echarts中的小小小小坑(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts中的小小小小坑(一)相关的知识,希望对你有一定的参考价值。
参考技术A 前言:其实学习和使用echarts已经有一段时间了,本来打算边学边记录自己的学习经过,奈何计划赶不上变化(懒,更新随缘)。首先,当然是附上官网: echarts 。老实说学习任何东西,看再多的教程都不如细读一遍官方文档。如果不是只要求实现效果,还是建议去研读官方的东西。
这篇文章不会详细介绍echarts的东西,只是简单总结了我使用过程中遇到的一些小问题,目的在于提醒自己不要在一个坑跌倒两次。
环境:react+node.js+echarts
echarts的绘制在页面渲染之后,即必须存在真实的节点之后,echarts才能正常绘制,从react的角度来说,就是得在componentDidMount()这个生命周期以及之后的生命周期中调用echarts:
如果在页面渲染之前(如 componentDidMount())调用,就会报如下错误:
详细的配置项请移步 官方配置文档 。
grid常用于多个图表,并且需要对每个图的位置进行调整,比如 这种情况 :
当然,如果对图的位置没有需求,请不要大意的使用xAxis、yAxis吧。
这是一个相当常用的属性,通过它,我们可以实现各种各样的文本展示。
常用的模板变量:
a :系列名
b :数据名
c :数据值
d :数据百分比
用法: formatter:'b:c'
利用它可以实现个性化文本(很重要)。
文本丰富了,样式自然也有可能要求个性化,所以formatter搭配rich使用效果更佳:
第一次写小小小小小游戏, 扫雷
想写扫雷的起因: 前两天上机课做完作业同学没事干, 跟我说:学校的电脑怎么连扫雷都没有啊? 当时我就跟她说 等我写一个给你玩!
然后, 就给自己挖下了这个坑。
现在正好快要期末考了, 这几天在努力复习高数, 好害怕挂啊, 所以扫雷这个坑就一点点填,八成是要等考完试之后再填完。
写这个扫雷跟竞赛完全没有关系, 就当是提高自己代码能力吧, 学习算法之余也搞点好玩的。
本人也不是经常玩扫雷, 不知道自己写的机制和真正的扫雷机制一不一样, 还顺便去百度了一下, 感觉差不多。
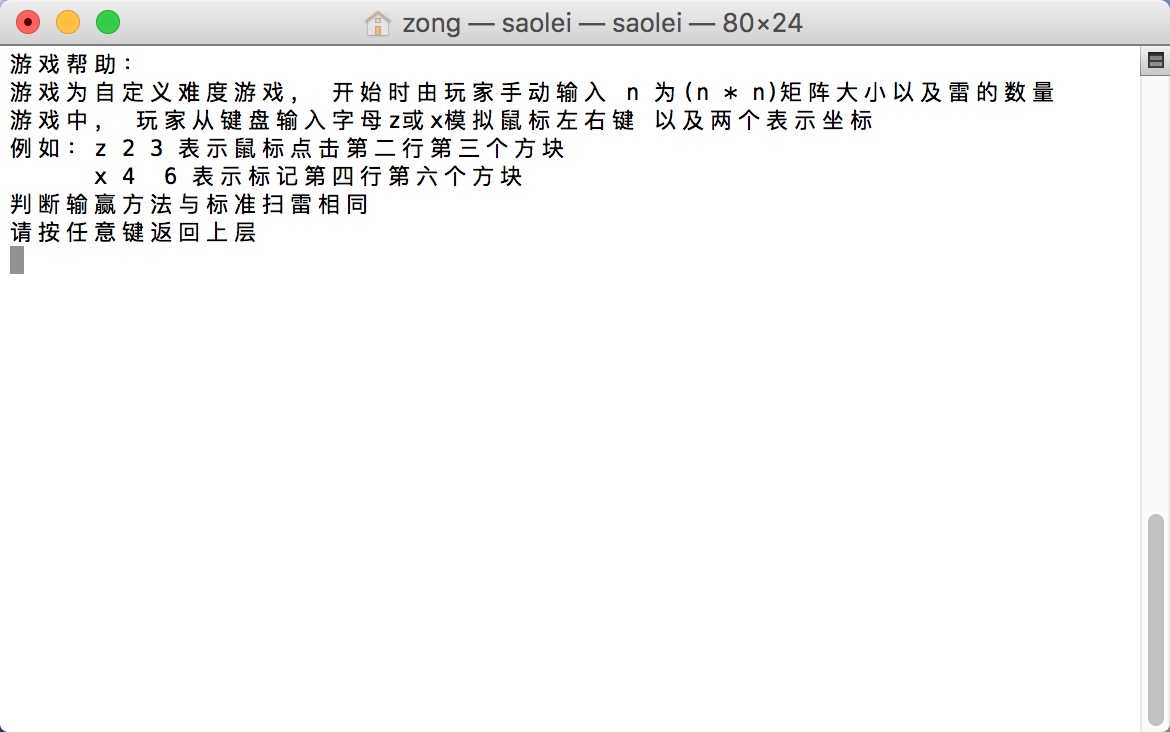
游戏呢就是一个简单的控制台, 图形界面也没有, 纯字符, 因为我只会这些 QAQ , 我也想做图形界面啊 以后慢慢啃书吧。 然后就是通过键盘输入来模拟鼠标的点击
跟普通扫雷不同的是我想设置成可以自定义矩阵大小以及雷数的扫雷。
这两天弄了一个开始的界面,大体游戏框架, 雷的生成,输出这方面的问题。有一个问题就是我想让他每执行一次就清空一次屏幕, 我去百度了一下, 发现在win和macos下还不一样 win要调用system(“cls”) 而macos 则要用 system("clear") 这个问题刚开始没发现, 而是当我写了一个小的demo后放到室友的win本子上才发现的。 引用:https://zhidao.baidu.com/question/343424678.html
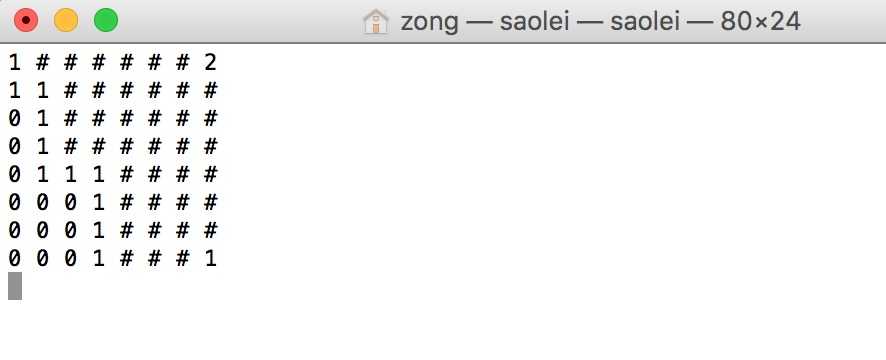
目前的样子:



虽然很简陋。。。 但毕竟是自己写的第一个游戏, 刚刚让室友玩了一下, 感觉还可以。
其实还有很大的坑要填,比如标记雷区就还没做, 现在只能扫。。。剩下的这几天复习累了就写一些。
2016-12-20
22:53
------------------------------------------------------------------------------------
以上是关于echarts中的小小小小坑(一)的主要内容,如果未能解决你的问题,请参考以下文章