手把手教你做出数据可视化项目动态3D柱状图及其自动旋转
Posted diviner_s
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你做出数据可视化项目动态3D柱状图及其自动旋转相关的知识,希望对你有一定的参考价值。
数据可视化前言:https://blog.csdn.net/diviner_s/article/details/115933789
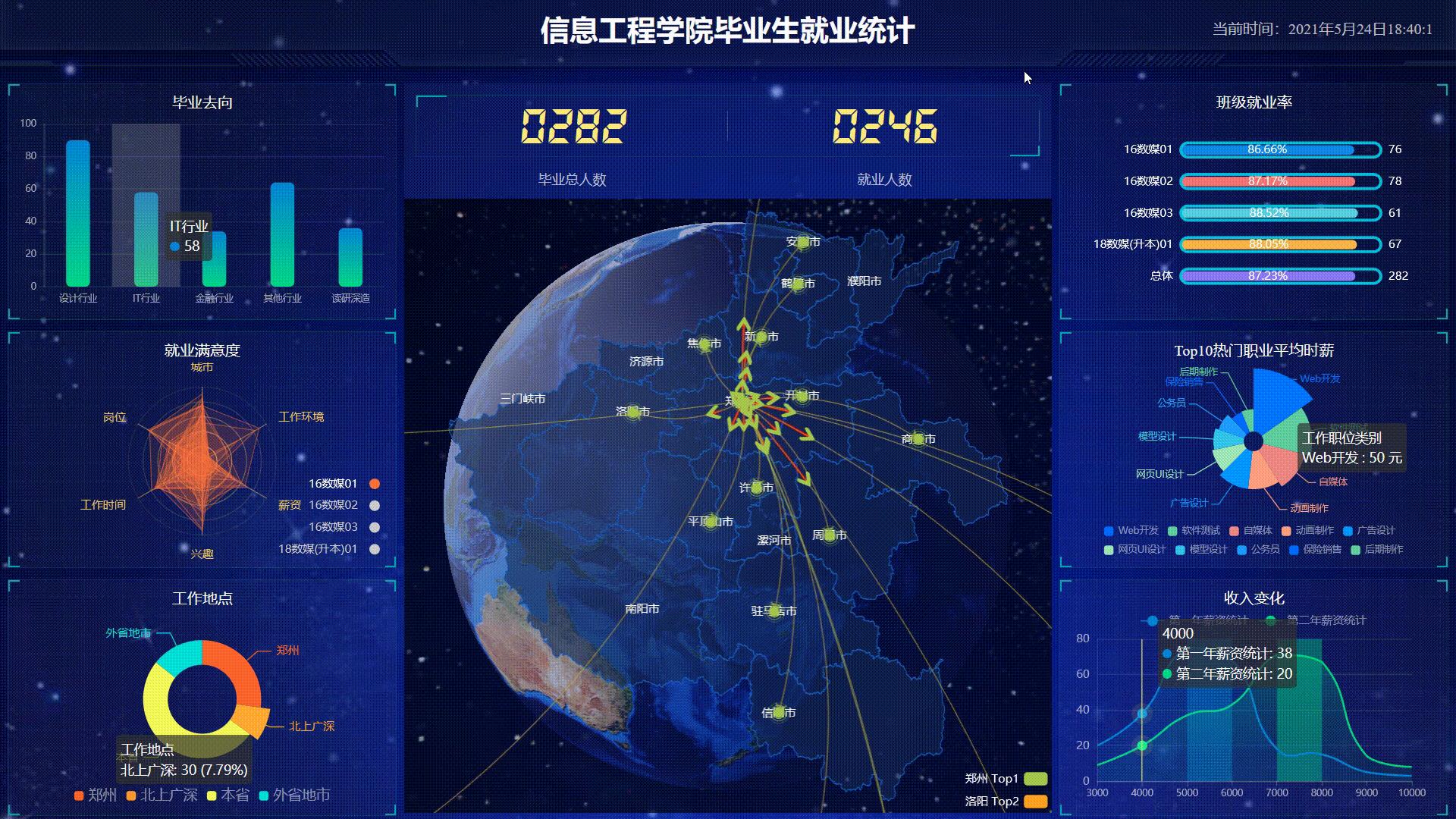
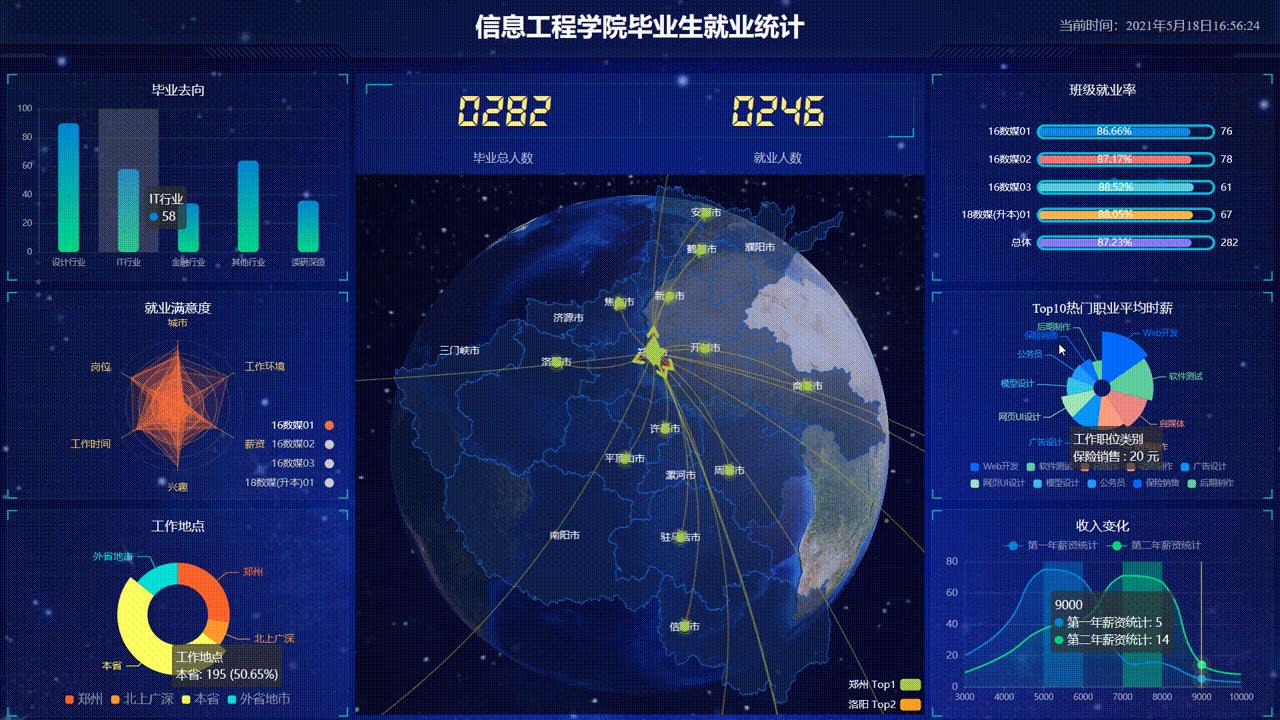
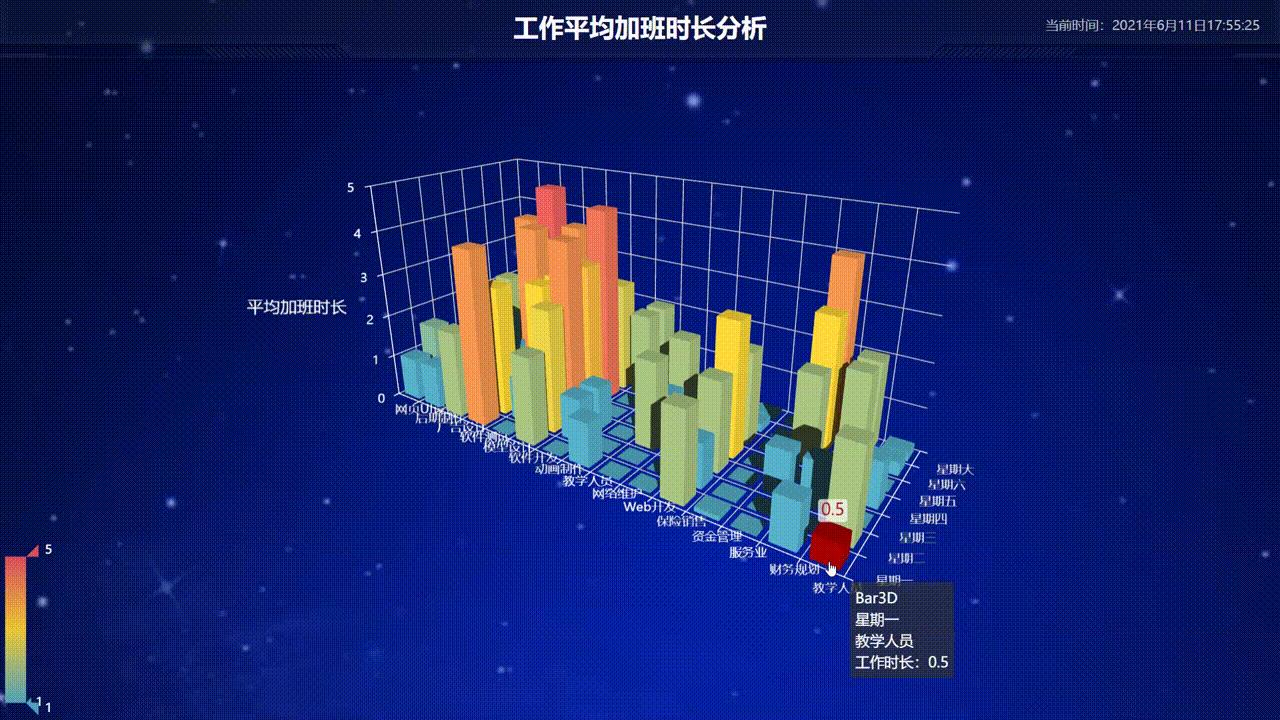
项目最终效果图:
此篇博客为自己学习pink老师的课后完成的项目的总结与记录,仅供交流参考。版权所有,转载请标注原作者!
使用echarts技术做的可视图,此外其项目包含 的技术有html、css、js、jquerry、ajax、websocket、koa等。
文章目录
动态三维柱状图

今天带来的是超绚丽的一个实用的图表——三维柱状图,注意此图表是在子界面展示的,通过点击右侧第二个南丁格尔图跳转过来的!
如果二维柱状图还不会的话,可以看下我之前写的Apache Echarts常用图表之柱状图
这里有二维柱状图基础的讲解,看完再来看三维的就更容易啦!
三维柱状图数据存储
定义三个数组分别存储x,y,z轴的数据。
注意,此处均为模拟数据不具有参考性。
//x轴
var job = [ "网页UI设计","后期制作","广告设计","软件测试","模型设计","软件开发","动画制作",
"教学人员","网络维护","Web开发","保险销售","资金管理","服务业","财务规划","教学人员"];
//y轴
var days = [ "星期一","星期二","星期三","星期四","星期五","星期六","星期天"];
//z轴
var data = [ //对应x,y,z
[0,0,1],[0,1,1],[0,2,2],[0,3,4],[0,4,0],
[0,5,2.0],[0,6,0],[0,7,1],[0,8,8.0],[0,9,0],
