#5 TinyShareweb性能101;如何使用模块结构组织CSS代码;IOS 12.1中的emoji变更...
Posted 前端微志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#5 TinyShareweb性能101;如何使用模块结构组织CSS代码;IOS 12.1中的emoji变更...相关的知识,希望对你有一定的参考价值。
TinyShare 是一个英文前端技术文章分享博客网站:1.推荐的文章,都是我(目前是我一个人)自己仔细阅读过,从中挑选出的优秀的前端相关的文章,绝不为了应付而胡乱推荐;2.网站会尽量简洁,更多地专注于内容。推荐的文章中,很多都是英文文章,我没有精力每天都去翻译这些文章(我每天也有很多工作要做),所以建议大家直接阅读英文文章,也是一种锻炼。3.每次推送五篇文章,不多也不少,坚持每天推送。4.点击文末左下角“查看原文”,查看分享的文章原文。5.更多分享,欢迎访问:https://tinyshare.cn
· · ·
web性能101

web性能为什么重要?
1.加载很慢的网站会让人很不舒服;
2.web性能直接影响你的产品;
什么样的网站算是快的网站?
1.加载快;
2.运行快(动画不掉帧,滚动很顺滑等);
3.服务器响应时间短;
4.应用加载和渲染的很快。
文中介绍了几种提升网站加载和渲染速度的方法:
1.javascript。JavaScript通常是最容易拖累网站的资源了。压缩、异步加载、代码分割、移除无用代码等;
2.CSS。CSS的优化方法有压缩、懒加载(先加载主要的样式,然后再加载其他样式)等;
3.HTTP。HTTP的优化方法有压缩html、使用Gzip压缩、CDN和预加载等;
4.图片。使用适当的图片格式,压缩图片等;
5.字体。指定备选字体、使用font-display: optional显示文本。
6.工具。PageSpeed Insights、Lighthouse、WebPageTest、webpack-bundle-analyzer等。
希望这篇文章能给你启发,让你更好地优化网站,更好地提升网站的性能。
· · ·
如何使用模块结构组织CSS代码
作者是一个乐高爱好者,他将CSS代码的模块化类比于乐高的模块。
作者介绍了三个CSS模块化的方法:OOCSS、BEM和SMACSS。
OOCSS(Object Oriented CSS)是一种以专注于弹性可复用的组件设计,每个组件专注于做一个事并且做好。它可以让组件满足单一职责准则、关注点分离和DRY(don't repeat yourself)。

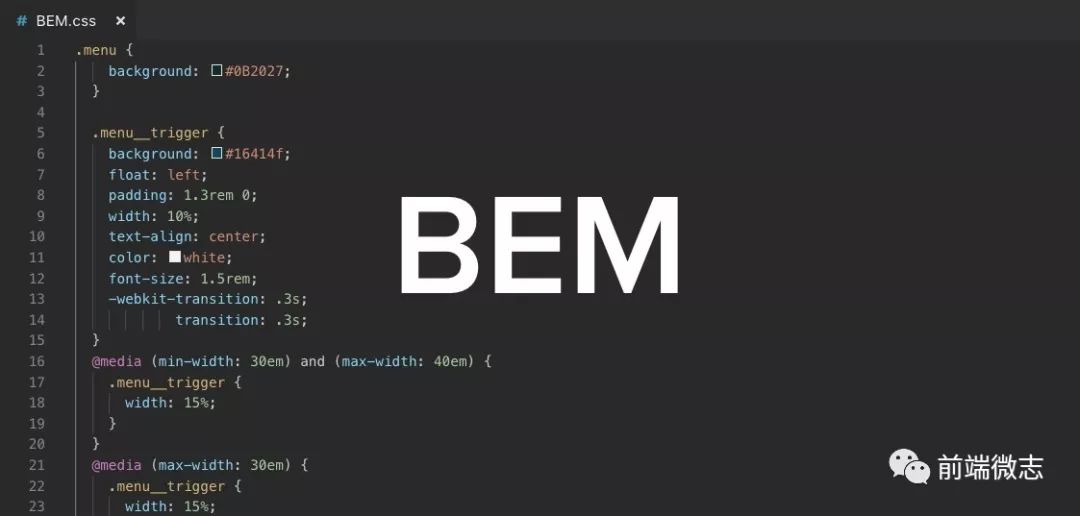
BEM是OOCSS的一个具体概念实现,名称的缩写分别代表:Block、Element和Modifier,也是一个复杂的框架。
BEM最重要的一点是特征性控制。使用BEM的命名约定可以自动地把特性扁平化到一个class选择器。

