如何用css3实现这个有意思的loading动画
Posted 小郑搞码事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用css3实现这个有意思的loading动画相关的知识,希望对你有一定的参考价值。
在移动端开发中,经常会使用到loading动画,然而,实现 loading动画的方式也很多,loading的展示样式就更多了。今天这里我来展示一下其中一种有意思的loading动画。看我怎么搞。
先看一下大概的效果图:
对就是上面展示的这样子。看起来像个闹钟在旋转似的。
其实现原理很简单的:
1、将圆分为左右两个半圆作为显示区域,溢出隐藏掉。
2、分别在左右半圆中绘制一个相同大小的半圆,将填充背景色,以供旋转使用。
3、根据需要旋转有背景色的半圆即可。
下面看一下具体实现的技术点:
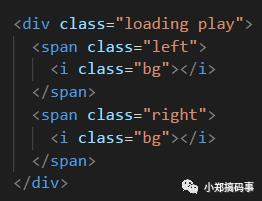
一、dom结构

这个结构也很简单,div.loading是相对定位,直接子元素div.left和div.right是绝对定位,设置成溢出隐藏,最后来旋转i.bg。
二、动画的设定
如上所示:动画设定需要注意,旋转的中心点。左右两边不一样。
三、完美衔接
为了让左右两模块完美的衔接上, 需要左边的旋转背景加一个1s的延迟(根据总的时间定)。
最后总结:
css3的动画属性好好组合利用,能够实现好多有意思的效果。重要的是要学会利用这些看着有限的知识点来解决工作中碰到的各种问题。
以上是关于如何用css3实现这个有意思的loading动画的主要内容,如果未能解决你的问题,请参考以下文章