小白学习H5从入门到放弃
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白学习H5从入门到放弃相关的知识,希望对你有一定的参考价值。
话不多说直接进入主题:
1.什么是html语言
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,现在仍处于发展阶段,但大部分浏览器已经支持某些 HTML5 技术。HTML 5有两大特点:首先,强化了 Web 网页的表现性能。其次,追加了本地数据库等 Web 应用的功能。广义论及HTML5时,实际指的是包括HTML、CSS和javascript在内的一套技术组合。它希望能够减少浏览器对于需要插件的丰富性网络应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,与Oracle JavaFX的需求,并且提供更多能有效增强网络应用的标准集。----->来自百度
简短的说就是HTML(html全称为HyperText Markup Language,中文直意为“超级文本标记语言”)的第5 个版本,而浏览器编译的就是HTML源码。
2.HTML的结构:
HTML结构主要包括三大部分:文档声明部分、<head>头部部分、<body>主体部分,就像一个人物的刻画一样。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>这就是文档声明,而文档声明的作用是:向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。没有声明是不行的就像人名一样,必须在第一行。H5被简化为了这样!
3.<head></head>头部部分
就像画人物画一样他要被包裹在<html></html>这个纸里面。
head标签内信息用于描述网页,即元数据(描述网页的基本信息)。
像人体的人头部一样进行逻辑的处理和信息的处理。
HTML语言是使用标签的如:
<head></head>
3.1标签的规范
html标签:
1.标签是html最基本单位和最重要的组合。
2.使用<和>扩起来
3.标签都是闭合的(规范)
标签的属性:
1.是标签的一部分,用于包含额外的信息
2.可以有多个属性
3属性和属性值成对出现。
同时还有注释,注释是方便程序员查看代码,但是在网页上不显示。
<!--这就是注释-->
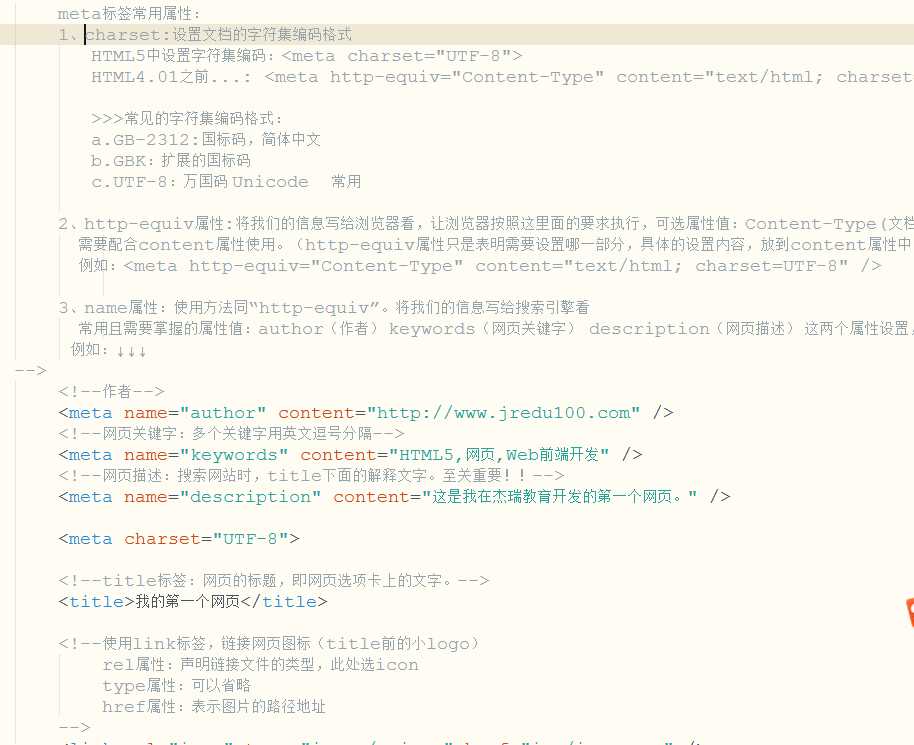
3.2头部里面的标签:

![]()
下面是title标签和link标签的效果图:

那个top就是小logo
以上是关于小白学习H5从入门到放弃的主要内容,如果未能解决你的问题,请参考以下文章
小白学 Python 爬虫(28):自动化测试框架 Selenium 从入门到放弃(下)