CSS3:flexbox布局语法教程
Posted 粒粒归仓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3:flexbox布局语法教程相关的知识,希望对你有一定的参考价值。
文 | 归仓 图 | 网络
01
首先,我们来讲讲为何要使用CSS布局。学习前端的你有没有想过,这是为什么呢?如果你只是想把所有内容都塞进一栏里,那么不用设置任何布局也是可以的。然而,如果用户把浏览器窗口调整的很大,这时阅读网页会非常难受:读完每一行之后,你的视觉焦点要从右到左移动一大段的距离。
布局一

布局二

看完以上两种布局,相信大家也就明白了。显然,第二种有CSS布局的浏览起来更加方便。

02
接下来,就进入该篇文章的正题,CSS布局之flexbox布局语法教程。新的flexbox布局模式被用来重新定义CSS中的布局方式。很遗憾的是最近规范变动过多,导致各个浏览器对它的实现也有所不同。不过这里仍旧想要分享一些简单的例子,来让你知道即将发生的改变。这些例子目前只能在支持flexbox的Chrome浏览器中运行,基于最新的标准。
当然,网上也有不少过时的flexbox资料。如果你想要了解更多有关flexbox的内容,请查阅相关flexbox文章。使用flexbox你还可以做的更多,这里只是一些让你了解概念的例子:
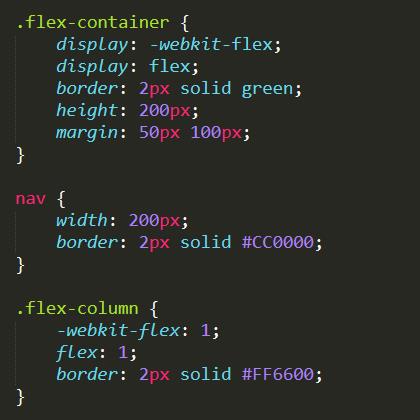
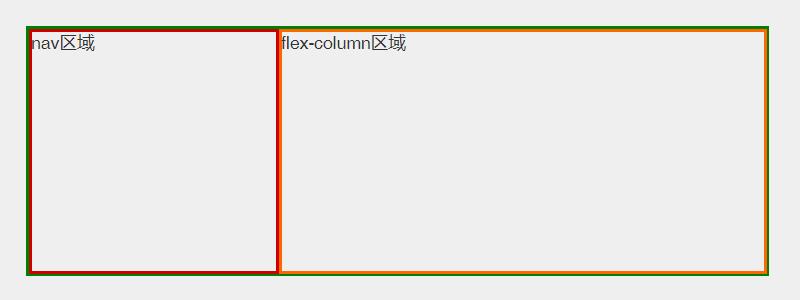
使用flexbox的简单布局


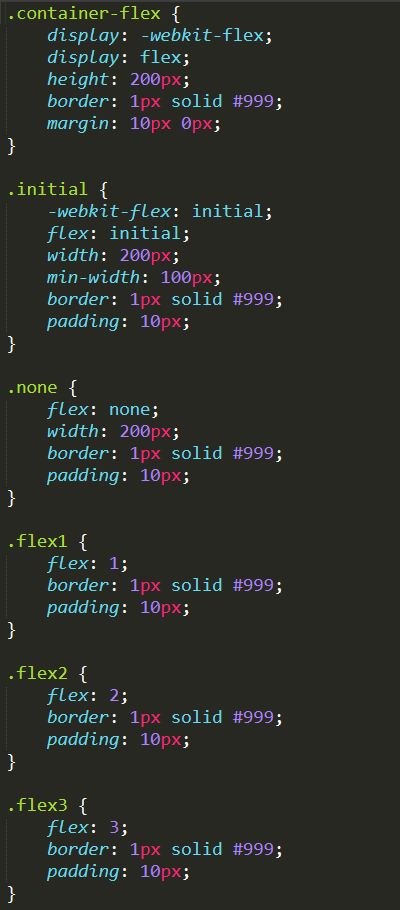
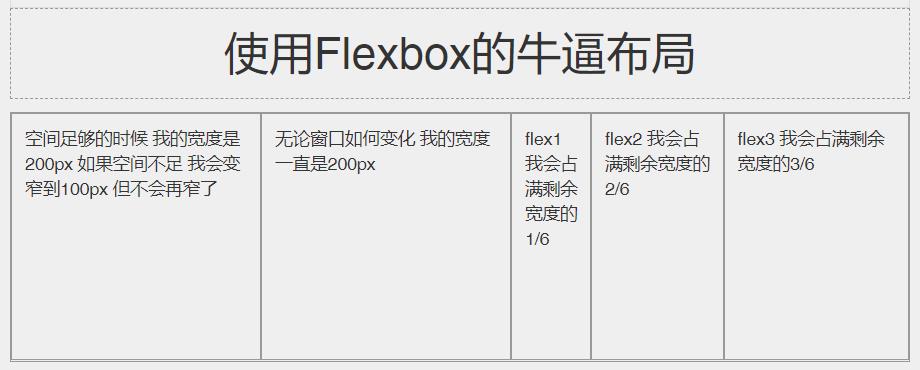
使用flexbox的牛逼布局


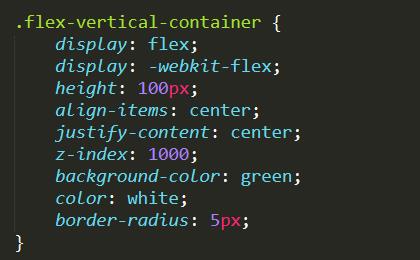
使用flexbox的居中布局


03
最后,总结上述几种flexbox布局的实现,相信大家对它或多或少能掌握点。有句古话说的好,"纸上谈兵终觉浅,绝知此事要躬行"。希望大家在以后的前端布局中,能将所学知识运用在实际前端开发中。
注意:设为flex布局以后,子元素的float、clear和vertical-align将失效。
扫下面关注
以上是关于CSS3:flexbox布局语法教程的主要内容,如果未能解决你的问题,请参考以下文章