探索 CSS3 中的 box-shadow 属性
Posted 前端大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了探索 CSS3 中的 box-shadow 属性相关的知识,希望对你有一定的参考价值。
原文:Ire Aderinokun
译文:伯乐在线专栏作者 - 年迈的程序猿
链接:http://web.jobbole.com/87938/
挖掘你之前未曾见过的一些应用。
“box-shadow”属性
box-shadow属性是一个CSS3属性,允许我们在几乎任何元素上来创建阴影效果,类似于在设计软件中的”drop shadow”。这些阴影效果允许我们在原本平面的、二维的页面上面创建出深度(第三维)的错觉。
语法
box-shadow属性接收一个由5个部分组成的值
box-shadow: offset-x offset-y blur spread color position;
不像 border 等属性值可以拆分成子属性,box-shadow 属性是独立的。这意味着记录下属性值的顺序更加重要,特别是长度值。
offset-x
第一个长度值指定了阴影的水平偏移量。即在x轴上阴影的位置。正值使阴影出现在元素的右边,而负值使阴影出现在元素的左边。
.left { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) }
offset-y
第二个长度值指定了阴影的垂直偏移量。即在y轴上阴影的位置。正值使阴影出现在元素的上边,而负值使阴影出现在元素的下边。
.left { box-shadow: 0px 20px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px -20px 10px 0px rgba(0,0,0,0.5) }

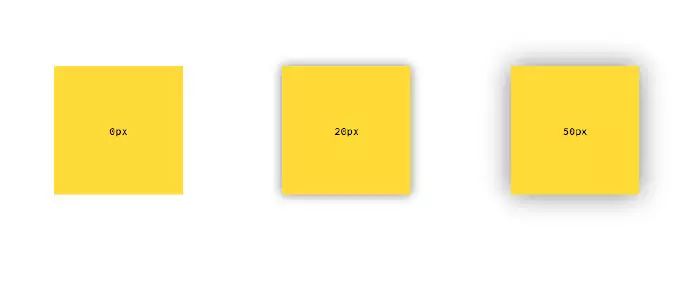
blur
第三个长度值代表阴影的模糊半径,举例说明,就像你在设计软件中使用高斯模糊滤镜。0值意味着阴影是完全实心和尖锐的,没有任何模糊。模糊数值越大,尖锐度越小,阴影越朦胧和模糊。负值是不被允许的,并会被处理成0。
.left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) }
.middle { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 0px 50px 0px rgba(0,0,0,0.5) }

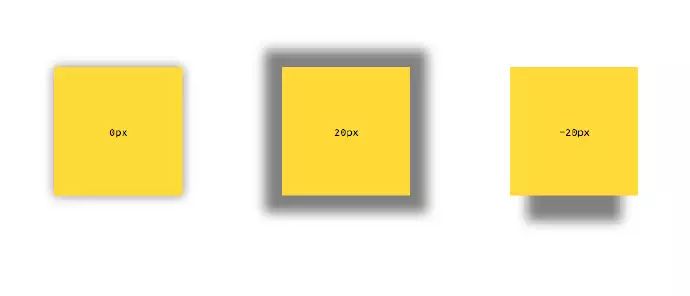
spread
第四个,同时也是最后一个长度值代表着阴影的尺寸。这个值可以被想象成从元素到阴影的距离。正值会在元素的各个方向按指定的数值延伸阴影。负值会使阴影收缩得比元素本身尺寸还小。默认值0会让阴影伸展得和元素的大小一样。
.left { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) }
.middle { box-shadow: 0px 0px 20px 20px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 50px 20px -20px rgba(0,0,0,0.5) }

