github travis-ci持续部署hexo博客
Posted clawhub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github travis-ci持续部署hexo博客相关的知识,希望对你有一定的参考价值。

引言
目前我的博客源码是在coding上的,因为有很方便的持续部署,但是coding目前还不提供push文件的开放API。
因为最近做了一个一键分发平台,将博客分发到简书、CSDN等等的平台,但是我的博客主站需要用git提交,我想将博客主站也通过一键分发平台提交,
而且github提供push文件的开放API,所以计划将博客源码放到github上,网上发现travis-ci支持私有仓库的持续部署,所以就尝试了一下。
步骤
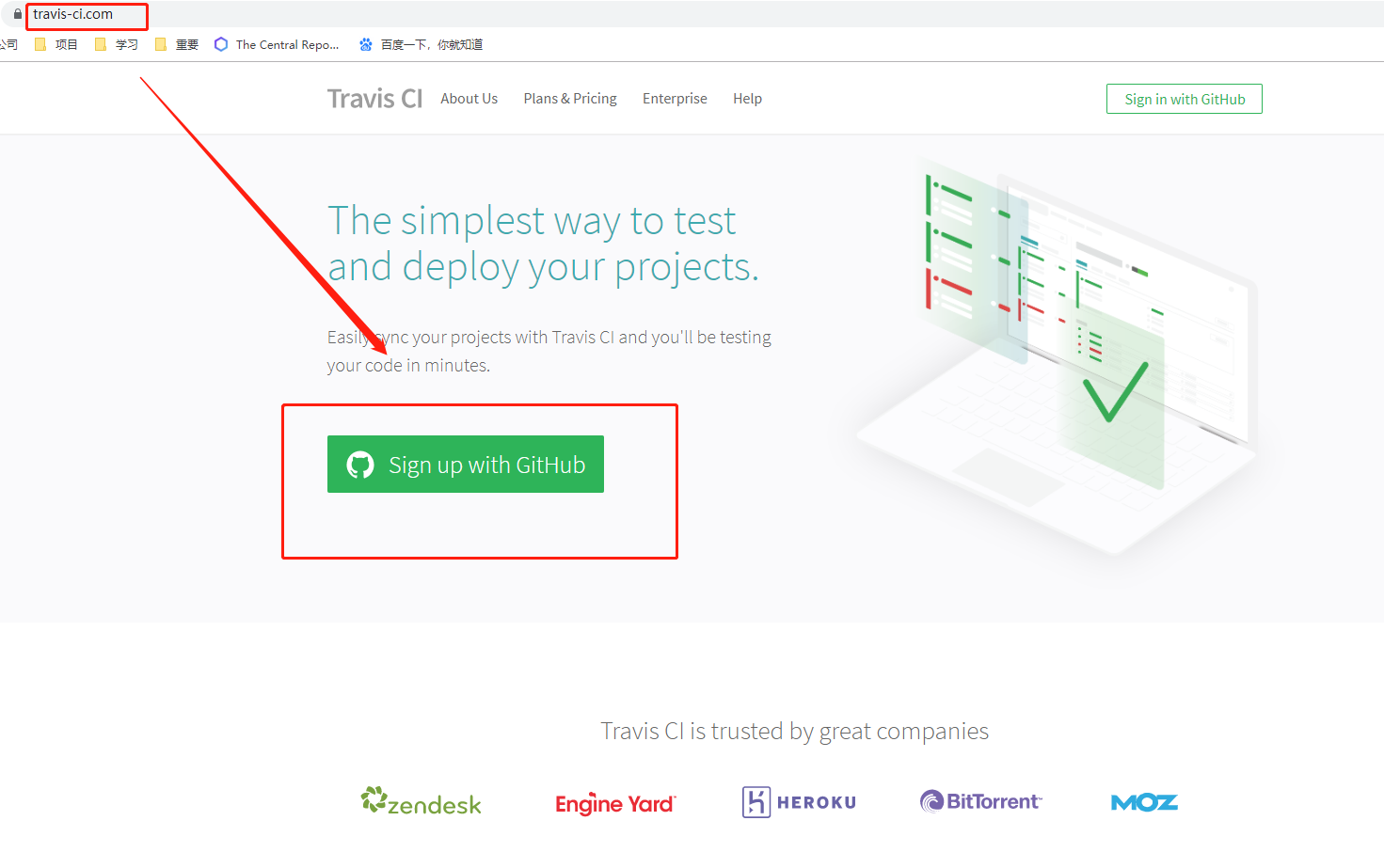
1、登录travis-ci.com
https://travis-ci.com/
新版是.com域名,貌似以前是不支持github私有仓库的,现在很便利啊,因为我的博客是通过hexo d推送的,包含项目的用户名密码,
hexo配置文件中也有各种密码,不方便公开。

