nodejs如何引入node_global文件下的模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nodejs如何引入node_global文件下的模块相关的知识,希望对你有一定的参考价值。
参考技术A node.js通过require()函数来引入node_global文件夹下的模块。require()函数需要传入一个字符串,该字符串就是要引入的模块的文件路径。node.js会先在node_global文件夹中查找要引入的模块,如果找不到,则会在node_modules文件夹中进行查找。如果还是找不到,则会在全局文件夹中进行查找,全局文件夹的路径可以在node.js的文档中查找。
require()函数会返回一个对象,该对象可以用来调用引入的模块的函数。例如,如果要引入一个util模块,则可以使用var util = require('util')来引入该模块,然后就可以使用util.xxx()来调用该模块中的函数了。
同样,如果要在node_global文件夹下引入模块,也可以使用require()函数,只不过需要在文件路径中添加node_global的路径,例如require('node_global/xxx'),其中xxx就是要引入的模块的文件名。 参考技术B Node.js可以使用require()函数来引入nodeglobal文件下的模块,require()函数需要一个参数,即所需模块的路径。如果引入的模块位于nodeglobal文件夹下,可以使用以下语法:
var moduleName = require('nodeglobal/moduleName');
其中,moduleName是模块的文件名(不带文件扩展名)。
另外,Node.js还支持使用相对路径来引入nodeglobal文件夹下的模块,例如:
var moduleName = require('../nodeglobal/moduleName');
此外,Node.js还可以使用NPM(Node Package Manager)来引入nodeglobal文件夹下的模块,使用NPM时,首先要将该模块发布到NPM上,然后可以使用以下语法引入该模块:
var moduleName = require('moduleName');
以上是Node.js引入nodeglobal文件夹下的模块的方法,希望能帮助到你。 参考技术C Node.js可以使用require()函数来引入NodeGlobal文件夹下的模块。
首先,你需要把NodeGlobal文件夹放到你的Node.js项目的目录下,这样你就可以在你的代码里使用require()函数来引入NodeGlobal文件夹下的模块。
第二步,你需要在你的代码里定义一个变量,来存放 NodeGlobal文件夹的路径,比如:
var nodeGlobalPath = './node_modules/nodeGlobal/';
第三步,你需要用require()函数来引入NodeGlobal文件夹下的模块,比如:
var myModule = require(nodeGlobalPath + 'myModule.js');
最后,你可以在你的代码里使用myModule变量来调用myModule.js文件里的函数,或者使用myModule变量访问myModule.js文件里的属性。
总之,Node.js可以使用require()函数来引入NodeGlobal文件夹下的模块,你只需要在你的代码里定义一个变量来存放NodeGlobal文件夹的路径,然后使用require()函数来引入NodeGlobal文件夹下的模块,就可以在你的代码里使用这些模块了。 参考技术D 在Node.js中,可以通过使用require()函数来引入nodeglobal文件夹下的模块。require()函数需要一个参数,该参数是所引入模块的文件路径,该文件路径可以是一个相对路径,也可以是一个绝对路径。如果模块位于nodeglobal文件夹下,可以使用相对路径来引入,如'./nodeglobal/moduleName',表示引入nodeglobal文件夹下的moduleName模块。
另外,也可以使用Node.js的内置模块来引入nodeglobal文件夹下的模块,如使用require('fs')模块,可以读取文件夹中的数据,从而获取nodeglobal文件夹下模块的文件路径。
此外,还可以使用Node.js的Path模块来处理文件路径,Path模块提供了一系列的API,可以用来拼接路径,解析路径,判断是否是绝对路径等,可以使用该模块来简化文件路径的处理过程。
总之,可以通过require()函数来引入nodeglobal文件夹下的模块,也可以使用Node.js的内置模块来获取文件路径,或者使用Path模块来处理文件路径,从而实现对nodeglobal文件夹下模块的引入。 第5个回答 2023-03-10 在Node.js中,可以使用require函数来引入模块。Node.js中的require函数是用来加载模块的函数,它会按照搜索规则,搜索模块的文件路径,并返回模块的导出对象。
要引入nodeglobal文件夹下的模块,首先需要使用fs模块来读取nodeglobal文件夹下的文件列表,以查找模块所在的路径。
然后,可以使用require函数来引入模块,例如:
const myModule = require('nodeglobal/myModule.js');
这样一来,就可以引入nodeglobal文件夹下的模块了。
另外,也可以使用Node.js的path模块来构造模块文件的完整路径,然后再使用require函数来引入模块。例如:
const path = require('path');
const myModule = require(path.join(__dirname, 'nodeglobal', 'myModule.js'));
这样一来,就可以正确的引入nodeglobal文件夹下的模块了。
Windows搭建Nodejs全网最详细
1.下载镜像【WIN7用户看这里】

