css3动画怎么实现旋转效果
Posted 华清远见成都中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3动画怎么实现旋转效果相关的知识,希望对你有一定的参考价值。
华清远见成都中心
高端IT就业培训专家
伴随html5而来的CSS3让前端小伙伴们可以用简单的CSS样式即可写出动画效果来,而在这之前,一提到动画我们可能会想到javascript,Flash,等。如果是用JavaScript那倒也不是很糟糕的事啦,但如果写出来的效果非要强迫客户端安装第三方插件才能显示,毕竟不是很理想。这也就是为什么谷歌会不遗余力地推广他所主导的开源项目WebRTC (Web Real-Time Communication),把实时通讯的功能都做进浏览器,像视频通话这样的高级应用直接在JavaScript里调用几个浏览器API即可实现!这在以前想都不敢想。

再加上HTML5将很多之前需要依赖外部程序或者需要程序员们写大量JS来实现的东西标准化了,一个目的就是丰富Web设计,彻底丢弃第三方插件,让浏览器干干净净。说了这么多,让我开始谈谈CSS3的动画。
定义动画
在CSS3中定义动画是件很方便的事情。原理有点像使用Adobe公司的Flash软件来制作动画。
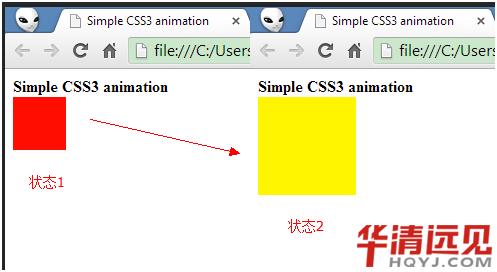
比如定义好一个物体的开始位置及状态,0秒的时候一个红色50X50的矩形处于画面中央,再将画面定位于时间轴上3秒处,将矩形设为100X100黄色。再右键添加补间动画。这样一个简单的动画便完成了。像关于位移,颜色渐变,甚至旋转,3D效果等的动画,现在都可以用CSS来做了。
CSS中的@符号
首先我们来看一下CSS中的@符号。
当我首先看到这个东西的时候,完全搞不懂是什么意思。于是开始尝试去一探究竟。
请考虑这样一种情形,你想在Web页面使用设计师使用的一种字体,因为设计是那帮不懂Coding的平面设计师搞出来的,老板看了觉得还不错,剩下实现的问题就交给你了。因为这种字体不是很通用,所以用户电脑上有很大可能是没有装这一字体的,那就意味首页面在用户电脑上的呈现会不一致,页面找不到指定的字体会调用系统默认的字体。
比如下面我们在页面使用Adelle_Reg.otf字体。

通过打开查看可以得到Font name,然后基本我们会通过一句简单的CSS来搞定:

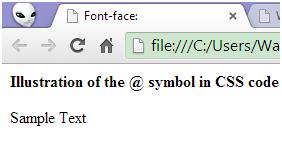
但由于我系统里并没有'Adelle Rg' 这样的字体,所以页面会是这样的

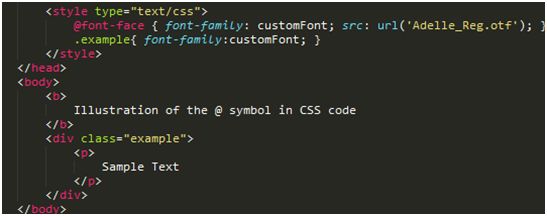
所以我们考虑把字体文件包含到CSS里去,换句话说把字体文件发送到客户端。于是实现要改,这时使用@font-face 来指定字体文件的路径,这个时候我们初次看到引入了一个@符号

所以改过之后的代码如上图。
· 先通过@font-face定义了一个取名叫'customFont'的font face,会在后面使用到
· 然后再通过给需要的页面元素指定font-family 为刚才定义的customFont'

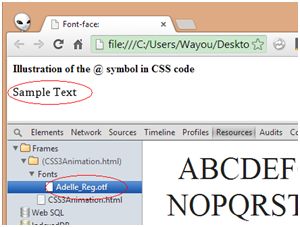
字体已经应用上且我们能够在Resource里面发现字体文件已经发送到了客户端浏览器。
从上面我们大致可以这样理解此种情况下的@符号,虽然不太正确(比如@import, @media),通过它定义了一个特殊场合下的变量,这里是定义字体,在动画里是定义动画关键帧,然后我们会在CSS代码的其他地方使用这个定义好的变量。
关键帧
什么是关键帧。一如上面对Flash原理的描述一样,我们知道动画其实由许多静态画面组成,第一个这样的静态画面可以表述为一帧。其中关键帧是在动画过程中体现了物理明显变化的那些帧。

比如之前的例子中,元素div由50X50红色的大小变化到状态100X100 黄色的过程中,这一头一尾的两个状态起到了对动画定义的关键作用。所以这两个状态就是整个动画的关键帧。
@keyframes 定义动画关键帧
通过之前的胡说现在我们看到@keyframes就不会觉得这个@符号有多别扭了。我们使用它来定义动画的关键帧。
CSS代码中定义关键帧重要的两点是名称和时间点。