2、进入主页
使用github登录就好,之后进入主页。

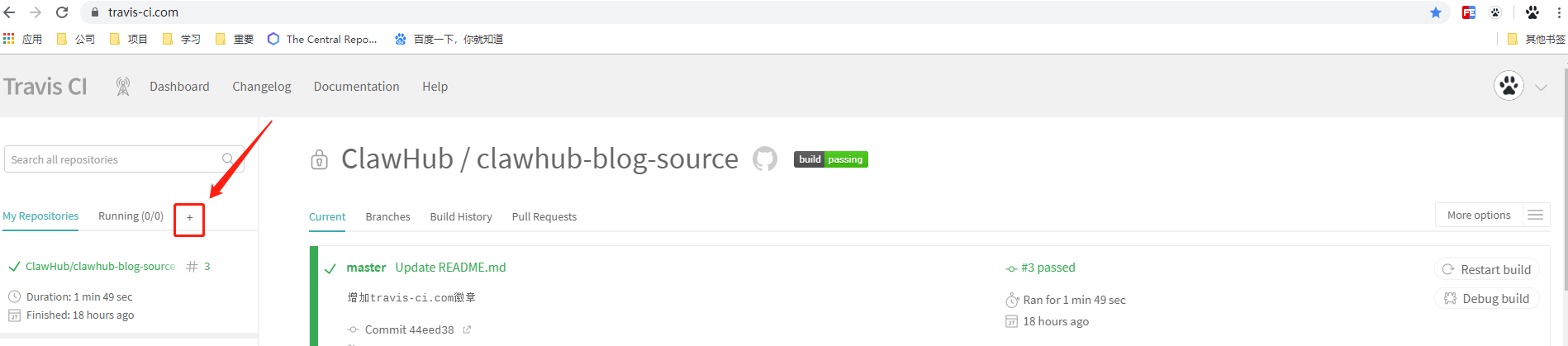
3、选择项目
因为我添加过项目了,所以是这个样子,点击左侧的` `号,进入选择项目页面。

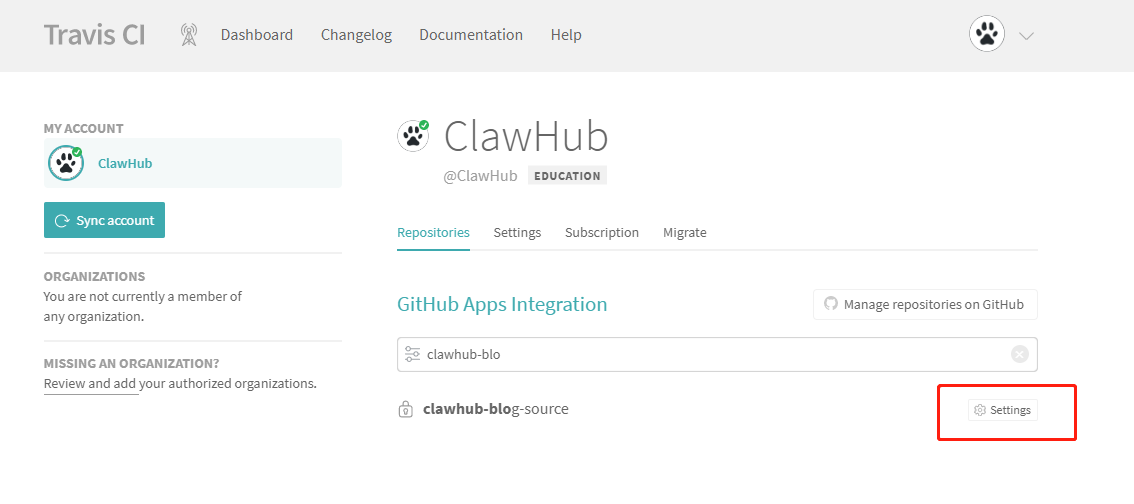
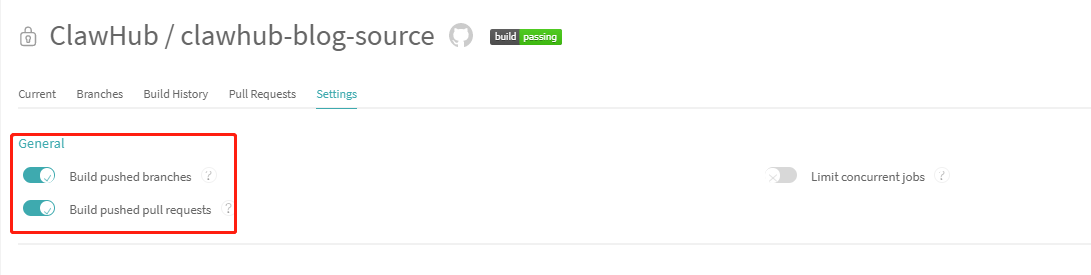
4、设置
只要简单的勾选我标注的就好,如果有特殊的要求,可以自己看一下文档。