[0,10,2],[0,11,0.1],[0,12,0],[0,13,1],[0,14,0.5],
[1,0,1.6],[1,1,1.2],[1,2,1],[1,3,3],[1,4,1],
[1,5,2.8],[1,6,1],[1,7,0],[1,8,0],[1,9,0],
[1,10,1],[1,11,0],[1,12,0],[1,13,0],[1,14,2],
[2,0,0.5],[2,1,1],[2,2,0.5],[2,3,1],[2,4,3],
[2,5,4.1],[2,6,1],[2,7,0],[2,8,2],[2,9,0],
[2,10,2],[2,11,0],[2,12,1],[2,13,1],[2,14,0],
[3,0,0.8],[3,1,0.5],[3,2,1],[3,3,4],[3,4,3],
[3,5,3.4],[3,6,0],[3,7,0],[3,8,1],[3,9,0],
[3,10,3],[3,11,0],[3,12,0],[3,13,0],[3,14,1],
[4,0,1],[4,1,1.3],[4,2,4],[4,3,4.8],[4,4,4],
[4,5,4.5],[4,6,0],[4,7,0],[4,8,2],[4,9,0],
[4,10,2.1],[4,11,0],[4,12,2],[4,13,0],[4,14,0],
[5,0,2.1],[5,1,1],[5,2,0],[5,3,3],[5,4,1],
[5,5,2.6],[5,6,2],[5,7,0],[5,8,0],[5,9,0],
[5,10,0.2],[5,11,0],[5,12,3],[5,13,2],[5,14,0.3],
[6,0,1.4],[6,1,0],[6,2,0],[6,3,1],[6,4,0],
[6,5,1],[6,6,2],[6,7,0],[6,8,0],[6,9,0],
[6,10,0.1],[6,11,0[6,12,4],[6,13,2],[6,14,0.2]
]
柱状图配置
tooltip配置

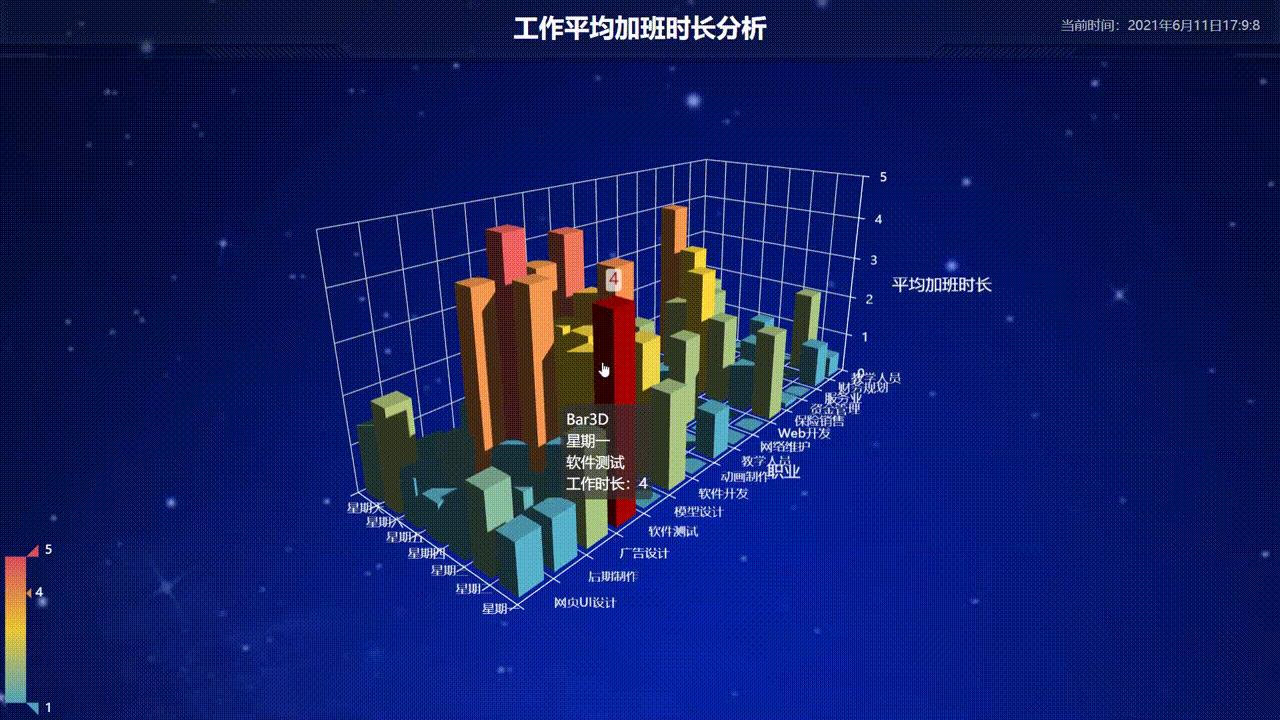
如图所示:

当点击柱体时显示的对应的标签栏,显示的值与格式在return中。
tooltip:
