PostCSS实战使用
Posted Web手艺人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PostCSS实战使用相关的知识,希望对你有一定的参考价值。
PostCSS简介

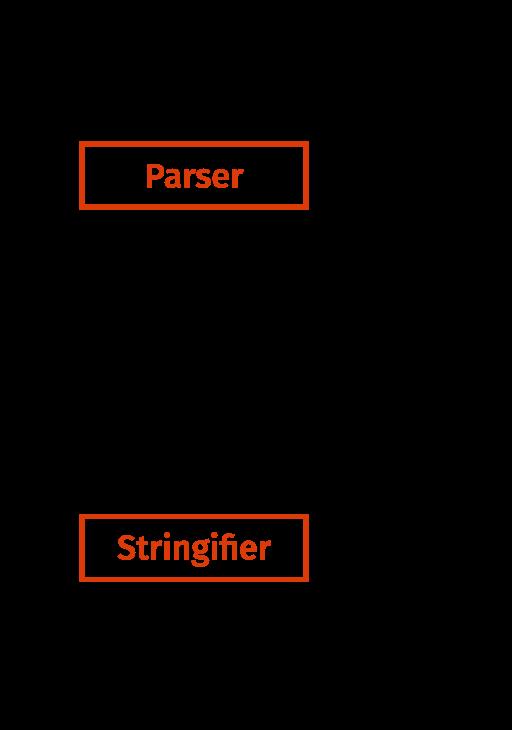
PostCSS 本身是一个功能比较单一的工具。它提供了一种方式用 javascript 代码来处理 CSS。它负责把 原始CSS 代码解析成抽象语法树结构(Abstract Syntax Tree,AST),再交由插件来进行处理,最后产出处理过后的 CSS。工作流程大概如下:

与Sass、Less等关联与对比
并不是像 Sass、Less 这种预处理(pre-processor)语言,也不是按字面理解的后处理(post-processor)语言
使用 Sass 与 Less 语法基本固定,而使用 PostCSS 的语法取决于所选择的插件
Sass 与 Less 中的语法,可以在 PostCSS 通过插件实现
PostCSS 牛逼之处是它的插件体系,通过海量插件的灵活搭配,PostCSS 能实现的功能也远远比 Sass、Less 强大,可以完全根据各种不同的业务场景,做到可定制化
PostCSS使用
这里以 webpack 为例,介绍PostCSS的使用。在 webpack.config.js 配置中使用 PostCSS 主要通过 postcss-loader (需要在 style-loader 和 css-loader 之前);同时一般会搭配 postcss.config.js,配置所使用的插件以及插件选项
webpack.config.js
const path = require('path');
const devMode = process.env.NODE_ENV !== 'production';
const CleanWebpackPlugin = require('clean-webpack-plugin');
const htmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
entry: './src/index.js',
output: {
filename: devMode ? 'bundle.js' : 'bundle.[hash:6].js',
path: path.resolve(__dirname, './dist'),
},
module: {
rules: [
{
test: /.css$/,
exclude: /node_modules/,
use: [
MiniCssExtractPlugin.loader,
{
loader: 'css-loader',
options: {
minimize: devMode ? false : true,
importLoaders: 1
}
},
{
loader: 'postcss-loader'
}
]
}, {
test: /.js$/,
exclude: /node_modules/,
use: [{
loader: 'babel-loader',
options: {
presets: ['env']
}
}]
}
]
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new MiniCssExtractPlugin({
filename: devMode ? '[name].css' : '[name].[hash:6].css'
})
],
devtool: 'source-map'
};
postcss.config.js
module.exports = {
plugins: [
require('autoprefixer'),
require('postcss-advanced-variables'),
require('postcss-mixins'),
require('postcss-nested'),
require('postcss-preset-env')({
stage: 0
})
]
}
一些常用插件介绍
postcss-import
针对 postcss 中的 @import 进行处理。通常为插件列表第一个插件,让通过 @import 引入进来的 css 文件,也能被后续插件处理
编译前:
/* index.css */
@import 'global_import_test.css';
/* global_import_test.css */
body {
background-color:#f5f0b478;
}
编译后:
body {
background-color:rgba(245, 240, 180, 0.47059);
}
stylelint
css语法检查,与 js 中的 ESlint等类似。配置 .stylelintrc 指定检查规则,配置 .stylelintignore 指定忽略目录
.stylelintrc样例
{
"extends": "stylelint-config-standard",
"rules": {
"string-quotes": "single",
"indentation": 4,
"color-hex-length": "long",
"at-rule-no-unknown": [true, {
ignoreAtRules: ["/^mixin/", "include"]
}]
}
}
.stylelintignore样例
node_modules
dist
校验效果图
autoprefixer
自动添加属性前缀,数据来源为 Can I USe。需要结合 browserslist 来使用
编译前:
.autoprefixer {
display: flex;
flex-direction: column;
}
编译后:
.autoprefixer {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
