Node.js资讯 | ES6 下的函数式:递归模式;JavaScript 深拷贝性能分析
Posted 创宇前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js资讯 | ES6 下的函数式:递归模式;JavaScript 深拷贝性能分析相关的知识,希望对你有一定的参考价值。
Node.js
Node.js 的事件机制
事件监听器模式是一种事件钩子的机制,利用事件钩子导出内部数据或状态给外部调用者。可以利用事件队列解决雪崩问题,即在缓存失效的情景下,高并发时数据库难以支持,进而往前影响到网站整体响应缓慢。


移动端:长按二维码识别 | PC端:t.cn/zOPfaOO
ES6 Class Extends 性能分析
通过示例对比 js 引擎对于各种类定义、继承方式的处理现状。文中指出,对于一些底层模块或者性能要求非常高的场景,可以考虑减少继承的深度和优先使用 util.inherits 方式。


移动端:长按二维码识别 | PC端:t.cn/R893CHp
现代 Node.js 开发中的 JavaScript 代码风格
随着 Node.js 能同时跑在 ChakraCore 引擎与 V8 引擎上,并且 V8 引擎也引入了新的 Turbofan 优化编译器,javascript 开发者应该更多地关注于写出惯用的、可读性高的、易于维护的代码,而不应该在花费过多的精力去编写编译器友好的代码。


移动端:长按二维码识别 | PC端:t.cn/R8dxI9j
ES6 下的函数式:递归模式
函数式编程是一种通过组合纯函数构建软件的过程,可以规避共享状态、可变数据及副作用;文中重点介绍了使用 reduce 函数灵活的实现递归;值得注意的是 ES6 中尾调用优化只在严格模式下开启,正常模式下,函数内部的 arguments,func.caller 可以跟踪函数的调用栈。


移动端:长按二维码识别 | PC端:t.cn/ROnMqbw
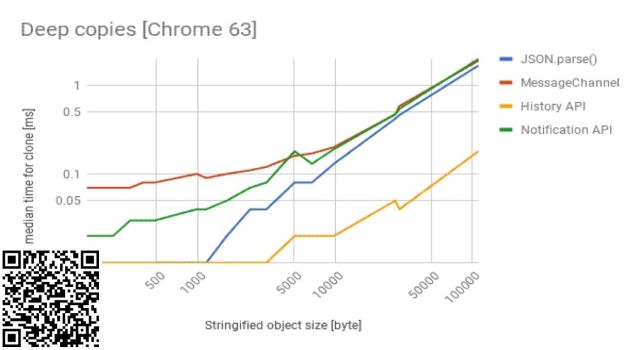
JavaScript 深拷贝性能分析
如何在 JavaScript 中拷贝对象? Object.assign 方法只会拷贝源对象自身的并且可枚举的属性到目标对象;如果没有循环对象,且不需保留内置类型,则可以使用跨浏览器的 JSON.parse(JSON.stringify()) 获得最快的克隆性能。


移动端:长按二维码识别 | PC端:t.cn/RRzj2r2
长按指纹
一键关注
以上是关于Node.js资讯 | ES6 下的函数式:递归模式;JavaScript 深拷贝性能分析的主要内容,如果未能解决你的问题,请参考以下文章
无法通过递归调用node.js中的函数从promises获得响应