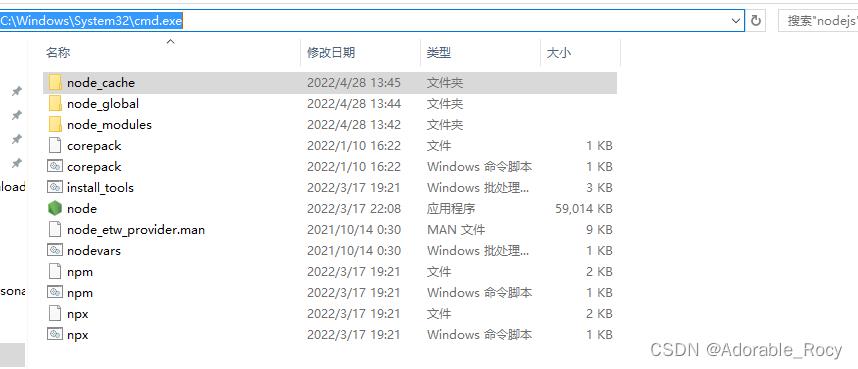
2.默认安装完毕后,创建node_global&node_cache文件夹

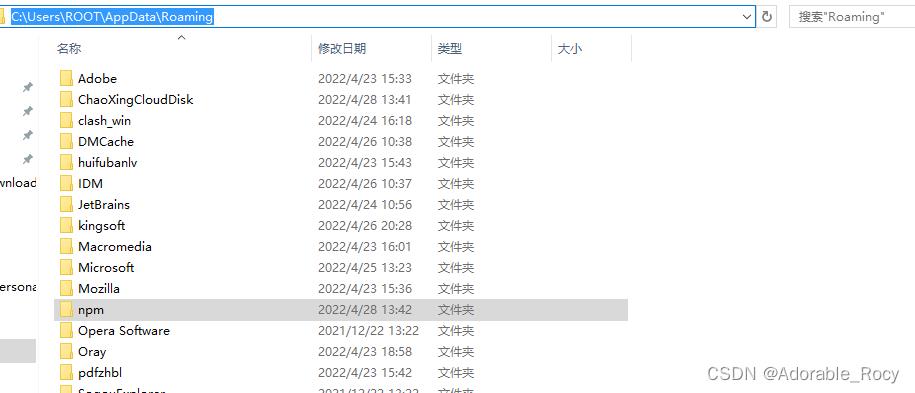
补充:它默认是存储在C:\\Users\\ROOT\\AppData\\Roaming的

3.修改默认环境
npm config set prefix "C:\\Program Files\\nodejs\\node_global"
npm config set cache "C:\\Program Files\\nodejs\\node_cache"
4.环境变量(NODE_PATH)

