CSS3新增属性
Posted web前端知识大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3新增属性相关的知识,希望对你有一定的参考价值。
一、CSS3新增选择器
1、nth-chlid(n)用法
selector:nth-chlid(n)指找到第n个子元素并且该元素为selector标签
2、nth-last-chlid(n)用法
selector:nth-last-chlid(n)指找到倒数第n个子元素并且该元素为selector标签
3、selector:enabled可用的表单控件
4、selector:disabled不可用的表单控件
5、E>F E元素下的第一层子集
6、E~F E元素后面的兄弟元素
7、E+F 紧挨着的兄弟元素
8、属性选择器 E[data-attr]含有data-attr属性的元素
E[data-attr='ok'] 含有data-attr属性的元素且它的值为"ok";
E[data-attr^='ok']含有data-attr属性的元素且它的值开头含有"ok";
E[data-attr$='ok']含有data-attr属性的元素且它的值结尾含有"ok";
E[data-attr*='ok']含有data-attr属性的元素且它的值中含有"ok";
div[data-attr = "ok"]{
color:red;
}
二、CSS3圆角
1、设置某一个角的圆角:border-radius:左上角 右上角 右下角 左下角;
比如设置左上角的圆角:border-top-left-radius:30px 60px;
2、同时设置四个角:border-radius:30px 20px 10px 50px;
3、设置四个角相同(常用):border-radius:20%;border-radius:50%;(是正圆)
三、CSS3阴影
1、box-shadow:水平偏移 垂直偏移 羽化大小 扩展大小 颜色 是否内阴影
注:正值向右偏移,向下偏移,默认为外阴影
box-shadow:10px 5px 20px 2px pink;
如果做内阴影的话,可以把偏移量设为0
box-shadow:0 0 20px 2px red inset;

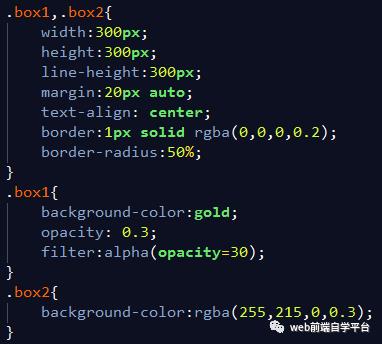
四、CSS3 透明度rgba(新的颜色值表示法)
盒子透明度表示法:opacity:0.1;filter:alpha(opacity=10)(兼容IE)
rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度



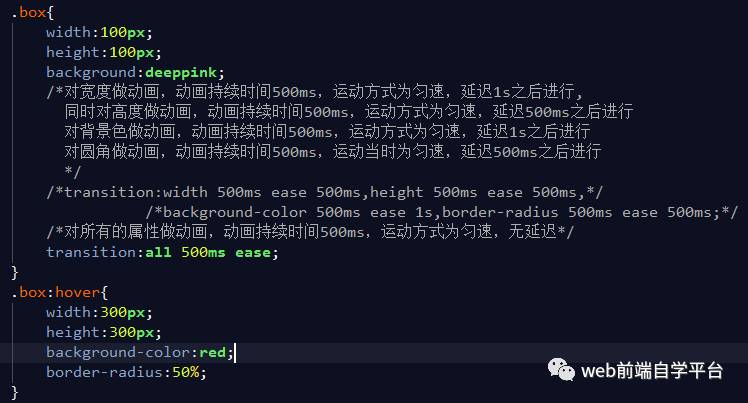
五、transition过渡动画 (需要触发)
transition:过渡属性 时间 运动方式 动画延迟
1、transition-property 设置过渡的属性,比如:width height background-color(是在宽度上做动画还是在高度上亦或是背景上)
2、transition-duration 设置过渡的时间,比如:1s 500ms
3、transition-time-function 设置过渡的运动方式
linear 匀速
ease 开始和结束慢速
ease-in 开始时慢速
ease-out 结束时慢速
ease-in-out 开始和结束时慢速
4、 transition-delay 设置动画的延迟
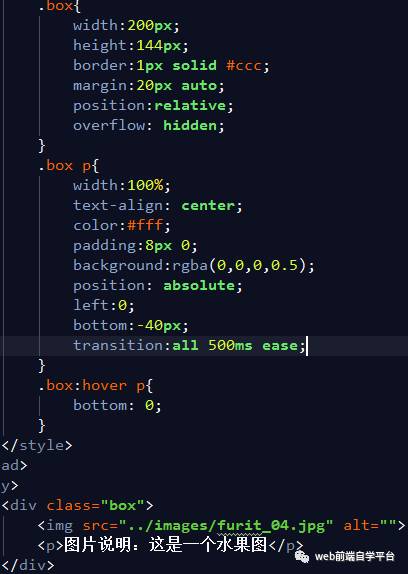
制作图片文字遮罩

