《VUE》怎么添加水印?添加水印方法图解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《VUE》怎么添加水印?添加水印方法图解相关的知识,希望对你有一定的参考价值。
参考技术AVUE是一款功能强大的拍摄app,小伙伴们在拍摄视频分享后,希望以让大家都知道是自己的视频想加水印在上面,这里我就来分享一下怎么样在VUE视频上加水印。
添加水印的方法:
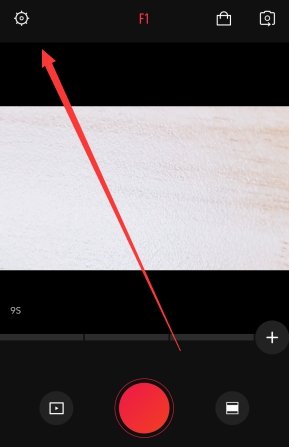
1、首先进入vue主页,然后在左上角找到“设置”的按钮;

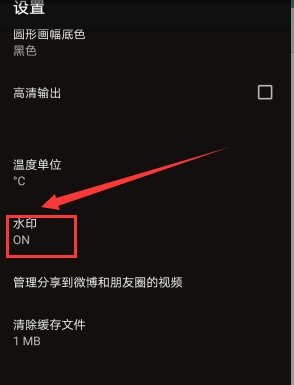
2、然后在设置的中找到“水印”的功能;

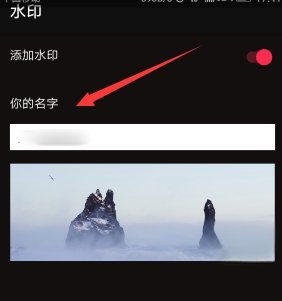
3、进入之后可以设置你的水印名字即可添加水印了。

以上则是我为大家介绍的添加水印的方法,希望对大家有所帮助。
水印vue
import { removeWatermark, setWaterMark } from \'@/common/watermark\'
mounted() {
setWaterMark(\'liergou\', \'李二狗\');
},
destroyed() {
removeWatermark();
},
/** 水印添加方法 */
let setWatermark = (str1, str2) => {
let id = \'1.23452384164.123412415\'
if (document.getElementById(id) !== null) {
document.body.removeChild(document.getElementById(id))
}
let can = document.createElement(\'canvas\')
// 设置canvas画布大小
can.width = 150
can.height = 80
let cans = can.getContext(\'2d\')
cans.rotate(-20 * Math.PI / 180) // 水印旋转角度
cans.font = \'15px Vedana\'
cans.fillStyle = \'#666666\'
cans.textAlign = \'center\'
cans.textBaseline = \'Middle\'
cans.fillText(str1, can.width / 2, can.height) // 水印在画布的位置x,y轴
cans.fillText(str2, can.width / 2, can.height + 22)
let div = document.createElement(\'div\')
div.id = id
div.style.pointerEvents = \'none\'
div.style.top = \'40px\'
div.style.left = \'0px\'
div.style.opacity = \'0.15\'
div.style.position = \'fixed\'
div.style.zIndex = \'100000\'
div.style.width = document.documentElement.clientWidth + \'px\'
div.style.height = document.documentElement.clientHeight + \'px\'
div.style.background = \'url(\' + can.toDataURL(\'image/png\') + \') left top repeat\'
document.body.appendChild(div)
return id
}
https://segmentfault.com/a/1190000022055867以上是关于《VUE》怎么添加水印?添加水印方法图解的主要内容,如果未能解决你的问题,请参考以下文章