正如标题所说,这是Echarts的一遍填坑,如果你是一些echart的配置的话可以阅读
http://echarts.baidu.com/opti...的官网配置信息。今天我想给大家分享的是一些我前段时间从highchart改echart的时候所遇到的一些问题。希望能对大家有用。
1、echart 在使用的时候标签必须明确的定义其高度,不能让其自适应,否则会出现显示不出来的情况!
<div id="echart" style="width:100%;height:300px;"></div>2、关于echart中Y坐标不完全等比例显示问题
当你遇到Y轴不是等分显示的时候,这时候你就应该看看你Y坐标配置中是否配置了max这个选项,当配置max这一项的时候,Y坐标的最大显示数会以你配置的最大值作为结束,也就可能出现Y坐标不能完全等分显示的情况
yAxis :{
type: ‘value‘,
axisLine: {
show: false
},
axisTick: {
show: false,
},
scale: true,
splitLine:{
show:true,
},
splitNumber: 3,
position:‘left‘,
//max:_self.value,
axisLabel: {
inside: false,
interval: 0,
formatter: function(value, index) {
return value;
}
}
}3、关于X轴type类型为time时如何自定义时间轴
有时候在项目中我们可能为遇到将X轴设置为时间轴的时候,但是又想自定义一定的规则来达到想要的效果。那么怎么办。我想echart官网中关于time的动态数据案例说的也够详细(http://echarts.baidu.com/demo...),但是它们的并不是我想要的格式,这时候怎么办,我们可以通过max和min和达到设置X坐标的效果,通过interval来设置间距。
xAxis :{
type:‘time‘,
axisTick: { //坐标轴刻度相关设置
alignWithLabel: true,
lineStyle: {
color: ‘#ccc‘
}
},
axisLine: { //坐标轴轴线相关设置
lineStyle: {
color: ‘#ccc‘
}
},
axisLabel: { //坐标轴刻度标签的相关设置
textStyle: {
color: "#666"
}
},
splitLine: {
show: false
},
minInterval: 24 * 3600 * 1000,
interval: 24 * 3600 * 1000 * tickInterval,
min:_self.order_chart_data.order_chart_xAxis[0],
max:_self.order_chart_data.order_chart_xAxis[_self.order_chart_data.order_chart_xAxis.length-1]
},
效果:
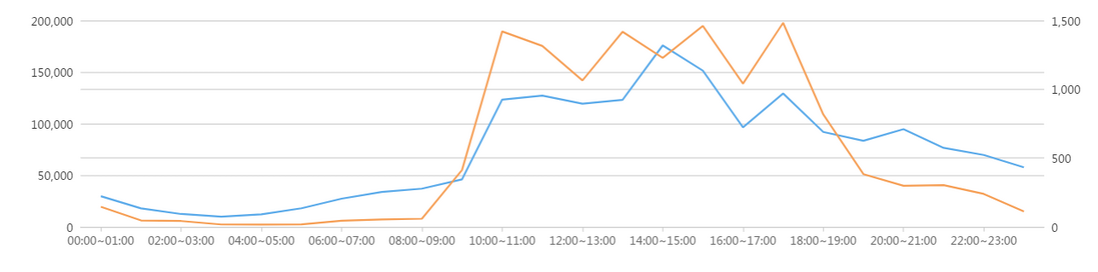
时间选择为1天时,图表并以小时为单位更新数据:
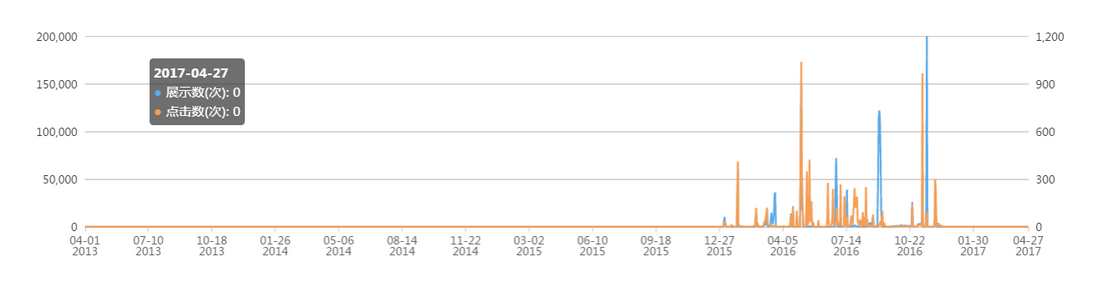
时间选择为大于1天时,图表并以天为单位更新数据:
当设置X轴type类型为time的时候还有几点要注意的时:
(1)、x轴配置中不用配置data属性
(2)、series中的数据类型data属性要严格按照下面这种格式书写数据格式(否则数据会加载不出来)
series : {
name: ‘echarts‘,
yAxisIndex: 0,
type:‘line‘,
data : {
name:_self.order_chart_data.order_chart_xAxis[i],
value: [_self.order_chart_data.order_chart_xAxis[i],yAxis_one[i]]
},
showSymbol: false,
itemStyle: {
normal: {
color: ‘#5AAAEA‘,
lineStyle: {
color: ‘#5AAAEA‘
}
}
}
}
要说的就这么多,总的来说echart相对来说还是比较简单的,官网的案例基本可以满足全部需要。希望以上问题对大家能有帮助!!!