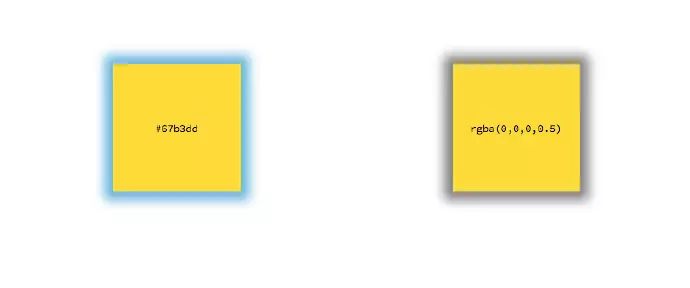
color
颜色值,正如你期望的,是阴影的颜色。它可以是任何颜色单位。(参考 Working with Colour in CSS)
.left { box-shadow: 0px 0px 20px 10px #67b3dd }
.right { box-shadow: 0px 0px 20px 10px rgba(0,0,0,0.5) }

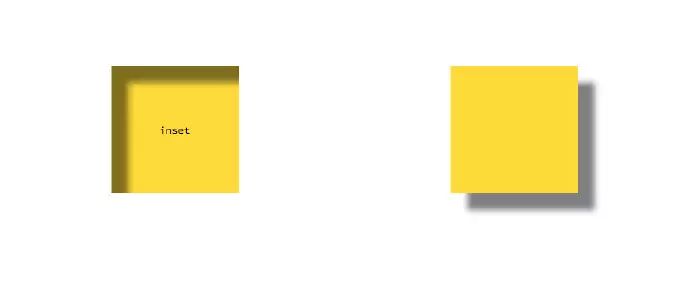
position
box-shadow属性的最后一个值是一个可选的关键字,它代表着阴影的位置。默认情况下,这个值并而没有给出,这意味着阴影是一个外部阴影。我们能通过关键字inset使阴影变成内部阴影。
.left { box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset }
.right { box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) }

多重阴影
box-shadow 属性能在单个元素上接受多个阴影。每个阴影通过用逗号分隔的 box-shadow 属性列表来加载。
.foo {
box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5) inset, /* inner shadow */
20px 20px 10px 0px rgba(0,0,0,0.5); /* outer shadow */
}

圆形阴影
box-shadow 属性的边界半径是通过该元素的 border-radius 属性来控制的。
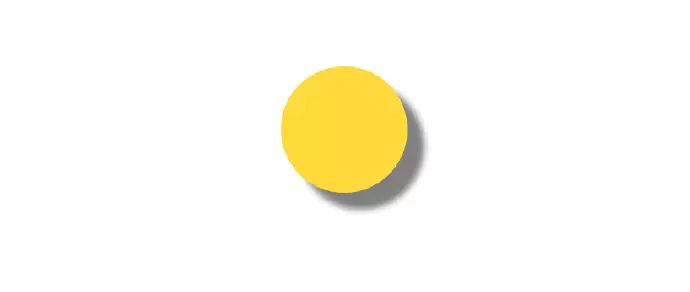
.foo {
box-shadow: 20px 20px 10px 0px rgba(0,0,0,0.5);
border-radius: 50%;
}

把它们放在一起
把所有的部分放在一起,我们能通过使用box-shadow属性创造出一些奇妙的效果。
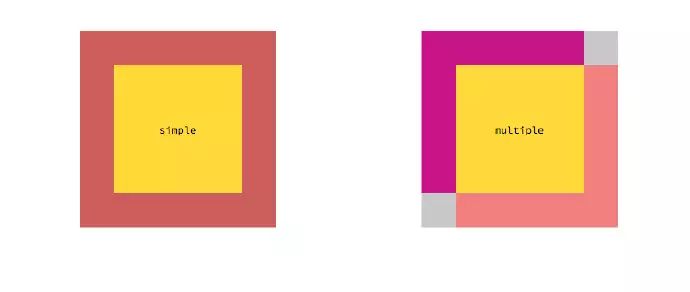
一种非布局模块边界的替代品
我们可以使用box-shadow属性来创建一种元素,这种元素是边界环绕的,但是它不干扰盒子模型或者页面上面的其他布局。更有甚者,用它来创造出多个阴影,我们可以在元素不同的边上拥有不同样式的边界。
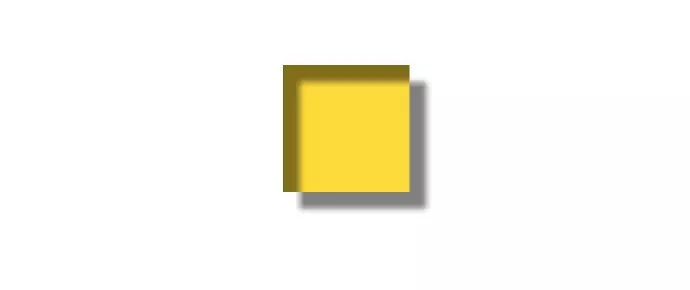
.simple {
box-shadow: 0px 0px 0px 40px indianred;
}
.multiple {
box-shadow: 20px 20px 0px 20px lightcoral,
-20px -20px 0px 20px mediumvioletred,
0px 0px 0px 40px rgb(200,200,200);
}

