我写CSS的常用套路
Posted 优逸客UI设计实训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我写CSS的常用套路相关的知识,希望对你有一定的参考价值。
前言
本文是笔者写CSS时常用的套路。不论效果再怎么华丽,万变不离其宗。
之前发的CSS技巧大部分都是依照本文的套路来写的。
有人问我为什么我能想出这么多的动画?笔者阅番百部,对常用的动画技巧了如指掌,同样那些酷炫的网站只要细心观察,也会给笔者带来很多设计上的灵感。
一言以蔽之:只有多欣赏动画,才能写出好的动画。
01
交错动画
有时候,我们需要给多个元素添加同一个动画,播放后,不难发现它们会一起运动,一起结束,这样就会显得很平淡无奇。
那么如何将动画变得稍微有趣一点呢?很简单,既然它们都是同一时刻开始运动的,那么让它们不在同一时刻运动不就可以了吗。如何让它们不在同一时刻运动呢?注意到CSS动画有延迟(delay)这一属性。举个栗子,比如有十个元素播放十个动画,将第二个元素的动画播放时间设定为比第一个元素晚0.5秒(也就是将延迟设为0.5秒),其他元素以此类推,这样它们就会错开来,形成一种独特的视觉效果。

这就是所谓的交错动画:通过设置不同的延迟时间,达到动画交错播放的效果。
https://codepen.io/alphardex/pen/XWWWBmQ
02
用JS分割文本
还有一种经常用到的玩法:用JS将句子或单词分割成字母,并给每个字母加上不同延时的动画,同样也很华丽

https://codepen.io/alphardex/full/KKwvKGY
一般我们都是从第一个元素开始交错的。但如果要从中间元素开始交错的话,就要给当前元素的延时各加上一个值,这个值就是中间元素的下标到当前元素的下标的距离(也就是下标之差的绝对值)与步长的乘积,即:delay + Math.abs(i - middle) * step,其中中间元素的下标middle = letters.filter(e => e !== "").length / 2

https://codepen.io/alphardex/full/eYYMYXJ
所有有交错特性的动画都在这儿
https://codepen.io/alphardex/pens/tags/?selected_tag=staggered
03
随机粒子动画
说到随机性,我们可以实现一种更疯狂的效果:给几百个粒子添加交错动画,并且交错时间随机,位置大小也都是随机。如此一来我们就能用纯CSS模拟出下雪的效果。
又到了白色相簿的季节呢~为什么你写CSS这么熟练啊?

https://codepen.io/alphardex/full/dyPorwJ
04
伪类

html元素的状态是可以动态变化的。举个栗子,当你的鼠标悬浮到一个按钮上时,按钮就会变成“悬浮”状态,这时我们就可以利用伪类:hover来选中这一状态的按钮,并对其样式进行改变。
:hover是笔者最最常用的一个伪类。还有一个很常用的伪类是:nth-child,用于选中元素的某一个子元素。其他的类似:focus、:focus-within等也有一定的使用。
https://codepen.io/alphardex/pen/pooYKVa
所有:hover的动画都在这儿
https://codepen.io/alphardex/pens/tags/?selected_tag=hover
05
绝对定位实现多重边框
谁规定按钮只能有一套边框的?利用绝对定位和padding,我们可以给按钮做出3套大小不一的边框来,这样效果更炫了有木有!

https://codepen.io/alphardex/full/ZEYXomW
06
伪元素

简而言之,伪元素就是在原先的元素基础上插入一个额外的元素,而且这个元素不充当HTML的标签,这样就能保持HTML结构的整洁。
什么情况下用伪元素呢?比如实现一根条子划过文本的动画,在这个动画中每个文本都有属于自己的一根条子,那么我们就可以用伪元素为每个文本生成一个条子,而无需特地在HTML标签中加入条子的div(当然,如果条子数量超过了2个,还是用div吧)
https://codepen.io/alphardex/pen/jOEOEzZ
07
overflow障眼法
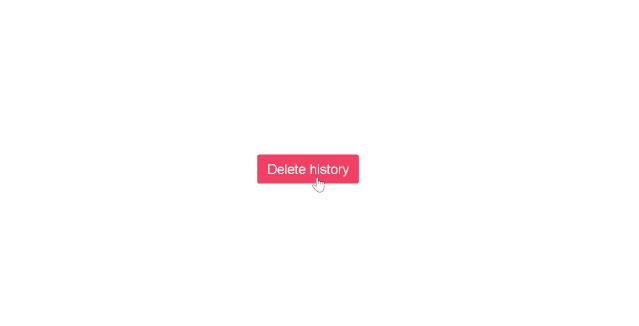
之前有做过闪光按钮的效果:鼠标悬浮按钮上时一道光从左到右划过去。
笔者就用渐变来模拟那道光,通过transform: translateX()将其平移至右边。