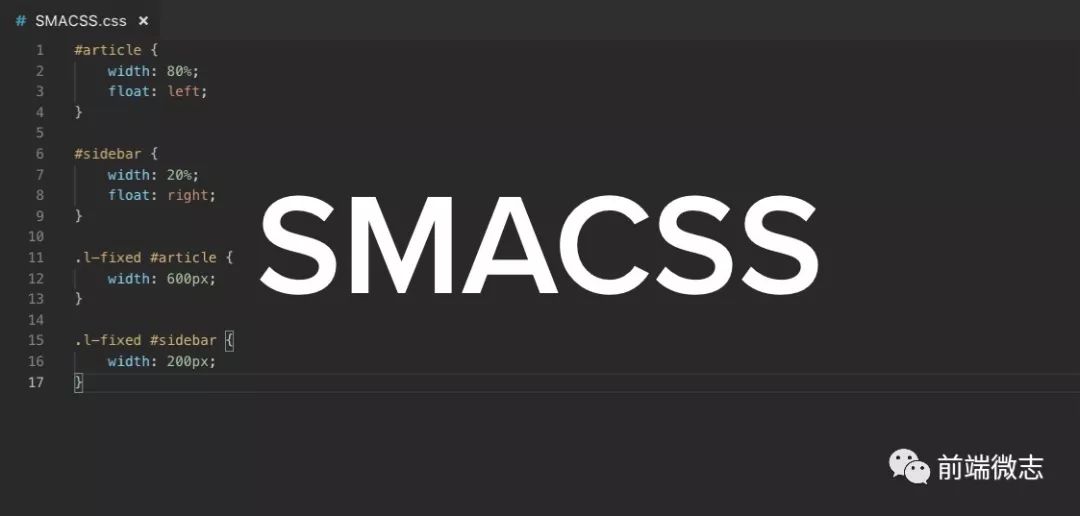
SMACSS是Scalable and Modular Architecture for CSS的缩写。

