js判断是不是登录并跳转页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js判断是不是登录并跳转页面相关的知识,希望对你有一定的参考价值。
js判断用户是否登录没有登录的话跳转页面,需要在登录页和首页或者其他页面写什么代码吗?请大神把详细的代码列一下~
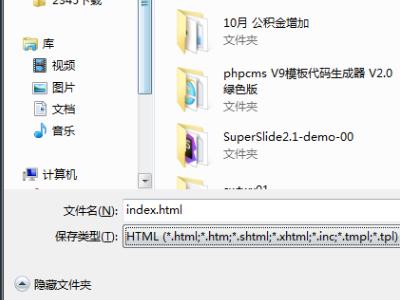
1、首先在一个文件里面准备两个自己写的html文件以便进行跳转的效果查看。

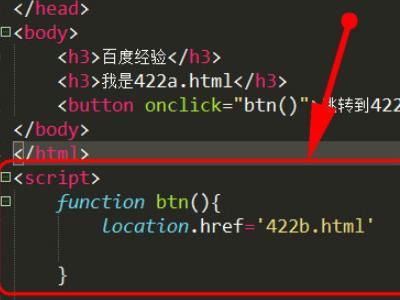
2、接着可以用location.href来指定要跳转的页面便可。

3、然后在浏览器中点击按钮便可以看到跳转了。

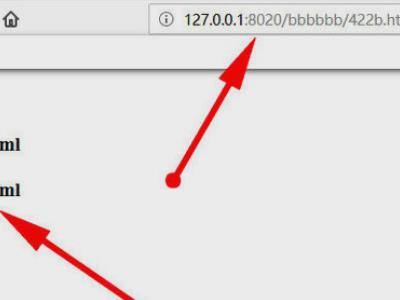
4、如图,此时便会从422a跳到422b了。

5、最后可以直接alert弹出location.href便可以查看到当前页面的地址了,这样就完成了跳转并且登录。

为了能够实现在每一个页面判断会员登录状态的功能,可以采用了页面时通过ajax传递参数通过后端返回的登录状态结果进行判断,这种方式实现的前提是登录状态在后端可以保持或者能够查询到并且不利用页面向后端发送特别参数。
html部分
<divid="state_content"></div>
jQuery(document).ready(function()
getUserData();
);
functiongetUserData()
varOption=
url:encodeURI('/Handler/AuthAccounts.ashx?action=getloginstate'),
type:"post",
dataType:'text',
cache:false,//设置为false将不会从浏览器缓存中加载请求信息。
async:true,//(默认:true),所有请求均为异步请求。发送同步请求,请将此选项设置为false。同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
timeout:150000,//设置请求超时时间(毫秒)。此设置将覆盖全局设置。
error:function()
,
success:function(data,textStatus)
if(data==null||data==undefined)
returnfalse;
jsondata=eval('('+data+')');
if(jsondata.state=="success")
varweburl='<aclass="username">欢迎你,'+jsondata.message.split('|')[1]+'</a><aclass="go_out"onclick="ExitLoginState()">退出</a>';
$("#state_content").html(weburl);//内容
else
vartextList='<ahref="/Login/index.shtml"rel="externalnofollow"rel="externalnofollow">【登录】</a><ahref="/Register/index.shtml"rel="externalnofollow"rel="externalnofollow">【注册】</a>';
$("#state_content").html(textList);//内容
,
beforeSend:function()
;
jQuery.ajax(Option);
returnfalse;
functionExitLoginState()
varOption=
url:encodeURI('/Handler/AuthAccounts.ashx?action=exitloginstate'),
type:"post",
dataType:'text',
cache:false,//设置为false将不会从浏览器缓存中加载请求信息。
async:true,//(默认:true),所有请求均为异步请求。发送同步请求,请将此选项设置为false。同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
timeout:150000,//设置请求超时时间(毫秒)。此设置将覆盖全局设置。
error:function()
,
success:function(data,textStatus)
if(data==null||data==undefined)
returnfalse;
jsondata=eval('('+data+')');
if(jsondata.state=="success")
alert("已经退出");
vartextList='<ahref="/Login/index.shtml"rel="externalnofollow"rel="externalnofollow">【登录】</a><ahref="/Register/index.shtml"rel="externalnofollow"rel="externalnofollow">【注册】</a>';
$("#state_content").html(textList);//内容
,
beforeSend:function()
;
jQuery.ajax(Option);
returnfalse;