但这样明显不对啊,这光为啥能被看见呢?不应该把它给“挡”起来吗?
于是乎,给按钮加上overflow: hidden,光在按钮外的位置时就被隐藏起来了。

这就是障眼法的力量:)
https://codepen.io/alphardex/pen/eYYzXBZ
更多障眼法可以看看这个作品,一次性看个够XD
https://codepen.io/alphardex/pen/VwwVLdM
08
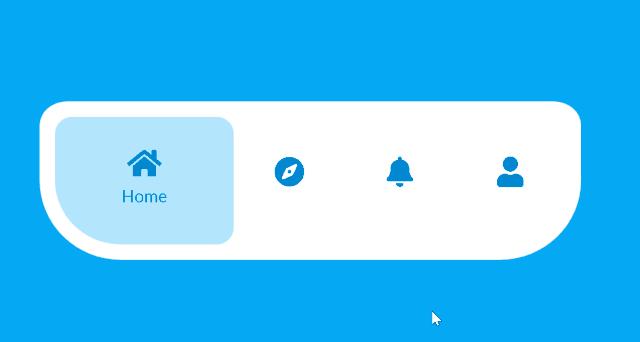
兄弟选择符定制表单元素
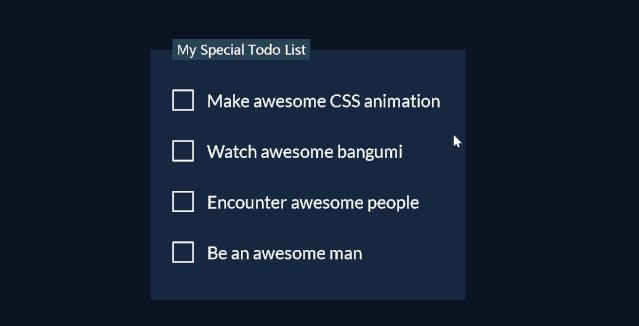
提示:这里最好将input作为label的子元素,这样用户点击label时就能传到input上默认的input太丑怎么办?那就把它先抹掉,用appearance: none或opacity: 0都可以。
然后,利用兄弟选择符~来定制和input相邻的所有元素(+号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的input,利用伪类:checked和动画来表示它被勾选后的状态,本质上还是障眼法哦~

https://codepen.io/alphardex/full/rNNPQwa
善用某些CSS特性,也可以为你的作品增色不少哦。
09
transform
PS里的自由变换,各种CSS动画都离不开它。它也可以进行3D变换。
例子就不举了,因为几乎我所有的动画都用到了它。
10
border-radius
为盒子添加圆角,经常用来美化按钮等组件。
如果设定为50%则是圆形,也很常用。
11
不规则的曲边形状
调整多个顶点的border-radius可以做出不规则的曲边形状

https://codepen.io/alphardex/full/abbWOPR
12
box-shadow
为盒子添加阴影,增加盒子的立体感,如果多层叠加的话会使阴影更加丝滑。

https://codepen.io/alphardex/full/QWwwwpp
13
遮罩
如果给box-shadow的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的div元素。

https://codepen.io/alphardex/full/BaaKvVZ
14
内发光
注意到box-shadow还有个inset,用于盒子内部发光。
利用这个特性我们可以在盒子内部的某个范围内设定颜色,做出一个新月形。

再加点动画和滤镜效果,“猩红之月”闪亮登场!

https://codepen.io/alphardex/full/eYmGEGp
15
text-shadow
文本阴影,本质上和box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果。
16
发光文本

https://codepen.io/alphardex/full/Exxodoq
17
霓虹文本

https://codepen.io/alphardex/full/rNNwmZz
18
伪3D文本

https://codepen.io/alphardex/full/QWWavvx
19
background-clip:text
能将背景裁剪成文字的前景色,常用来和color: transparent配合生成渐变文本

https://codepen.io/alphardex/full/QWwveZG
20
gradient
渐变可以作为背景图片的一种,具有很强的色彩效果,甚至可以用来模拟光
21
linear-gradient
线性渐变是笔者最常用的渐变:

