mybase里面如何做一个可以同页面跳转的目录?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mybase里面如何做一个可以同页面跳转的目录?相关的知识,希望对你有一定的参考价值。
比如我点1)基础命令,可以跳转到下面基础命令的内容。

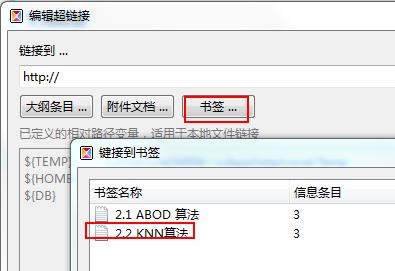
Mybase 可以通过 创建“标签”再创建“链接”到标签 的方式 形成跳转。
Ctrl+d 对选择文字创建“标签”; Ctrl+l 对选择文字 创建“链接”。

目前,没有找到 直接生成 文档目录的方法。
html 的编辑在mybase 中不怎么方便。
不过没办法,mybase默认是rtf 格式,页面内跳不了的。本回答被提问者采纳 参考技术B
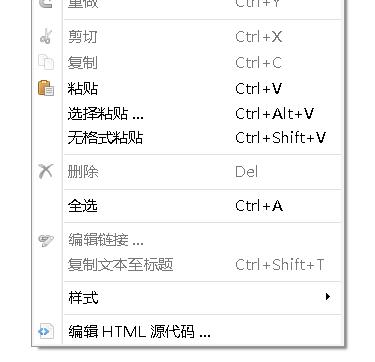
空白处点击右键


然后加html锚点


然后他会这样,但是,如果导出chm文件
 就可以跳转了
就可以跳转了
MarkDown中实现目录页面内跳转
参考技术A备注: 中的MarkDown好像不支持页面内跳转;
在MarkDown中是通过 链接 和 标题 来实现页面内跳转的,所以先讲下MarkDown中 链接 和 标题 的语法,然后再讲 MarkDown 中实现页面内跳转的方法;
Markdown 支持两种形式的链接语法: 行内式 和 参考式 两种形式。
语法:
说明:
转换成HTML后,会生成如下标签:
示例:
渲染成HTML后,会生成如下标签:
效果如下:
我的博客
语法:
说明:
转换成HTML后,会生成如下标签:
示例:
渲染成HTML后,会生成如下标签:
效果如下:
我的博客
博客
Markdown 支持两种标题的语法:类Setext形式 和 类atx形式;
类Setext形式标题的定义是用底线的形式,可以利用任何个数的符号 = (最高级标题)和 - (第2级标题)来做底线,格式为:
或
说明:
示例:
效果如下:
类 Atx 形式标题的定义则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,格式为:
示例:
效果如下:
MarkDown中是通过定义链接的方式来定义跳转的,在这里,跳转也称为 锚点 ,跳转的目标称为 锚点目标 ;
所以,在 MarkDown 中实现页面内跳转的方法就是:定义一个 锚点目标 和 对应的 锚点 ,用户点击 锚点 便可跳转到对应的 锚点目标 位置处;
锚点 和 锚点目标 的定义格式如下:
锚点就是一个链接,另外,由于在MarkDown中可以直接写HTML,所以在MarkDown中实现锚点有两种方式:MarkDown方式 和 HTML方式;
MarkDown锚点本质上就是一个 MarkDown链接 ,只是链接地址的格式为:
所以 MarkDown锚点 的定义也有两种方式
语法:
说明:
转换成HTML后,会生成如下标签:
示例:
渲染成HTML后,会生成如下标签:
效果如下:点击下面的锚点
MarkDown方式的锚点
语法:
说明:
转换成HTML后,会生成如下标签:
示例:
渲染成HTML后,会生成如下标签:
效果如下:
MD锚点
MarkDown方式的锚点
HTML锚点本质上就是一个a链接,格式为:
注意:
示例:
效果如下:点击下面的锚点
<a href="#html锚点">HTML方式的锚点</a>
锚点目标有2种定义方式:MarkDown形式 和 标签形式;
MarkDown形式的锚点目标的定义其实就是 标题 的定义,即:任何级别的标题可以直接作为锚点目标;
所以,类Setext形式 和 类atx形式 的标题都可作为 锚点目标 ;
锚点目标定义的示例:
注意:
因为MarkDown链接会被转成a标签,并且MarkDown中也可以写标签,所以可以利用HTML的锚点机制直接定义一个带 id 特性的任意标签 或 带 name 特性的 a 标签(注意:在HTML5中,a标签已经不再支持 name 特性)作为锚点目标,然后把MarkDown中的锚点地址的目标内容设置为 id 或 name 特性的值;这样便可以实现页面内跳转;
这种形式的锚点目标的定义格式为:
或
注意:
示例:
或
MarkDown中实现页面跳转的方法如下:
说明:
注意:
锚点:
锚点目标:
锚点:
锚点目标:
锚点:
锚点目标:
锚点:
锚点目标:
锚点:
锚点目标:
锚点:
锚点目标:
锚点:
锚点目标:
以上是关于mybase里面如何做一个可以同页面跳转的目录?的主要内容,如果未能解决你的问题,请参考以下文章