修改用户变量的npm路径C:\\Program Files\\nodejs\\node_global

5.安装全局文件
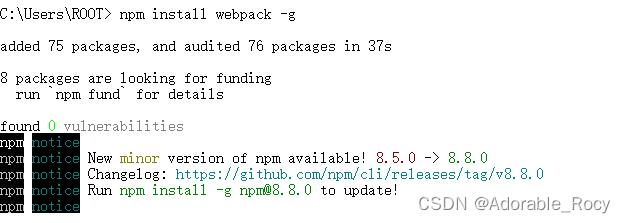
npm install webpack -g
补充:有的同学可能会报错哈
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path C:\\Program Files\\nodejs\\node_cache\\_cacache
npm ERR! errno EPERM
npm ERR! FetchError: Invalid response body while trying to fetch https://registry.npmjs.org/webpack: EPERM: operation not permitted, mkdir 'C:\\Program Files\\nodejs\\node_cache\\_cacache'
npm ERR! at C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\minipass-fetch\\lib\\body.js:162:15
npm ERR! at async Arborist.[nodeFromEdge] (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:1082:19)
npm ERR! at async Arborist.[buildDepStep] (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:951:11)
npm ERR! at async Arborist.buildIdealTree (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:215:7)
npm ERR! at async Arborist.reify (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\reify.js:152:5)
npm ERR! at async Install.exec (C:\\Program Files\\nodejs\\node_modules\\npm\\lib\\commands\\install.js:157:5)
npm ERR! at async module.exports (C:\\Program Files\\nodejs\\node_modules\\npm\\lib\\cli.js:66:5)
npm ERR! FetchError: Invalid response body while trying to fetch https://registry.npmjs.org/webpack: EPERM: operation not permitted, mkdir 'C:\\Program Files\\nodejs\\node_cache\\_cacache'
npm ERR! at C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\minipass-fetch\\lib\\body.js:162:15
npm ERR! at async Arborist.[nodeFromEdge] (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:1082:19)
npm ERR! at async Arborist.[buildDepStep] (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:951:11)
npm ERR! at async Arborist.buildIdealTree (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\build-ideal-tree.js:215:7)
npm ERR! at async Arborist.reify (C:\\Program Files\\nodejs\\node_modules\\npm\\node_modules\\@npmcli\\arborist\\lib\\arborist\\reify.js:152:5)
npm ERR! at async Install.exec (C:\\Program Files\\nodejs\\node_modules\\npm\\lib\\commands\\install.js:157:5)
npm ERR! at async module.exports (C:\\Program Files\\nodejs\\node_modules\\npm\\lib\\cli.js:66:5)
npm ERR! code: 'EPERM',
npm ERR! errno: 'EPERM',
npm ERR! syscall: 'mkdir',
npm ERR! path: 'C:\\\\Program Files\\\\nodejs\\\\node_cache\\\\_cacache',
npm ERR! type: 'system',
npm ERR! requiredBy: '.'
npm ERR!
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
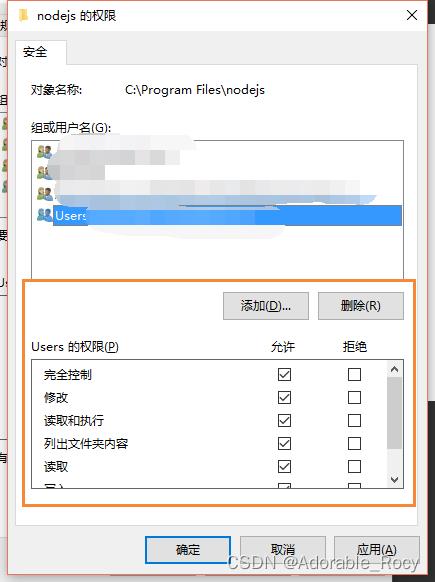
是因为当前用户没权限写入文件夹
- 解决方案一:

给一下权限就OK了

- 解决方案二:

写入完成

查看webpack版本

6.设置镜像
npm config get registry # 查看当前镜像库
npm config set registry https://registry.npm.taobao.org --global # 设置全局淘宝镜像
npm config set registry https://registry.npmjs.org/ # 切换回默认地址
npx nrm use taobao # 切换到淘宝源
npx nrm use npm # 切换到官方
- 安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm -v # 查看版本
npm list -g # 查看全局安装的模块
npm list vue # 查看某个模块的版本号
npm install sass-node@x.x.x # 安装提定版本包
npm update sass-node # 更新到最新版的包
npm uninstall jquery # 卸载包
7.执行报错
Error while executing: npm ERR! D:\\Program Files\\Git\\cmd\\git.EXE ls-remote -h -t git://github.com/ad
npm config set registry https://registry.npmmirror.com
# 使用淘宝镜像安装即可
npm install --registry=https://registry.npm.taobao.org
以上是关于nodejs如何引入node_global文件下的模块的主要内容,如果未能解决你的问题,请参考以下文章