时候经常会出现超时的问题。我们可以使
用cnpm 代替npm。
cnpm是淘宝团队维护的一个完整 npmjs.org 镜像,用来代替官方版本(只读),同步频率目前为 10分钟 一次以保证
尽量与官方服务同步。
安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org使用cnpm
cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm
webpack
webpack介绍
前端开发的一个坑在于浏览器加载JS文件的时候是从上到下,不存在模块化这样一个概念的。 我们很正常的会把实现不同功能的代码保存在不同的JS文件中,这些JS文件之间传递变量只能通过定义全局变量,这样我们用到的JS文件越多,暴露的全局变量就越多,越容易出现变量被覆盖的隐患。(如果所有JS文件都是自己写的还好,但是我们通常都是会引用别人的JS文件来开发。)
node.js出现之后,我们的JS文件可以直接跑在操作系统上了,并且在node.js中支持模块化的JS。它通过定义输入和输出来解决不同模块间的数据传递问题。 这里就类似于Python中的包的概念,我们可以在Python文件中使用import 来导入其他的Python包,从而使用这个包中的变量和方法。 这样我们写的js文件就需要提供一个输入和输出。现在的前端开发人员都习惯于在后端先写代码,利用后端开发模块化的方式来解决上面JS的历史遗留问题。可是这样我们写的JS文件浏览器就不认识了,怎么办?webpack 就是一个把我们在后端写的JS代码打包成浏览器认识的JS文件(当然webpack 很强大它可以打包JS、CSS、图片等静态资源)。 我们并不关心打包后的JS文件里面的内容都是什么,只要它体积小、浏览器能认识就可以了。
webpack安装
我们这里安装的是 webpack v4+ 版本,还需要安装CLI工具配合。我们这里安装的是webpack-cli 。执行下面的命令同时安装webpack 和webpack-cli 。
npm install webpack webpack-cli -g -D npm install webpack webpack-cli -g安装完成后,查看一下webpack 和webpack-cli 的版本信息。
webpack -v webpack-cli -v使用webpack打包
cd 到 项目目录下 使用 webpack ./src/b.js
Vue-CLI
Vue-CLI介绍
vue-cli 是一个Vue官方提供的快速构建Vue项目的脚手架工具,能够极大的提高开发效率
Vue-CLI安装 最新的
npm install -g @vue/cli查看安装的 版本
vue --version vue -V v3.2.3Vue-CLI使用
- 接下来我们使用vue-cli 脚手架工具搭建我们的第一个Vue项目吧!
- cd 到要创建的项目的父目录下
vue create 项目名- 根据提示创建 即可
除了上面命令行方式创建Vue项目外,还可以使用vue ui 命令以图形化界面创建和管理项目。
vue ui
补充
安装项目依赖/配置项目(拿到一个Vue项目之后先运行这个安装包依赖)
npm install编译并在本地启动一个开发环境
npm run serve编译并打包一个生产版本
npm run build运行测试(前提你要写好测试脚本)
npm run test- 运行代码检测
npm run lintelement-ui 安装
cnpm i element-ui -S
错误
npm 安装 express 出现
npm ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATURE npm ERR! errno UNABLE_TO_VERIFY_LEAF_SIGNATURE npm ERR! request to [img](file:///C:UsersADMINI~1AppDataLocalTemp%[email protected]$ACOF(TYDYECOKVDYB.png)https://registry.npmjs.org/express failed, reason: unable to verify the first certificate
设置下npm config set strict-ssl false 就可以了 这是一个坑。
以上是关于安装vue-cli,node已经安装好了,我发使用npm下载vue-cli,总是报错,npm ERR!code…………,如下图所示的主要内容,如果未能解决你的问题,请参考以下文章