希望这篇文章对你有所启发,让你更好地理解CSS的模块化。
· · ·
ios 12.1中的emoji变更
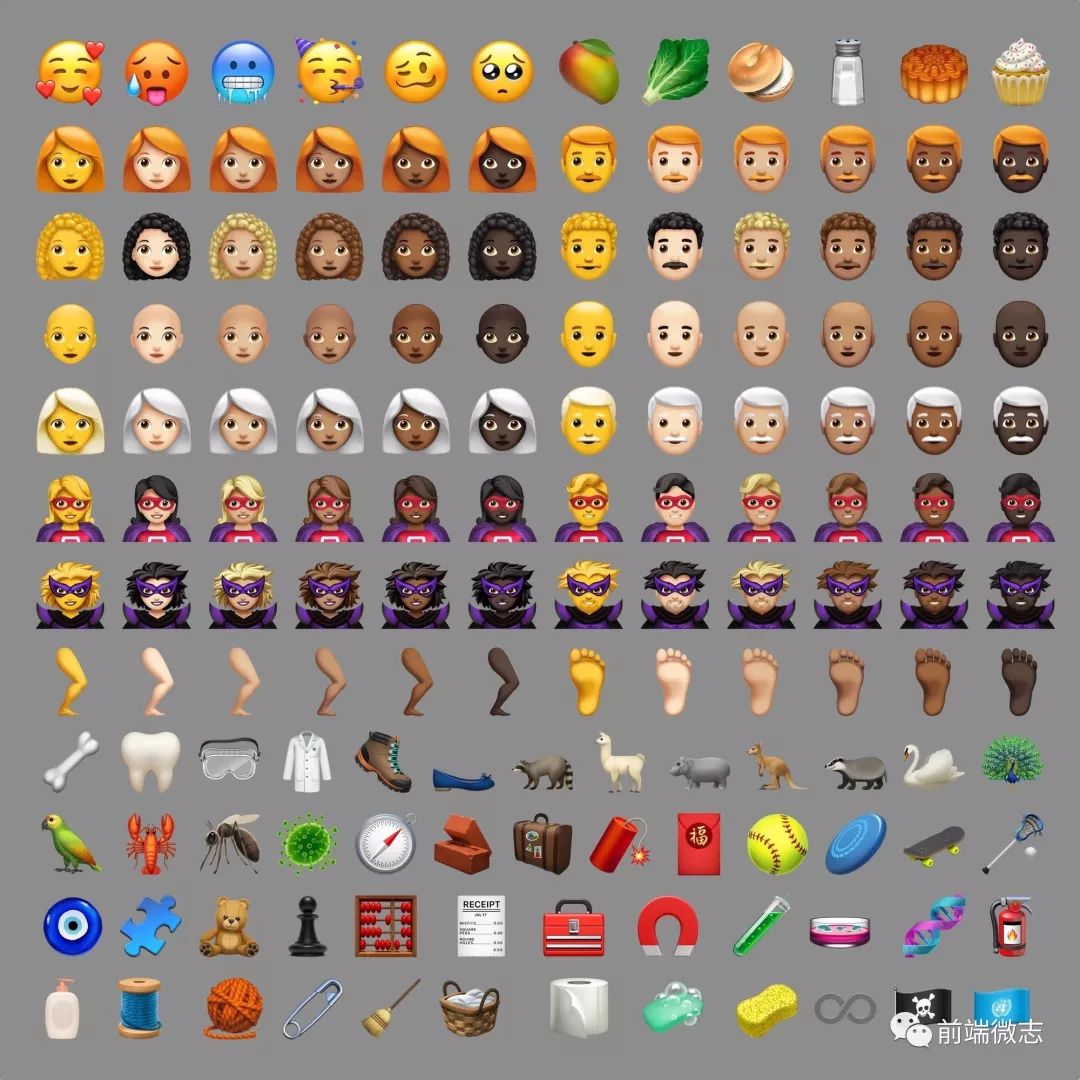
随着IOS 12.1的发布,iPhone和iPad的用户可以看到一些新的emoji表情:六个新的笑脸、红发女孩、卷发人、垒球运动、滑板、芒果、硬面包圈和袋鼠emoji等。

如果将性别和皮肤色调差异算做改变的话,这次更新共有158个新emoji。

阅读原文可以看到每个新emoji的详细情况,希望这篇文字能给你启发,让你更好地理解新的emoji表情。
PS.为了更好的阅读效果,请使用安装IOS 12.1的iPhone或iPad设备阅读。
· · ·
在JavaScript中拷贝对象
对象的拷贝分为浅拷贝和深拷贝。

