H5,CSS3从入门到活着
Posted var科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5,CSS3从入门到活着相关的知识,希望对你有一定的参考价值。

大家好,今天我们推送一篇关于web前端的文章,众所周知,用H5和CSS3已经是web开发的主流,当然H5和CSS3不止应用在web开发上,还有很多地方都可以用,那么我们今天就从web前端最基础开始说起,先简单给大家介绍H5和CSS3。
简答来说,html5是下一代web语言,它为下一代web提供了全新的框架和平台,包括提供免插件的音视频,动图,文本存储以及更多炫酷而且重要的功能,并且让这些应用标准化,从而实现类似桌面的应用体验,目前主流浏览器都以兼容HTML5.
CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。

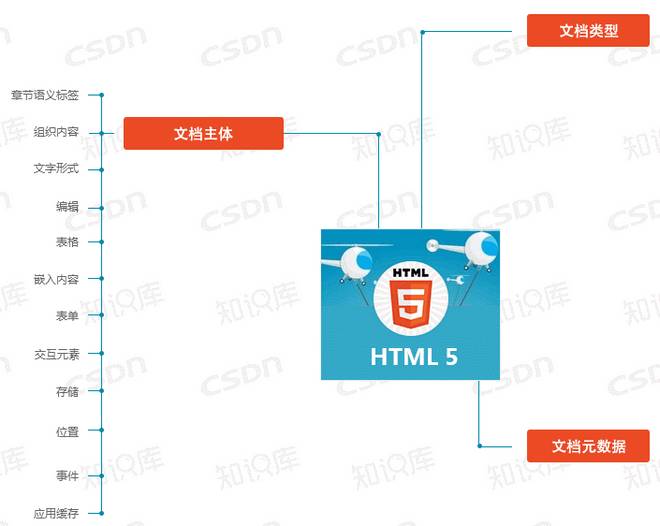
如果如果你已经对这些有所了解并熟悉的话,那么恭喜你,已经迈出了成为前端工程师的第一步!前端要掌握的东西很多,又很杂,眼花缭乱的框架,类库我们不知道怎么学,该怎么学。放两张脑图,大家参考参考:
HTML5:
CSS3:
以上是关于H5,CSS3从入门到活着的主要内容,如果未能解决你的问题,请参考以下文章