在Coding上部署Hexo并实现和Github双线访问
Posted 各种折腾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Coding上部署Hexo并实现和Github双线访问相关的知识,希望对你有一定的参考价值。
之前在Netlify上折腾过一次,但是结果不理想,原本以为Netlify自带CDN,会对速度的提升带来帮助,但是结果却让人大跌眼镜。
虽然上一次的折腾失败了,详见《在Netlify上部署Hexo》( https://laosu.ml/2020/05/06/%E5%9C%A8Netlify%E4%B8%8A%E9%83%A8%E7%BD%B2Hexo/ ),但并没有放弃,一直在寻找替代的方案,最终不负众望找到了Coding,因为官网改版较大,参考文档中的一些过程需要重新说明,避免走弯路。
创建项目
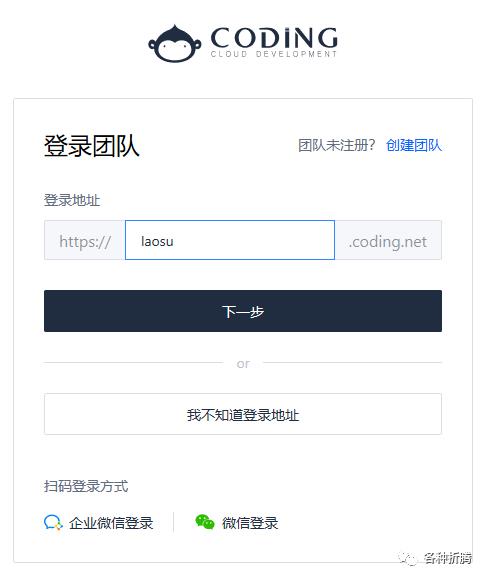
首先是注册团队
登录方式有点特别,先输入团队,再用账号、密码登录

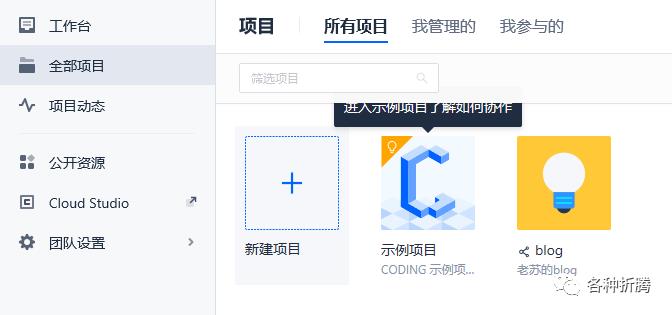
接下来就可以新建项目了

配置SSH公钥
点右上角的头像,选择个人设置

在左边菜单选择 SSH公钥,配置方法和Github是一样的,具体如何生成秘钥,如何配置可以看看参考文档《超详细Hexo+Github博客搭建小白教程》,里面的介绍非常详细。
配置 _config.yml
打开你本地博客根目录的 _config.yml 文件,找到 deployment
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo:
github: https://github.com/wbsu2003/wbsu2003.github.io.git
coding: git@e.coding.net:laosu/blog/blog.git
branch: master以上是关于在Coding上部署Hexo并实现和Github双线访问的主要内容,如果未能解决你的问题,请参考以下文章
hexo使用github action自动部署至腾讯云开发静态网站托管服务以及github pages