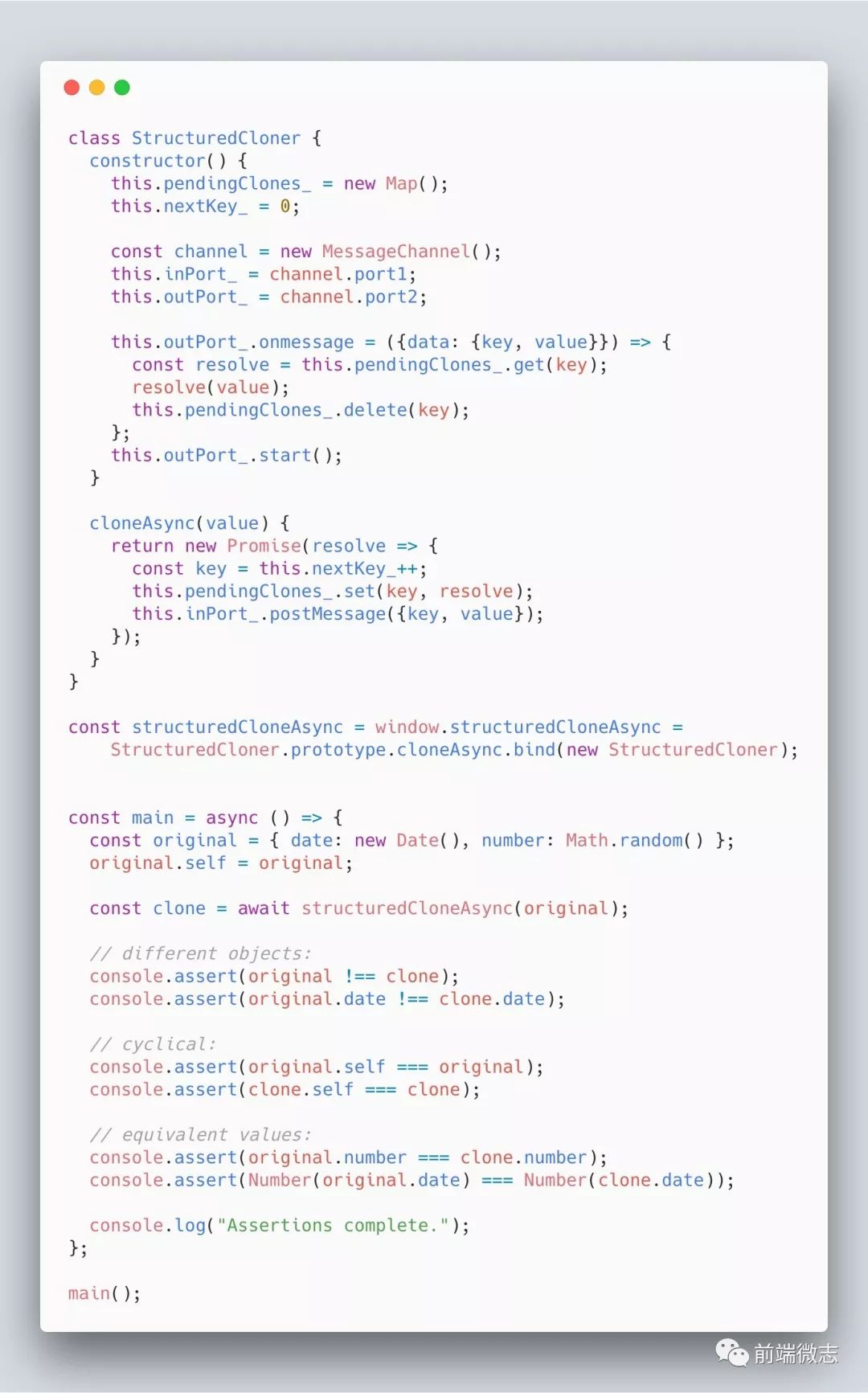
深拷贝。对象的深拷贝,最简单的方法就是使用JSON.stringify和JSON.parse,实现对象的中转转换。如果遇到更复杂的情况,需要使用HTML5的结构化复制。示例如下图。

希望这篇文字能给你启发,让你更好地理解JavaScript中的对象拷贝的方法。
· · ·
你需要箭头函数吗?
你真的需要箭头函数吗?
希望这篇文章能给你启发,让你更好地理解箭头函数。
- The End -
以上是关于#5 TinyShareweb性能101;如何使用模块结构组织CSS代码;IOS 12.1中的emoji变更...的主要内容,如果未能解决你的问题,请参考以下文章
计算机图形学学习笔记——Whitted-Style Ray Tracing(GAMES101作业5讲解)