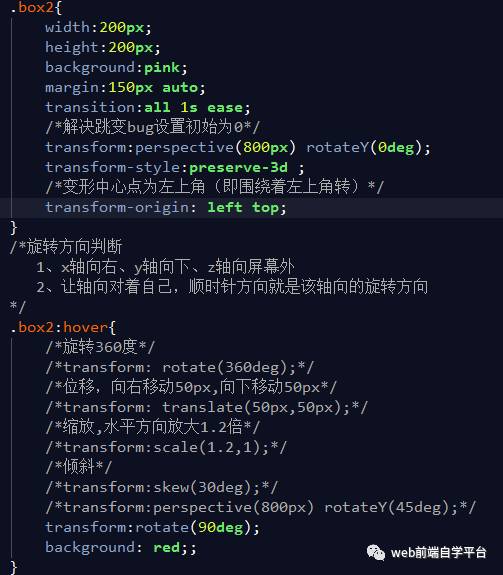
六、transform变换(一般配合transition使用,有个过渡效果不至于太突兀)
translate(x,y) 设置盒子位移 如:transform:translate(200px,300px);
scale(x,y) 设置盒子缩放 如:transform:scale(1.2,1);
rotate(deg) 设置盒子旋转 如:transform:rotate(360deg);
skew(x-angle,y-angle) 设置盒子倾斜 如:transform:skew(20deg,30deg);
perspective 设置透视距离(近大远小) 如:transform:perspective(800px) rotateX(30deg);
transform-style flat| preserve-3d 设置盒子是否按3d空间显示 如:transform-style:preserve-3d;
translateX、translateY、rotateZ 设置三维移动
rotateX、rotateY、rotateZ 设置三维旋转
scaleX、scaleY、scaleZ 设置三维缩放
transform-origin 设置变形的中心点 如:transform-origin:left top;transform-origin:20px 50px;
backface-visibility 设置盒子背面是否可见 如:backface-visibility:hidden;

七、CSS3 animation动画(直接进行动画,不需要触发)
animation:动画名称 动画持续时间 动画运动方式 动画开始延迟时间 动画应用次数 动画结束后是否按原路返回 动画前后的状态;同时设置多个属性
如:animation:moving 1s ease 1s 6 alternate forwards;
1、@keyframes 定义关键帧动画
如:@keyframes 动画名{
from{属性:属性值}
to{属性:属性值}
}
2、animation-name 动画名称
3、animation-duration 动画时间
4、animation-timing-function 动画曲线
linear 匀速
ease 开始和结束慢速
ease-in 开始时慢速
ease-out 结束时慢速
ease-in-out 开始和结束时慢速
steps 动画步数
5、animation-delay 动画延迟
6、animation-iteration-count 动画播放次数 n|infinite
7、animation-direction:normal 默认动画结束不返回/alternate 动画结束后返回
8、animation-play-state 动画状态
a、paused 停止
b、running 运动
9、animation-fill-mode 动画前后的状态
a、none 不改变默认行为
b、forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
c、 backwards 在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)

例:loding动画,代码如下:
以上是关于CSS3新增属性的主要内容,如果未能解决你的问题,请参考以下文章