扩展资料
js自动识别终端并跳转的缺点:
一个企业需要做两个网站,那以后又出来很多终端设备。
例如iwatch:网站维护的成本,服务器成本都成倍的增加,这个时候企业主最需要的是为网站做响应式开发,让网站具备在不同设备下自动排版以确保在移动设备下的友好访问。
切图网凭借长期的web前端开发经验,长期从事html5,css3技术开发,对网站响应有独到的见解和研究,并且在移动互联网时代的背景下推出已有网站永久的、不依赖第三方的网站跨屏幕适配服务。
参考技术B1、打开Sublime代码编辑器。

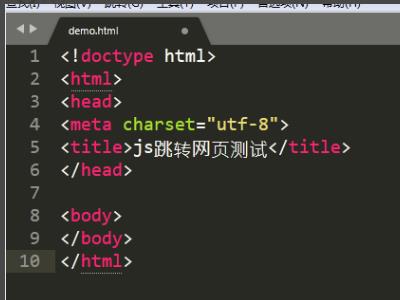
2、新建一个html文件。

3、html代码如下所示。

4、先将商务通的默认代码放在body标签下面的位置。

5、body中先写入script标签。

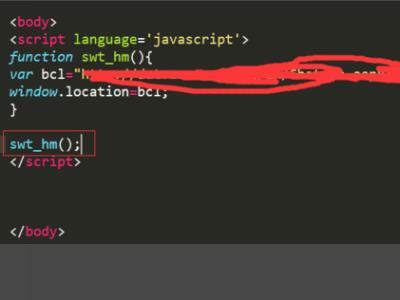
6、新建一个swt_hm()方法,方法里面定义一个跳转地址,通过window.location="跳转地址" 的方式实现跳转到商务通页面。

7、最后调用下这个方法就可以了。

1.使用session存储,确定用户是否登录,从而确定页面跳转至哪个页面。
判断本地有无customerID:
function jumpTo(p, url)
var customerId=sessionStorage.customerId;
if (customerId == undefined)
p.attr("href", "page/Login/login.html");
<span style="white-space:pre"> </span> else
p.attr("href", url);
function infoJumpTo()
var $info = $("#info");
jumpTo($info, "http://localhost/page/AmountAscension/amountAscension.html");
function starJumpTo()
var $star = $("#star");
jumpTo($star, "http://localhost/page/MyAccount/myAccount.html");
html中,相应的a标签中,写onclick="infoJumpTo"等就可以。
2.但登录页面的customerID存储到本地的session中
function confirm()
var tel=$tel.val();//获取页面中登录名和密码
var pwd=$pwd.val();
if(tel==""|| pwd=="")//判断两个均不为空(其他判断规则在其输入时已经判断)
alert("手机号密码均不能为空!")
return false;
else//以上均符合要求,则调用登录esb接口
$.ajax(
url:config.baseServerUrl + '/account/login',//相对应的esb接口地址
type:'post',
data:mobile:tel,password:pwd,//向服务器(接口)传递的参数
success:function(data)//服务器(接口)返回来的数据
if(data.success)//如果返回来的信息说明提交的信息为正确的
var customerId = data.attr.customerInfo.id;//将数据中用户信息的ID赋值给变量
sessionStorage.customerId = customerId;//将变量存储到本地sessionStorage中,并且value为customerID
window.location.href='http://localhost/index.html';//正确登录后页面跳转至
else//如果返回来的信息说明提供的信息为错误的
if(tel != data.tel)//判断是用户名还是密码错误,提示相应信息
alert(data.message);
$tel.val("");
$pwd.val("");
return false;
if(pwd != data.pwd)
alert(data.message);
$pwd.val("");
return false;
)
3.登录页面,人们一般习惯输完信息后,直接点击enter免除手动点击登录按钮,则js代码如下:
//判断是否敲击了Enter键
$(document).keyup(function(event)
if(event.keyCode ==13)
$("#login").trigger("click");
); 参考技术D
方法一、
1、javascript验证登录可以在浏览器登录成功的时候创建cookie
if (result.d == 0)alert("密码错误!");
else
$.cookie('UserName', user);
window.location.replace("Index.html");
2、在主页判断cookie是否存在
<script type="text/javascript">var cook = $.cookie('UserName');
$(function ()
if (cook == null)
window.location = "Login.html";
</script>
方法二
在路径中保存成功的标志,不建议这种写法。
建议:登录的判断在后台完成,这样比较安全,如果非要用cookie的话,最好创建一个临时的,就是浏览器一关闭就注销。
注:以上代码是用Jquery、Cookie包完成
望采纳!
以上是关于js判断是不是登录并跳转页面的主要内容,如果未能解决你的问题,请参考以下文章