用Hexo+Github Pages搭建私人博客(第四站):修改主题
Posted 程序员Bob
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Hexo+Github Pages搭建私人博客(第四站):修改主题相关的知识,希望对你有一定的参考价值。

每日一句,送给最珍贵的你:
Pain never really goes away; you just elevate and get used to it by growing stronger. 疼痛永远不会消失,只是你自己努力坚强地去习惯了它。
博客搭建好后,我们最重要的应该是写博客,一般都是用的Markdown编辑器,即写成后缀名为.md的文档。
编辑器有很多,小编今天这里就先不介绍怎么写文章,毕竟大部分小伙伴都希望自己的博客非常完美并且颜值很高,这样也能更激发小伙伴的创作热情。
简单介绍一下我们该如何更换自己喜欢的主题:
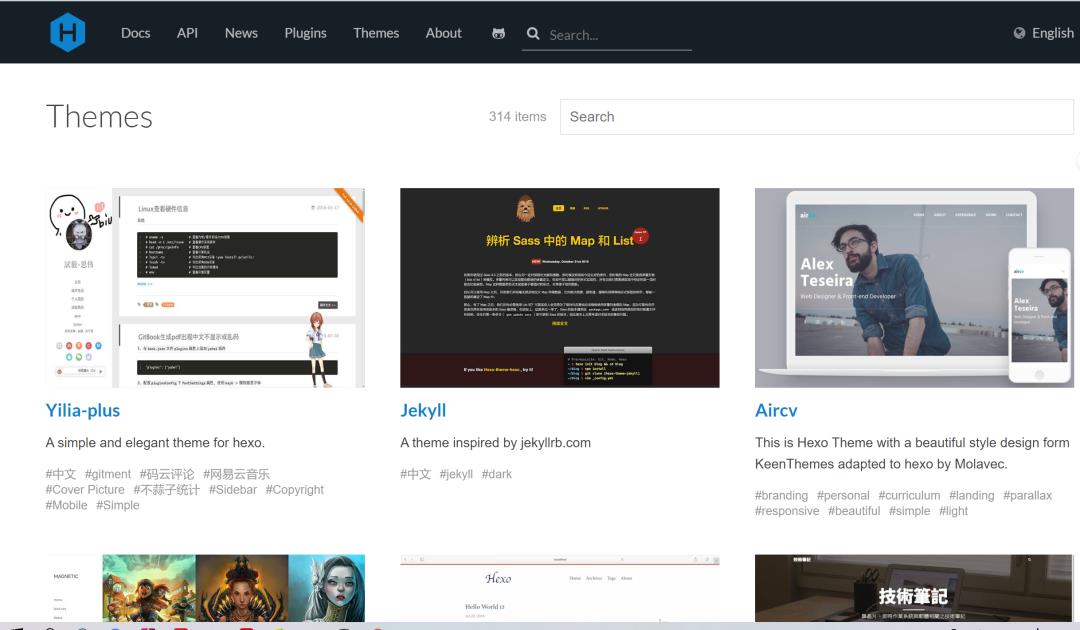
首先我们得去Hexo的官网:https://hexo.io/themes/

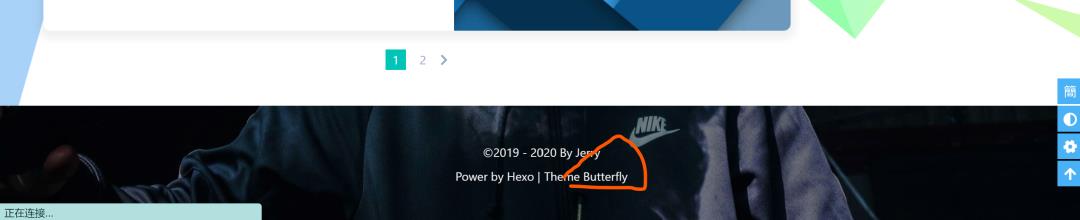
在里面找到自己喜欢的主题,然后翻到别人博客的最下面,一般都会有相关主题的名字,如(小编用的主题Butterfly):

点击那个主题名字后它会自动跳转到Github上,然后复制此Github的网址,在你的博客文件里找到Themes文件夹,在Themes文件中用鼠标右键打开Git Bash Here,然后输入如下命令:
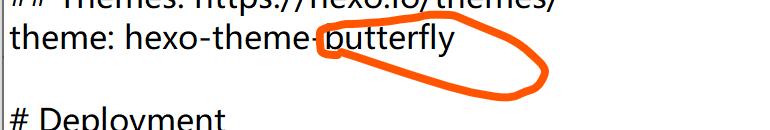
git clone 此处输入你复制的Github网址在下载完成后我们会得到一个与主题的文件夹,然后我们在Hexo文件夹中找到_config.yml,在文件下面找到Theme的配置,将参数修改为如下式样(切记冒号后面是有空格的):

将红线中的主题名改为自己刚刚下载的主题名即可。
接着我们在Hexo文件中右键打开Git Bash Here,分别输入如下命令:
hexo cleanhexo g -d
此时再次刷新自己的博客主页便会发现主题已经修改(若未改变,可多次刷新试试)
然后关于一些主题的配置,如博客名字呀,博客图标啥的在很多博客大佬的博客中都会有解决方案,且百度也可以找到很多。


卑微小Bob开始暑假之旅啦~
坐标深圳,欢迎面基~
一键三连

 ~Thank You~
~Thank You~
评论区可show出你的博客哦


以上是关于用Hexo+Github Pages搭建私人博客(第四站):修改主题的主要内容,如果未能解决你的问题,请参考以下文章