CSS设置的宽度高度与实际浏览宽度高度不符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS设置的宽度高度与实际浏览宽度高度不符相关的知识,希望对你有一定的参考价值。
代码如下:
<style>#toubuwidth: 200px; height: 200px; border: solid 1px #000000;</style>
<div id="toubu"></div>
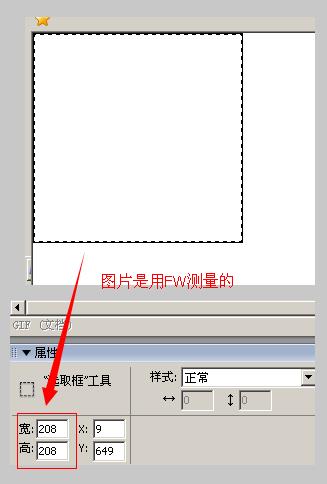
出来效果是 宽度和高度都是 208PX我试过把页面宽度设置成width: 1002px; 得出的结果是1044px ps 我已经用了雅虎的css初始化代码了 浏览器是IE8 并且 xhtml1-transitional.dtd 和 xhtml1-strict.dtd 都测试过 还是一样如图:

在CSS样式开始的时候设置*margin:0; padding:0;初始化所有元素的margin和padding为0,这样计算 的时候宽度就是设置的width,border,padding,margin值的和。
你可以在CSS中加入
*padding:0; margin:0;
就会正常了。 参考技术A 浏览器里都有一个默认的margin和padding值,不同的浏览器值不相同,所以你按照自己写的CSS计算宽度不对,
在CSS样式开始的时候设置*margin:0; padding:0;初始化所有元素的margin和padding为0,这样计算 的时候宽度就是你设置的width,border,padding,margin值的和。本回答被提问者采纳 参考技术B 应该是202px啊,怎么会208px,你样式表里还有其他设置嘛
200宽+左右各1px的border=202px
FW别用了,记得没错的话,“2013年五月,Adobe宣布停止更新Fireworks”
推荐作图用Photoshop,制作网页用Dreamweaver 参考技术C 加这个试下
*padding:0; margin:0;
DIV的宽度和高度在外部CSS时候设置无效?
我在本页面<div style="background-image:url(images/heisebeijing75.png); width:500px; height:500px; color:#FC0; padding:20px;">这样设置DIV宽度和高度就有效,可是通过<link href="">连接外部CSS方式就无效(css里面的代码和上面是一样的),这是怎么回事?
不会吧,你是不是哪里写错了。首先,确认连接代码对不对,假设你的外部文件是css.css,连接代码<link href="css.css" rel="stylesheet" type="text/css" />还要看看文件路径对不对。
再在css.css文件里写上divbackground-image:url(images/heisebeijing75.png); width:500px; height:500px; color:#FC0; padding:20px;因为你没有给div取类名或者id名,所以这里用了标签选择器追问
我有啊。CSS里的字体颜色应用都有效。我是在DW中写。测试的时候却没有效。我写了ID名,感觉用外部链接之后就有时有用有时没用,比如我定义p.mm1cursor:help;,然后我引用的时候有时候有用,有时候一直没用。不然就要等很久,晕。这种问题怎么解决?
追答在一个样式表里写的话,你要看是不是其他地方也设置了那个选择器的样式,因为你的css如果是行内样式,就是写在html里那种,它的级别是最高的,所以和别的样式冲突他也会执行,但是如果是写在一个已经有别的css的样式表里,就要注意代码的级别问题和先后顺序问题,你可以用火狐的firebug插件看看 ,你那段代码有没有执行或者冲突。
cursor的属性有些浏览器不支持的。
不知道你说等很久是什么意思。
我说的等很久意思是比如我在CSS里改了一个WIDTH,把他变了很短,可是测试却没变化。不然就要刷新很多次才会显示修改之后的内容。不懂是不是浏览器缓存的关系。在DW里看效果是一修改就变化。按F12测试就是没变化,现在还在初学状态呵呵。很多东西都不懂,听你这样说思路是渐渐清晰了。我就是想问:无乱是内部样式还是外部样式,只要内部样式的内容有效,拿到外部样式也一样有效是吧?换句话说就是CSS代码放的地方不一样就是了?
追答是的。所谓css就是层叠样式表的意思,你只要理清了代码的层叠关系,级别高低,代码先后(因为一样的代码后面会覆盖前面的),这些都理解清楚了代码放在哪里效果都是一样可以实现的。至于3种方式的优劣好处我就不赘述了
参考技术A 原因有可能:1、link的完整为<link href="css.css" rel="stylesheet" type="text/css" />;
2、link中css文件的路径是错误的;
3、优先权问题,有可能是被你html的样式给覆盖掉了;
4、样式文件和html的编码问题;
5、样式文件内存在书写问题,或者不完整,或者注释用了中文;
6、待发现... 参考技术B <link type="text/css" rel="stylesheet" href="style.css" />
你检查一下你这个有没有写错呢。还有href的链接指向地址是否是有效地址。 参考技术C 注意优先级 很可能被外部css中 别的样式取代
以上是关于CSS设置的宽度高度与实际浏览宽度高度不符的主要内容,如果未能解决你的问题,请参考以下文章