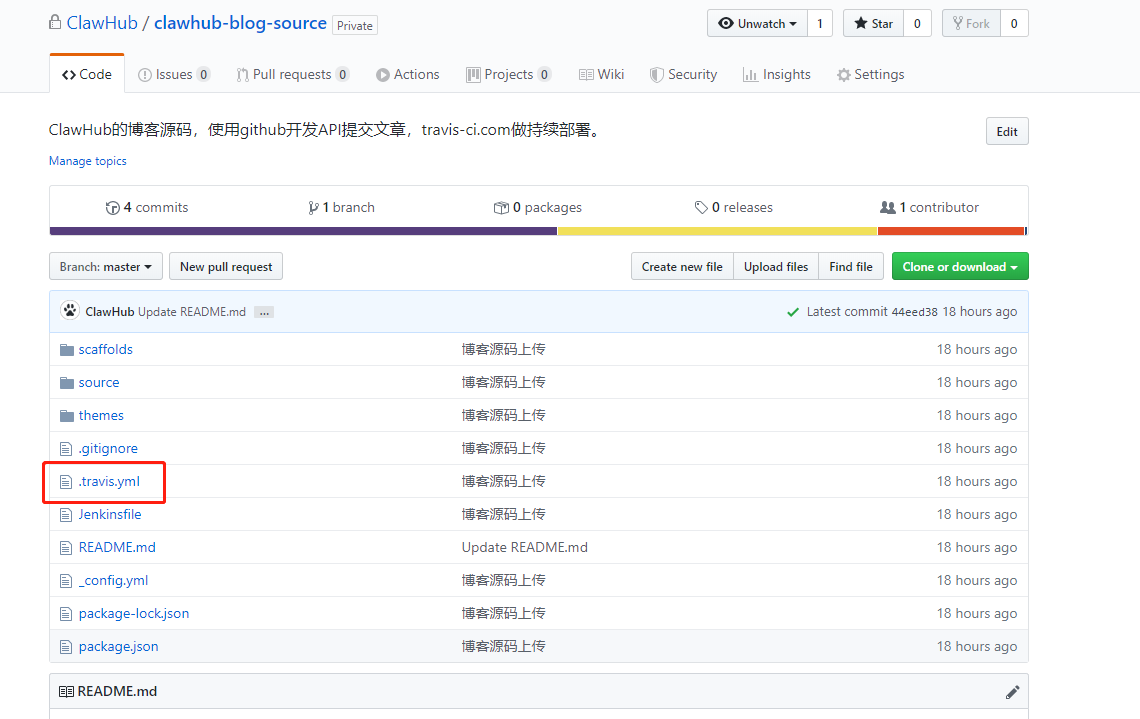
5、新增配置文件

回到github博客源码项目根目录,新增.travis.yml配置文件,我的内容如下:
language: node_js #设置语言
node_js: "10.16.3" #设置语言版本
cache:
directories:
- node_modules #缓存依赖
# S: Build Lifecycle
install:
- npm install -g hexo-cli
- npm install
