CSS3教程盒子旋转动态图
Posted Joenina的设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3教程盒子旋转动态图相关的知识,希望对你有一定的参考价值。
如何使用html实现盒子动态效果?
先来一个效果图
大家都知道盒子是有六个面的,
固然你得准备六张你觉得好看的图片,随后放上去。
我就用了六张手绘花朵。
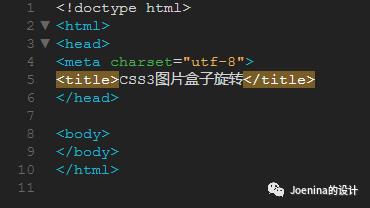
首先,当然是在HTML新建一个文件。

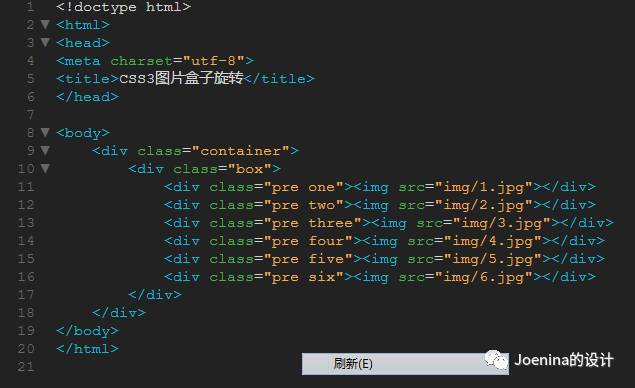
接着写源代码,简短就能搞掂。

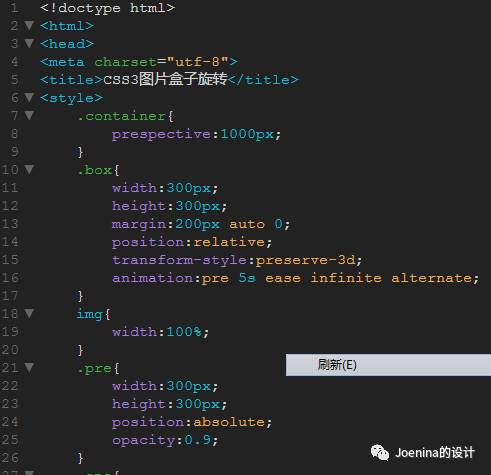
最后写样式了。

盒子大小和旋转角度,我就用了这些数据,你可以根据你自己喜好进行修改的。步骤差不多就可以了。
以上是关于CSS3教程盒子旋转动态图的主要内容,如果未能解决你的问题,请参考以下文章
使用CSS3 animation模拟gif动画,解决部分浏览器gif图卡顿问题