其中状态部分指定元素的样式,因此可以是各种你想要的CSS代码,颜色尺寸透明度旋转等。'from'指定了动画过程的开始状态,'to'指定了动画结束时元素的状态。所以整个动画也就是从from指定的开始状态变化到to指定的状态的过程。
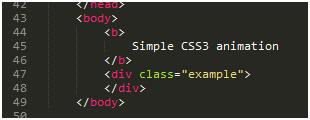
假使我们已经创建好了一个HTML文档,其结构很简单只有一个用于呈现动画的div。

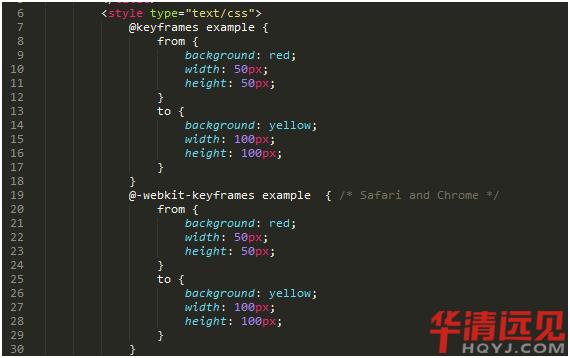
所以对于上面的例子,动画的定义大概是下面这个样子的:

· 定义的动画取名'example'
· 在'from'也就是动画开始时指定元素长50px宽50px,背景色为红色
· 在'to'也就是动画结束时指定元素长100px宽100px,背景色为黄色
· 对于使用webkit内核的浏览器比如Chrome,Safari需要使用-webkit-前缀,所以需要写两套代码,以保证在Chrome或Safari里能工作
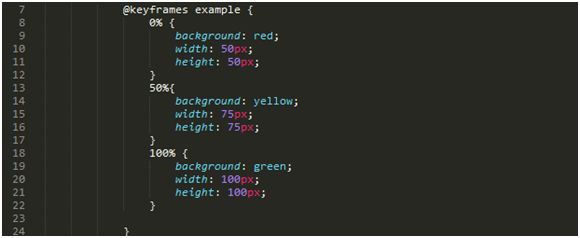
当然对于状态的定义不局限于开始和结束两个时间点,我们可以指定一个动画过程中任何时间点元素的状态。下面是定义关键帧的另一种写法。

上面定义了整个动画过程中0%,50%,100%三个时间点元素的状态。比如我们定义了一个时长为10秒的动画,那么0%就是动画开始时0秒的时候,0%后面的代码指定元素在动画开始时是怎样的,然后50%也就是动画进行到5秒的时候,元素又是什么样子。最后100% 对于动画进行到10秒也就是动画结束时元素的状态。
因此用这种写法我们可以指定的元素状态数量没有限制,可以更精确地控制整个动画。
CSS3 animation属性
当我们使用@keyframes定义好了一个动画,它并不会执行产生任何效果,直到我们通过animation属性将动画应用到相应元素上。
对于 CSS3 animation 属性其完整的语法如下:
animation: name duration timing-function delay iteration-count direction;
· name是使用@keyframes定义好的关键帧名称
· duration从字面意思可知是指定动画持续时间
· timing-function 指定动画以何种方式播放,具体指的是从元素的一个状态过渡到另一个状态所使用的方式,可用的值有linear,ease, ease-in, ease-out, ease-in-out, cubic-bezier(n,n,n,n)。每种方式的讨论超出了原计划,这里只是列出
· delay指定一个延时让动画不立即播放
· iteration-count 指定动画重复次数,可以指定一个数字,也可以使用'infinite'表示一直播放
· direction指定动画是否反向播放或者交替着播放,可用的值有normal, reverse, alternate, alternate-reverse
其中name和duration 是必需的,如果不指定duration默认为0,也就是动画持续0秒,所以就无法看到动画效果。
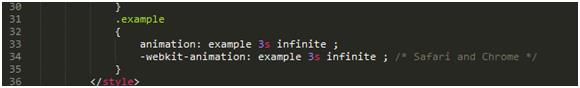
在前面已经定义好了关键帧了,现在我们使用animation将其应用到相应元素上。

现在打开页面就会看到最上面那个动画效果了。
使用百分比指定关键帧的版本
上面介绍过通过百分比的形象我们可以指定动画过程中任何时间点时元素的状态,将上面的版本变为百分比版本是非常容易的事情。
我们只需把关键帧的定义由from to 改为想要的时间百分比即可。
比如开始的状态不改变,增加一个动画进行到50%时颜色为黄色大小为75X75,最后为绿色大小为100X100。

往复的动画
如果我们指定了direction为alternate的话,当动画播放到结尾时,它会以相反的方向回到动画开始的状态,然后一直这样交替播放。
有了上面的基本了解,我们可以写一些简单的动画了。但真正惊赞的CSS3动画是需要花一些功夫的,这里就不继续了。各位小伙伴们,你们是否看懂了呢?
更多资讯,请关注华清远见成都中心近期开班
1月29日,嵌入式开发就业班
1月29日,android开发就业班
1月29日,HTML5高端就业班
1月29日,JavaEE精英就业班
3月7日,嵌入式星创客精英训练营
1月23日,高校师资班
1月23日,企业内训班
以下文章为往期资讯
关注华清远见
与10万程序高手做朋友!
以上是关于css3动画怎么实现旋转效果的主要内容,如果未能解决你的问题,请参考以下文章