formatter: function (params)
let series = params.seriesName;
let val = params.value;
return series + '<br/>' +
days[val[1]] + '<br/>' +
job[val[0]] + '<br/>工作时长:' + val[2];
,//val[0]->x轴位置 val[1]->y轴位置 val[2]->z轴位置
xAxis3D配置
xAxis3D:
type: 'category',
name: '职业',
data: job,
axisLabel:
// color:'#6c706f',
interval: 0,
rotate: 45, //代表逆时针旋转45度
,
,
yAxis3D配置
yAxis3D:
type: 'category',
name: '星期',
data: days
,
zAxis3D配置
zAxis3D:
type: 'value',
name: '平均加班时长'
,
视角及特效 grid3D配置
grid3D:
top: -70,
boxWidth: 220,
boxDepth: 90,
viewControl:
distance: 300, //视觉距离
autoRotate: true //自动旋转
,
light: //光照配置
main:
intensity: 1.2,
shadow: true
,
ambient:
intensity: 0.3
,
axisLabel: //坐标轴刻度标签的相关设置
textStyle:
color: '#fff'
,
axisLine: //坐标轴轴线相关设置
lineStyle:
color: '#fff',//白色
width: 1
,
axisPointer:
show: false
,
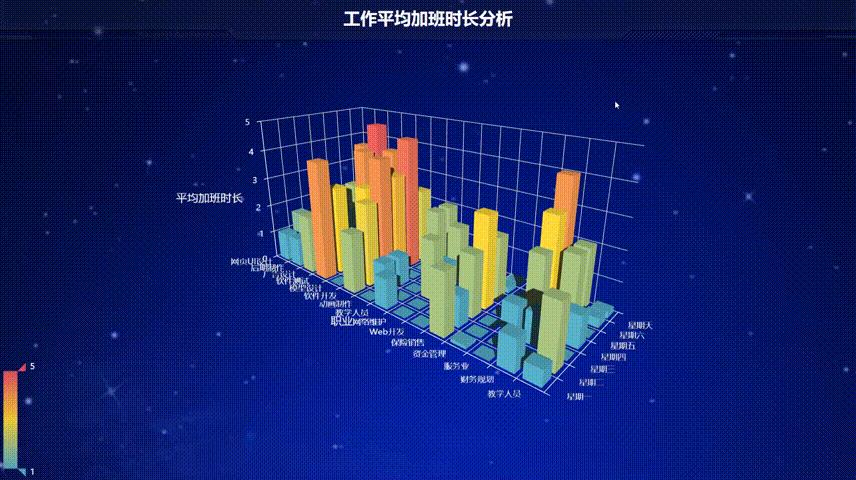
echarts中3D柱状图中配置项viewcontrol中autoRotate可以控制图表能否自转,我们将其设置为ture即可。
自动旋转效果

视觉映射组件配置

注意左下角鼠标的移动,选择当前数值时,3D柱状图对用同一维度的数值同时高亮显示
