为啥VUE如何添加水印
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥VUE如何添加水印相关的知识,希望对你有一定的参考价值。
参考技术A1、首先打开手机桌面上的“VUE视频相机”。

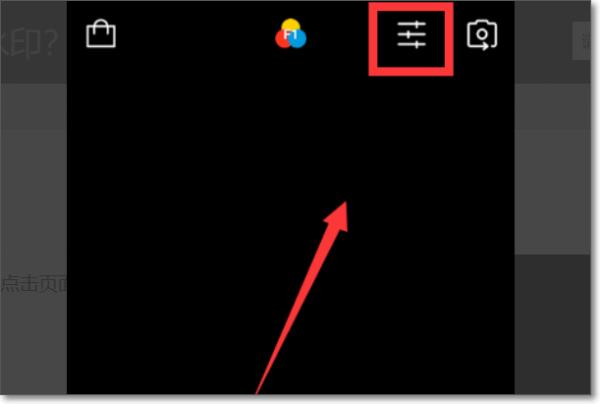
2、再进入了VUE视频相机的页面,点击页面上方的图标。

3、再点击“设置”这一项。

4、【设置】的页面,点击“水印”这一项。

5、【水印】的页面,点击“开启”添加水印。

6、最后再输入拍摄视频的名字,这样图片右下角就会显示你的名字水印,拍出来的视频右下角也会有一个名字水印。

Vue 给页面加水印指令(directive)
页面需要水印
import Vue from ‘vue‘
/**
* watermark 指令
* 解决: 给页面生成水印
* 基本原理:给选择器添加背景图片
* 用法:v-watermark="{options}"
* option:
* @param {string} text 水印文字
* @param {string} width 宽度
* @param {string} textColor 文字颜色
*/
Vue.directive(‘watermark‘, (el, binding) => {
function addWaterMarker(str, parentNode, font, textColor) {
var can = document.createElement(‘canvas‘)
parentNode.appendChild(can)
can.width = 400
can.height = 200
can.style.display = ‘none‘
var cans = can.getContext(‘2d‘)
cans.rotate(-20 * Math.PI / 180)
cans.font = font || ‘16px Microsoft JhengHei‘
cans.fillStyle = textColor || ‘rgba(180, 180, 180, 0.3)‘
cans.textAlign = ‘center‘
cans.textBaseline = ‘Middle‘
cans.fillText(str, can.width / 3, can.height / 2)
parentNode.style.backgroundImage = ‘url(‘ + can.toDataURL(‘image/png‘) + ‘)‘
}
addWaterMarker(binding.value.text, el, binding.value.font, binding.value.textColor)
})
使用(Vue组件)
<div
class="body"
id="pdf-container"
v-watermark="{text:‘水印文字‘,font:‘46px Microsoft JhengHei‘,width:‘100%‘,textColor:‘rgba(180, 180, 180, 0.3)‘}"
>
以上是关于为啥VUE如何添加水印的主要内容,如果未能解决你的问题,请参考以下文章