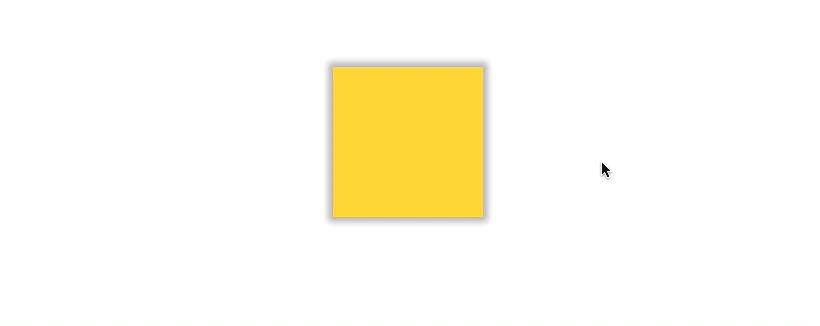
弹出效果
在box-shadow(和transform)属性上进行变形,我们能创造出一个元素靠近或者远离使用者的假象。
.popup {
transform: scale(1);
box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}
.popup:hover {
transform: scale(1.3);
box-shadow: 0px 0px 50px 10px rgba(0, 0, 0, 0.3);
transition: box-shadow 0.5s, transform 0.5s;
}

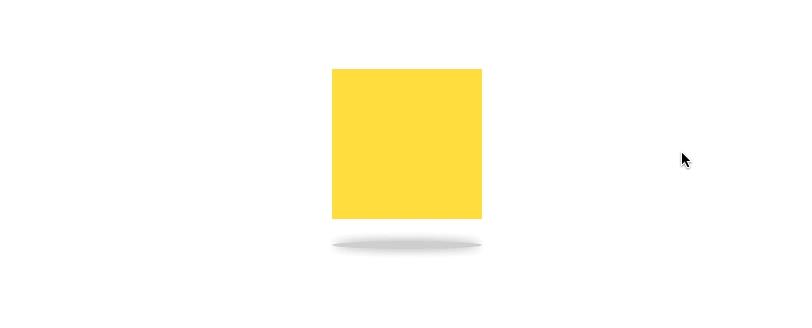
浮动效果
我们能在:after这样的伪元素上增加box-shadow的效果。我们能使用这个来创建出元素底部的阴影,给予元素浮起或者掉落下来的假象。
.floating {
position: relative;
transform: translateY(0);
transition: transform 1s;
}
.floating:after {
content: "";
display: block;
position: absolute;
bottom: -30px;
left: 50%;
height: 8px;
width: 100%;
box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4);
border-radius: 50%;
background-color: rgba(0, 0, 0, 0.2);
transform: translate(-50%, 0);
transition: transform 1s;
}
/* Hover States */
.floating:hover {
transform: translateY(-40px);
transition: transform 1s;
}
.floating:hover:after {
transform: translate(-50%, 40px) scale(0.75);
transition: transform 1s;
}

我们能通过box-shadow属性达成许多其他的特效。举个例子,this popular pen 使用这个属性创造出8种类似纸张的效果。即使表面上看起来它是一个用于创建简单阴影的工具,实际上它可远比那个功能强大的多。
译者简介 ( )
年迈的程序猿
打赏支持作者写出更多好文章,谢谢!
关注「前端大全」
看更多精选前端技术文章
↓↓↓
以上是关于探索 CSS3 中的 box-shadow 属性的主要内容,如果未能解决你的问题,请参考以下文章