分享一些CSS使用的书写规范顺序与偏门又实用的 CSS 样式
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享一些CSS使用的书写规范顺序与偏门又实用的 CSS 样式相关的知识,希望对你有一定的参考价值。
我们在埋头写代码的时候,还要学会收集整理一些常用的代码小技巧,以便在工作时候,可以及时调取,提高工作效率。
今天,我把之前收集整理的一些CSS代码小技巧分享出来,供你参考学习,希望对你有帮助。
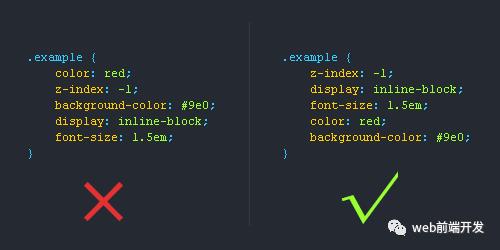
一、CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)
3.文字系列(font, line-height, letter-spacing, color- text-align等)
4.背景(background, border等)
5.其他(animation, transition等)

二、CSS书写规范
1、使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

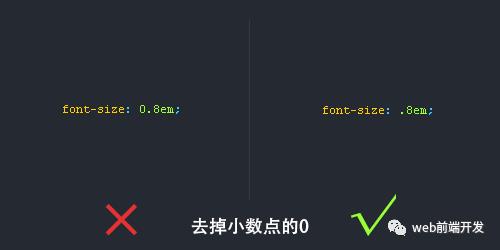
2、去掉小数点前的“0”

3、简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

4、16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

5、连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分javascript变量命名(JS变量命名是用“_”)

6、不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

7、为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

三、CSS命名的一些规范
1、常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
2、注释的写法:
/* Header */
内容区
/* End Header */
3、Id的命名:
(1)、页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)、导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)、功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标籤页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1、一律小写;
2、尽量用英文;
3、不加中槓和下划线;
4、尽量不缩写,除非一看就明白的单词。
4、CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
四、一些比较偏而实用的 CSS 样式
(1)::-Webkit-Input-Placeholder
input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色,所以目前的解决方法就是用::input-placeholder属性来改。
小Tips: 配合 opacity 属性使用效果更佳哦!

::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: pink; } ::-moz-placeholder { /* Firefox 19+ */ color: pink; } :-ms-input-placeholder { /* IE 10+ */ color: pink; } :-moz-placeholder { /* Firefox 18- */ color: pink; }
(2)@Impor 嵌套样式表文件
使用它可以在样式表再次内嵌套样式表文件,比如一些组件 CSS可以使用,但不太推荐使用这个,因为加载时有可能会被漏掉。
@import url("reset.css"); @import url("global.css"); @import url("font.css");
(3)Outline 当点击Input元素时显示的当前状态线(外发光)
这个状态线是用来提示用户当前状态指示作用,但因为效果很美观,建议去掉,或自己改个样式
div { outline: none; //移动浏览器默认的状态线 // outline: 5px dotted red; 也可以设置样式 }
(4)Contenteditable 设置Element是否可编辑
<p contenteditable="true">可编辑</p>
(5)Webkit-Playsinline
手机video 都可以在页面中播放,而不是全屏播放了。
<video id="myvideo" webkit-playsinline="true"></video>
(6)Position: Absolute, 让Margin有效的
设置left:0, right:0 就可以。原因是2边都是0不存在边距,element就可以得出距离,并居中。
div { position: absolute; left: 0; right: 0; margin: 0 auto; }
(7)使用 Clearfix 清楚浮动,解决父类高度崩塌
.clearfix { zoom: 1; } .clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; }
(8)User-Select 禁止用户选中文本
div { user-select: none; /* Standard syntax */ }
(9)清除手机Tap事件后Element 时候出现的一个高亮
*{ -webkit-tap-highlight-color: rgba(0,0,0,0); }
(10)::-Webkit-Scrollbar-Thumb
可以修改谷歌的滚动条样式,safari好像也可以
(11)-Webkit-Appearance:none
To apply platform specific styling to an element that doesn’t have it by default
To remove platform specific styling to an element that does have it by default
移除浏览器默认的样式,比如chrome的input默认样式
input, button, textarea, select { *font-size: 100%; -webkit-appearance:none; }
(12)CSS开启硬件加速
-webkit-transform: translateZ(0);
(13)使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug
-webkit-backface-visibility: hidden;
(14)*-Webkit-Touch-Callout 禁止长按链接与图片弹出菜单
-webkit-touch-callout: none;
(15)Transform-Style: Preserve-3d 让元素支持3d
div { -webkit-transform: rotateY(60deg); /* Chrome, Safari, Opera */ -webkit-transform-style: preserve-3d; /* Chrome, Safari, Opera */ transform: rotateY(60deg); transform-style: preserve-3d; }
(16)Perspective 透视
这个属性的存在决定你看到的元素是2d还是3d。一般设置在包裹元素的父类上。
.div-box { perspective: 400px; }
(17)Css实现不换行、自动换行、强制换行
//不换行 white-space:nowrap; //自动换行 word-wrap: break-word; word-break: normal; //强制换行 word-break:break-all;
(18)Box-Sizing 让元素的宽度、高度包含Border和Padding
{ box-sizing: border-box; }
(19)Calc() Function, 计算属性值
https://www.w3schools.com/cssref/func_calc.asp
div { width: calc(100% - 100px); }
上面的例子就是让宽度为100%减去100px的值,项目中很适用,要IE9以上兼容。
(20)Css3 Linear-Gradient 线性渐变
默认开始在top, 也可以自定义方向。
div { linear-gradient(red, yellow) } background: linear-gradient(direction, color-stop1, color-stop2, ...);
(21)常用的选择器 :Nth-Child() Selector
以下代码是选择父类下第一个子节点,p元素,建议学习这个样式属性的使用,很实用的。
p:nth-child(1) { ... }
今天,就介绍到这里,如果你有好的 CSS 代码,欢迎在留言处提交给我们,我们一起收录进来!
本文完~
以上是关于分享一些CSS使用的书写规范顺序与偏门又实用的 CSS 样式的主要内容,如果未能解决你的问题,请参考以下文章