这个作品用到了HTML的dialog标签,渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)
https://codepen.io/alphardex/full/eYYxzBm
22
radial-gradient
径向渐变笔者没怎么用过,上面例子中Snow的背景就是一个径向渐变。
https://codepen.io/alphardex/full/dyPorwJ
23
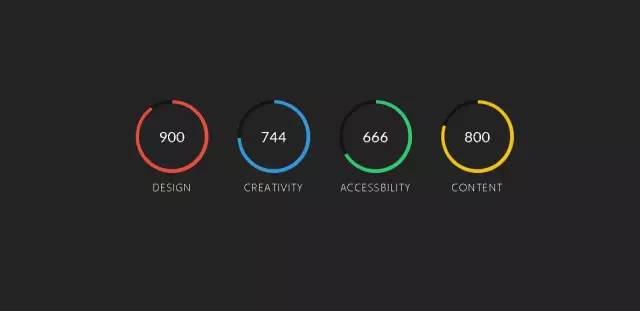
conic-gradient
圆锥渐变可以用于制作扇形,因此配合CSS变量笔者制作了一个度量计,也用到了伪元素障眼法。

https://codepen.io/alphardex/full/BaydVvQ
24
filter
PS里的滤镜,玩过的都懂,blur最常用
25
backdrop-filter
对背景应用滤镜,产生毛玻璃的效果。

https://codepen.io/alphardex/full/pooQMVp
26
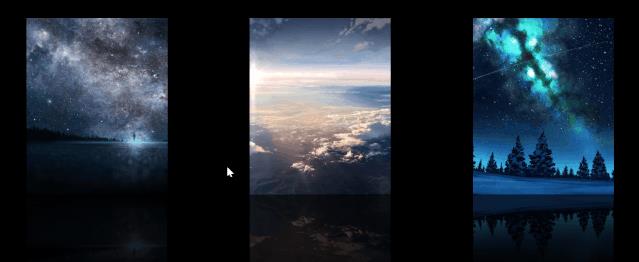
mix-blend-mode
PS里的混合模式,常用于文本在背景下的特殊效果。
以下利用滤色模式(screen)实现文本视频蒙版效果。

https://codepen.io/alphardex/full/wvvLYpV
27
clip-path
PS里的裁切,可以制作各种不规则形状。如果和动画结合也会相当有意思。

https://codepen.io/alphardex/full/ZEEBRrq
28
-webkit-box-reflect
投影效果,不怎么常用,适合立体感强的作品。

https://codepen.io/alphardex/full/ExaZgxp
29
web animations
虽然这并不是一个CSS特性,但是它经常用于完成那些CSS所做不到的事情。
那么何时用它呢?当CSS动画中有属性无法从CSS中获取时,自然就会使用到它了。
30
跟踪鼠标的位置
目前CSS还尚未有获取鼠标位置的API,因此考虑用JS来进行。
通过查阅相关的DOM API,发现在监听鼠标事件的API中,可通过e.clientX和e.clientY来获得鼠标当前的位置。
既然能够获取鼠标的位置,那么跟踪鼠标的位置也就不是什么难事了:通过监听mouseenter和mouseleave事件,来获取鼠标出入一个元素时的位置,并用此坐标来当作鼠标的位移距离,监听mousemove事件,来获取鼠标在元素上移动时的位置,同样地用此坐标来当作鼠标的位移距离,这样一个跟踪鼠标的效果就实现了。

https://codepen.io/alphardex/full/OJPmQGz
31
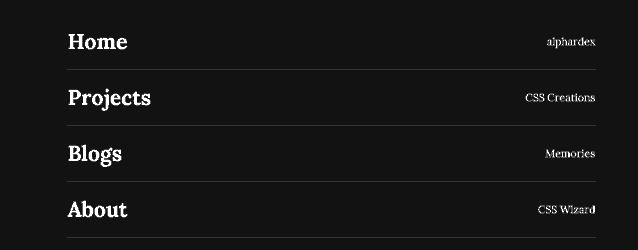
彩蛋

将交错动画和伪类伪元素结合起来写出来的慎重勇者风格的菜单
https://codepen.io/alphardex/full/ExavZdV

以上是关于我写CSS的常用套路的主要内容,如果未能解决你的问题,请参考以下文章