script:
- hexo clean
- hexo g
- hexo algolia
- hexo deploy
# 只有指定的分支提交时才会运行脚本
branches:
only:
- master具体的配置说明,参考官方网站。
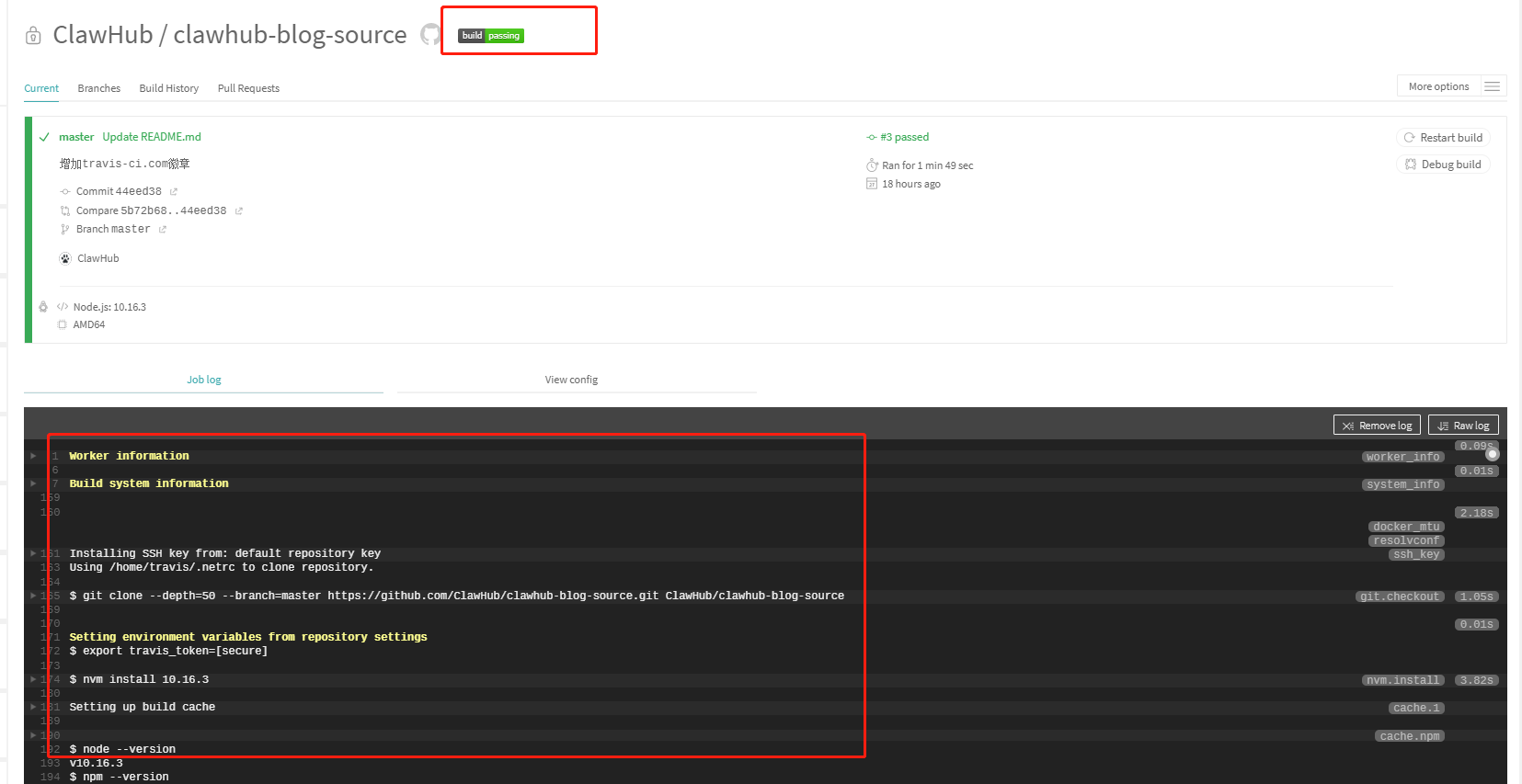
6、测试
github提交文章,触发CI,查看JOB执行情况。

上面是我昨天提交的例子。
结束。

以上是关于github travis-ci持续部署hexo博客的主要内容,如果未能解决你的问题,请参考以下文章