CSS3 @keyframes动画
Posted byeno
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 @keyframes动画相关的知识,希望对你有一定的参考价值。
CSS3 @keyframes动画
1.window.open()打开窗口的几种方式:


转载网址:
http://blog.csdn.net/woxueliuyun/article/details/3672268
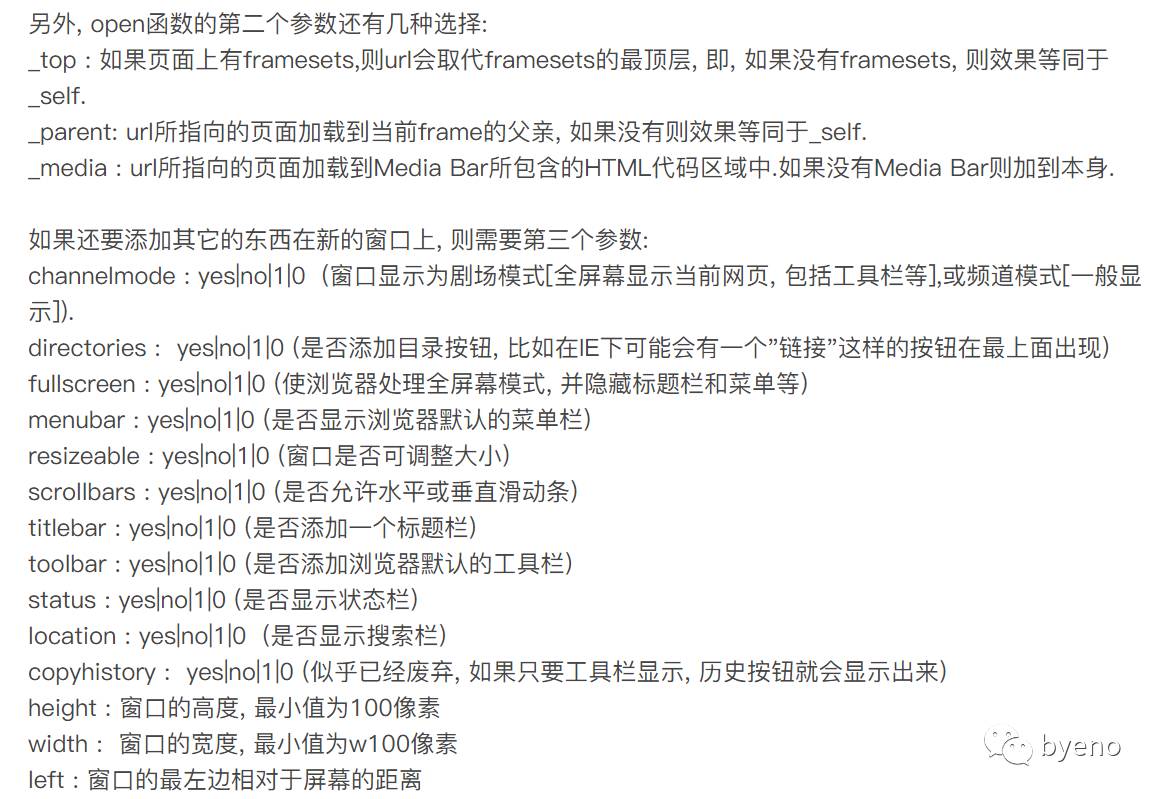
2.打开新窗口(window.open) 用法
转载网址:
https://www.cnblogs.com/amy-1205/p/5888082.html
(注:
文档重定向操作:
_blank
浏览器总在一个新打开、未命名的窗口中载入目标文档。
_self
这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源文档。这个目标是多余且不必要的,除非和文档标题 <base> 标签中的 target 属性一起使用。
_parent
这个目标使得文档载入父窗口或者包含来超链接引用的框架的框架集。如果这个引用是在窗口或者在顶级框架中,那么它与目标 _self 等效。
_top
这个目标使得文档载入包含这个超链接的窗口,用 _top 目标将会清除所有被包含的框架并将文档载入整个浏览器窗口。
)
3.top.location != self.location
就是判断当前窗体的url和父窗体的 url是不是相同
如果相同执行top.location=self.location;},把窗体的url设成和本窗体一样。这个是为了防止别的网站嵌入你的网站的内容(比如用iframe嵌入的你的网站的页面)
4.HEXO搭建个人博客
http://baixin.io/2015/08/HEXO%E6%90%AD%E5%BB%BA%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/
5.CSS3 @keyframes动画:
http://www.w3school.com.cn/css3/css3_animation.asp
以上是关于CSS3 @keyframes动画的主要内容,如果未能解决你的问题,请参考以下文章
css3CSS3动画(animation @keyframes)