visualMap是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
visualMap解释官网转送门
visualMap:
max: 5,
min: 1,
calculable: true,//是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
inRange: //定义 在选中范围中 的视觉元素
color: ['#50a3ba', '#eac736', '#d94e5d']//蓝--黄--红
,
textStyle:
color: '#fff'
,
首界面跳转到子界面
该子界面是通过点击首界面【本篇博客第一个动态图右边第二个】的南丁格尔图(扇形图)跳转进入该界面。
我们只需要在扇形图后绑定click事件即可实现跳转!
右中扇形图代码及讲解在这里!
我们看代码即可看到如下片段:
myChart.on('click', function (params)
//获取统计数据
window.location.href = '3D.html';
);
3D.html即是三维柱状图的html。
3D.html全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<title>加班时间分析</title>
<link rel="stylesheet" href="css/3D.css" />
<script src="js/flexible.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/echarts-gl.min.js"></script>
</head>
<body>
<!-- 头部的盒子 -->
<!-- <div id="xh" style="width: 270px;height: 44px; background: url(images/xh.png);
position: absolute;left: 25px;top: 10px; z-index: 999" ;
onclick="window.location.href= 'index.html';return false">
</div> -->
<header>
<h1 onclick="window.location.href= 'index.html';return false">工作平均加班时长分析</h1>
<div class="showTime"></div>
<script>
var t = null;
t = setTimeout(time, 1000); //开始运行
function time()
clearTimeout(t); //清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours(); //获取时
var m = dt.getMinutes(); //获取分
var s = dt.getSeconds(); //获取秒
document.querySelector(".showTime").innerHTML =
"当前时间:" + y + "年" + mt + "月" + day + "日" + h + ":" + m + ":" + s;
t = setTimeout(time, 1000); //设定定时器,循环运行
</script>
</header>
<div class="wrapper" id="bar3D">
</div>
<script type="text/javascript">
$(function ()
/******************* 3D柱形图 ******************/
//初始化echarts实例
const bar3D = echarts.init(document.getElementById("bar3D"));
//x轴
var job = [ "网页UI设计","后期制作","广告设计","软件测试","模型设计","软件开发","动画制作",
"教学人员","网络维护","Web开发","保险销售","资金管理","服务业","财务规划","教学人员"];
//y轴
var days = [ "星期一","星期二","星期三","星期四"以上是关于手把手教你做出数据可视化项目动态3D柱状图及其自动旋转的主要内容,如果未能解决你的问题,请参考以下文章