postcss-preset-env
允许使用未来的 css 规则或属性,把css规则转化成旧版本浏览器支持的规则。支持配置 stage
编译前:
.new-property {
@custom-media --viewport-medium (400px <= width <= 700px);
@custom-selector :--heading h1, h2, h3;
:--heading {
font-family: system-ui;
color: #e42d1578;
@media (--viewport-medium) {
color: #6bca1d78;
margin-block: 0;
}
}
}
编译后:
.new-property h1,
.new-property h2,
.new-property h3 {
font-family: system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Oxygen, Ubuntu, Cantarell, Droid Sans, Helvetica Neue;
color: rgba(228, 45, 21, 0.47059);
}
@media (min-width: 400px) and (max-width: 700px) {
.new-property h1,
.new-property h2,
.new-property h3 {
color: rgba(107, 202, 29, 0.47059);
margin-top: 0;
margin-bottom: 0;
}
}
postcss-advanced-variables
允许类似 Sass 一样,使用变量。
编译前:
$content-color: #f3cece;
.postcss-advanced-variables {
background-color: $content-color;
}
编译后:
.postcss-advanced-variables {
background-color: #f3cece;
}
postcss-mixins
允许使用类似 Sass 的 mixins
编译前:
@mixin mixin-bold-font {
font-weight: bold;
}
body {
@include mixin-bold-font;
}
编译后:
body {
font-weight: bold;
}
postcss-nested
允许类似 Sass 一样,使用规则嵌套,同时支持 BEM 规则
编译前:
.bem-test {
&__content {
font-size: 20px;
}
$--big {
font-size: 26px;
}
}
编译后:
.bem-test__content {
font-size: 20px;
}
.bem-test--big {
font-size: 26px;
}
附:BEM 规则
Block——块
块即是通常所说的 Web 应用开发中的组件或模块。每个块在逻辑上和功能上都是相互独立的
Element——元素
元素是块中的组成部分。元素不能离开块来使用。BEM 不推荐在元素中嵌套其他元素。
Modifier——修饰符
修饰符用来定义块或元素的外观和行为。同样的块在应用不同的修饰符之后,会有不同的外观。
编写插件
如果市面上已有的插件,都不能满足你的需求,你仍可以选择根据 PostCSS 提供的 API ,自己编写一个插件。在编写插件之前,再次回顾 PostCss 的工作流程,主要分以下几步:
PostCSS 把 CSS 源文件解析为
js AST对象PostCSS 插件遍历
AST对象,对 选择器 和 属性 ,进行 增加/删除/修改 操作PostCSS 根据
AST,重新编译出 CSS 文件
下面展示一个简单插件的例子:
var postcss = require('postcss');
module.exports = postcss.plugin('postcss-test-plugin', function() {
return function(root) {
root.walkRules(function(rule) {
rule.walkDecls(/^overflow-?/, function(decl) {
if (decl.value === 'scroll') {
var hasTouch = rule.some(function(i) {
return i.prop === '-webkit-overflow-scrolling';
});
if (!hasTouch) {
rule.append({
prop: '-webkit-overflow-scrolling',
value: 'touch'
});
}
}
});
});
};
});
其中 root.walkRules 遍历 CSS 中选择器, rule.walkDecls 遍历选择器中的 CSS 规则。最终实现效果为,对含有 overflow-?:scroll 的选择器中,若没有配置 -webkit-overflow-scrolling,则添加 -webkit-overflow-scrolling:touch 规则。
总结
对于 CSS 的处理一直都是 Web 开发中的一个复杂问题,其中一部分来源于 CSS 规范,一部分来源于不同浏览器实现带来的兼容性问题。PostCSS 为处理 CSS 提供了一种新的思路。通过 PostCSS 强大的插件体系,可以对 CSS 进行各种不同的转换和处理。
以上是关于PostCSS实战使用的主要内容,如果未能解决你的问题,请参考以下文章
solr分布式索引实战分片配置读取:工具类configUtil.java,读取配置代码片段,配置实例
postcss 不能与 webpack 5 和 sass 结合使用
Express实战 - 应用案例- realworld-API - 路由设计 - mongoose - 数据验证 - 密码加密 - 登录接口 - 身份认证 - token - 增删改查API(代码片段