前端开发教程CSS规范 CSS 的命名和书写
Posted 每天学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发教程CSS规范 CSS 的命名和书写相关的知识,希望对你有一定的参考价值。
规范一览:
CSS书写顺序
不要随意使用Id
使用CSS缩写属性
去掉小数点前的 0
16进制颜色代码缩写
简写命名
连字符CSS选择器命名规范
为选择器添加状态前缀
常用的CSS命名表
⭐CSS书写顺序
1.位置属性:position、top、right、z-index、display、float等
2.大小:width、height、padding、margin
3.文字系列:font、line-height、letter-spacing、color- text-align等
4.背景:background、border等
5.其他:animation、transition等
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
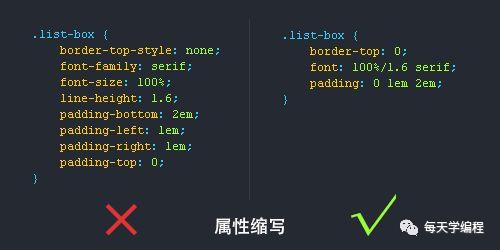
使用CSS缩写属性#
比如 padding、margin、font等等

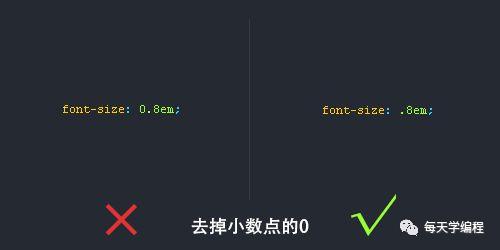
去掉小数点前的 0

image
16进制颜色代码缩写

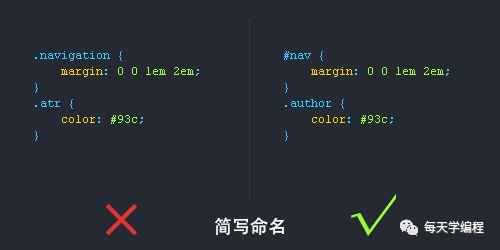
简写命名#
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

连字符CSS选择器命名规范
1.长名称或词组可以使用中横线 - 来为选择器命名。
2.不建议使用_下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分javascript变量命名(JS变量命名是用
_)

为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀:

CSS命名规范(规则)常用的CSS命名规则
[
我们的前端学习扣群: 731771211 ,里面都是学习前端的。2020最新技术,从企业招聘人才需求 到怎么学习前端开发,和学习什么内容都有免费系统分享。好友都在里面学习交流,每天都会有大牛定时讲解前端技术!
希望可以帮助你快速了解前端,学习前端
以上是关于前端开发教程CSS规范 CSS 的命名和书写的主要内容,如果未能解决你的问题,请参考以下文章