跟 IDE 说再见,一起来 GitHub 写代码吧
Posted GitHub精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟 IDE 说再见,一起来 GitHub 写代码吧相关的知识,希望对你有一定的参考价值。
大家好,我是章鱼猫。
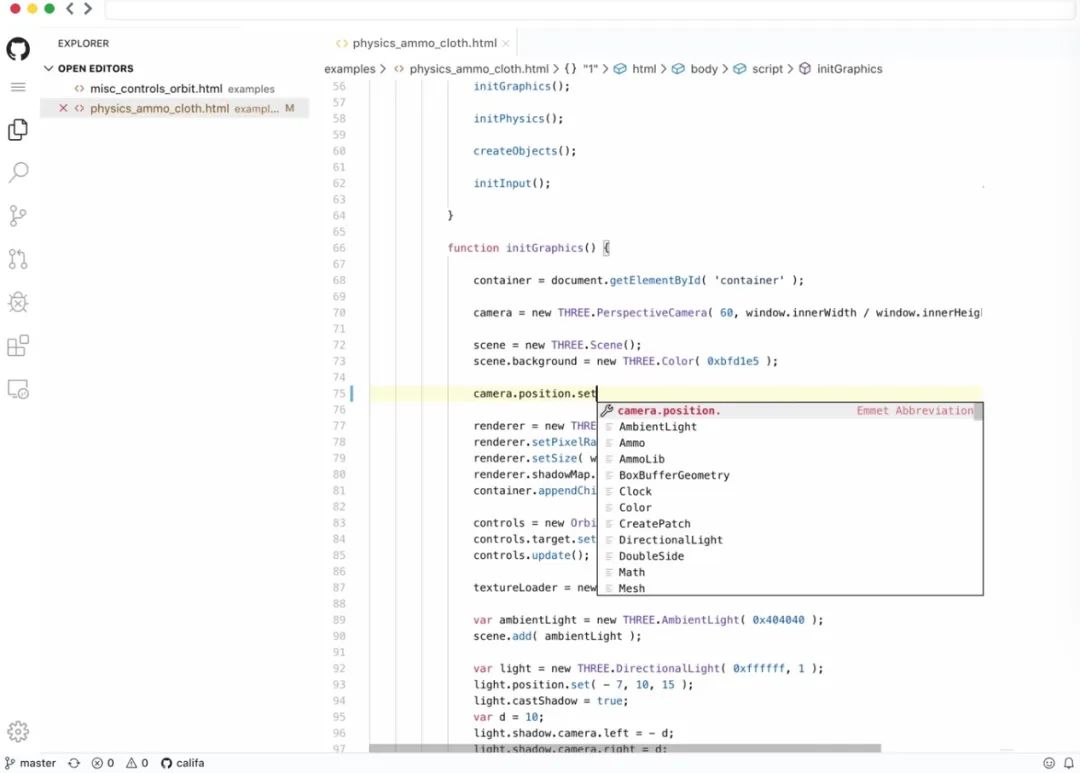
不离开 GitHub 就可以获得完整的 Visual Studio 代码体验:

在浏览器中使用完整的开发环境编写代码、构建、测试、调试和部署,已然不再是梦:

自动设置依赖项和 SSH 密钥。在任何项目中,从编写代码到更快地提交:

用 dotfiles 和 VS Code 扩展配置编辑器,在每个 codespace 中创建一致的环境:

在云端进行开发时,可以使用 VS Code 或浏览器从任何设备提供代码:

在不使本地设置复杂化的情况下为项目做出贡献。点击即可启动开发环境,并且可以轻松地在它们之间切换。
真的太方便了,点击阅读原文试用一下吧。
开源项目组织:GitHub
推荐阅读:
今天的推荐不知道大家喜欢吗?如果你喜欢,请在文章底部留言和点赞,以表示对我的支持,你们的留言、点赞和转发关注是我持续更新的动力哦!
「GitHub精选」,每晚10:24准时为您推送
以上是关于跟 IDE 说再见,一起来 GitHub 写代码吧的主要内容,如果未能解决你的问题,请参考以下文章