怎么js设置Img的宽度,和高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么js设置Img的宽度,和高度相关的知识,希望对你有一定的参考价值。
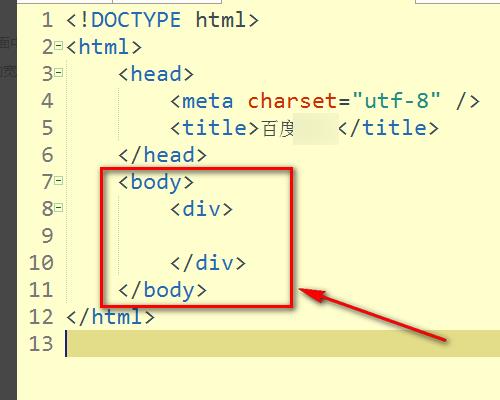
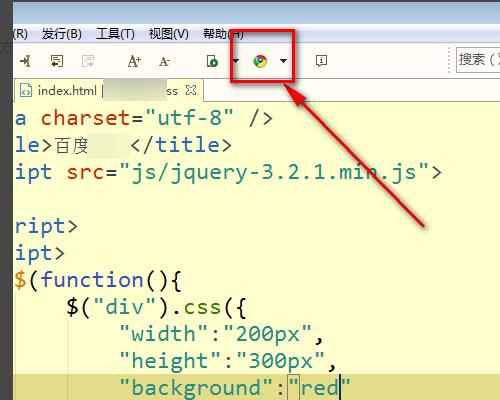
参考技术A1、界面中有一个img,但是没有用js来设置它的宽度高度和背景颜色。

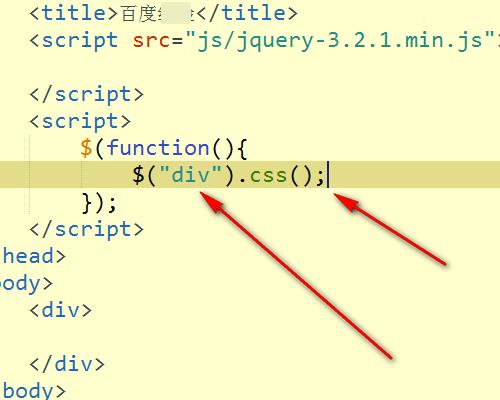
2、接着使用jQuery获取到所要设置的div,并且调用css()方法即可开始设置了。

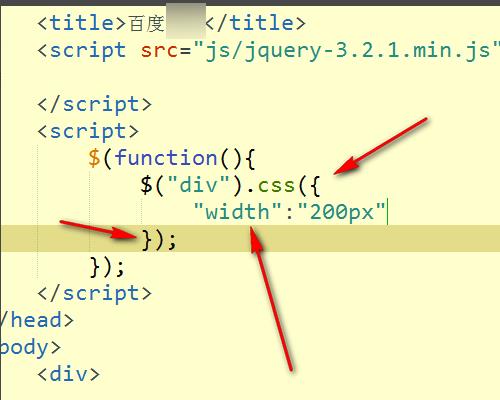
3、在css方法即可设置,注意,里面有花括号哦,并且属性用双引号引起来。

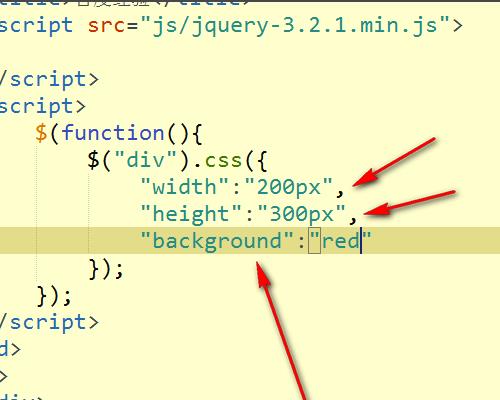
4、同时设定多个属性,则要用逗号隔开,这样即可多个属性生效。

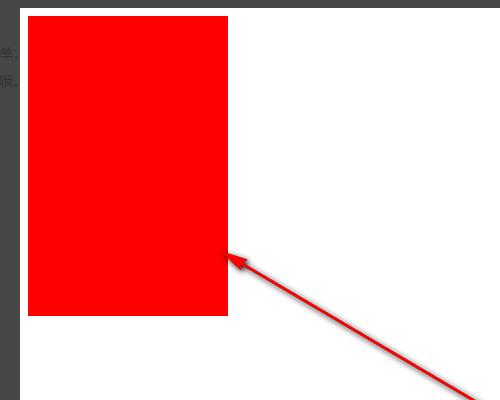
5、接着打开hbuilder上方浏览器小图标,开始预览。

6、最后观看效果。

JS修改Iframe内部宽度问题,在线等
参考技术A 修改iframe的宽度,为什么要用js修改?直接设置iframe的宽度,iframe内部的body的宽度自然也会跟着变更的。追问没有,我设置的是215,但body是232,body里面的这个class是183,我想把183改成161
追答其实就是iframe内部引入的class修改了body的宽度,而这个宽度并不符合你的要求,是吧?
这就简单了哇,获取iframe的dom对象d_dom,然后用d_dom.contentWindow.document获取到iframe内部的document对象,这再往下就不用我说了吧?有了这个对象,你可以为所欲为的操作iframe内部的任何元素,包括你说的body。
能不能直接帮我写下js,不会来着
追答var d_iframe = document.getElementById("iframe_id").contentWindow.document;//获取iframe内部document对象
d_iframe.body.style.width = '161px';
这个css是iframe里面的也不行?那怎么办呢
追答首先 你确定一下是不是iframe的宽度限制了div的宽度 然后再看一下 到底css、js到底哪个生效了
追问就是不会写js,另外整个内部body是232,这个class是183,我想改成161
追答给div一个id 然后document.getElementById('div1').style.width = 500 + 'px';
追问我现在是一个天气预报,改不了内部的代码,加不了id,不然就直接改css了
追答那就按类型抓取 找到iframe 然后抓到当前的div 然后再用js给样式
参考技术C iframe里的宽度没加单位px 参考技术D 直接在当前的js 中设置这个div的宽度为183类似这种写法
$("#iframe").divid.height(pageHeight);
或者
在iframe引用的页面对应的js中设置这个div的宽度为183
试试 第5个回答 2014-01-23 js控制 iframe内部的 那个div的宽度?
你的js控制逻辑写在 外面的页面,还是iframe里面的页面?
以上是关于怎么js设置Img的宽度,和高度的主要内容,如果未能解决你的问题,请参考以下文章