CSS3新特性总结
Posted 只会写BUG
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3新特性总结相关的知识,希望对你有一定的参考价值。
1.属性选择器(常用的简单归纳下)
[attribute=value] 用于选取带有指定属性和值的元素。
[title=W3School]{ border:5px solid blue; }[attribute~=value] 包含指定词汇的元素。后代选择器
[title~=hello] { color:red; }[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[lang|=en] { color:red; }<p lang="en">Hello!</p><p lang="en-us">Hi!</p>[attribute^=value] 匹配属性值以指定值开头的每个元素。
a[src^="https"][attribute$=value] 匹配属性值以指定值结尾的每个元素。
a[src$=".pdf"][attribute*=value] 包含指定值的每个元素。
a[src*="abc"]2.伪类选择器(常用的简单归纳下)
:nth-child(n) p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。 适用于给父类名使用
:nth-last-child(n) p:nth-last-child(2) 同上,从最后一个子元素开始计数。
:nth-of-type(n) p:nth-of-type(2) 选择属于其父元素第二个 <p> 元素的每个 <p> 元素。
:nth-last-of-type(n) p:nth-last-of-type(2) 同上,但是从最后一个子元素开始计数。 p:nth-of-type(2){ background:#ff0000; }
<div>
<h1>这是标题</h1>
**<p>第一个段落。</p>** p:nth-child(3)
<p>第二个段落。</p>
<p>第三个段落。</p>
</div>3.颜色
RGBA、HSLA模式
优点:相较opacity,不具有继承性,即不会影响子元素的透明度
background-color: hsla(182, 44%, 76%, .5);
background-color: rgba(166, 218, 220, .5);HSLA模式
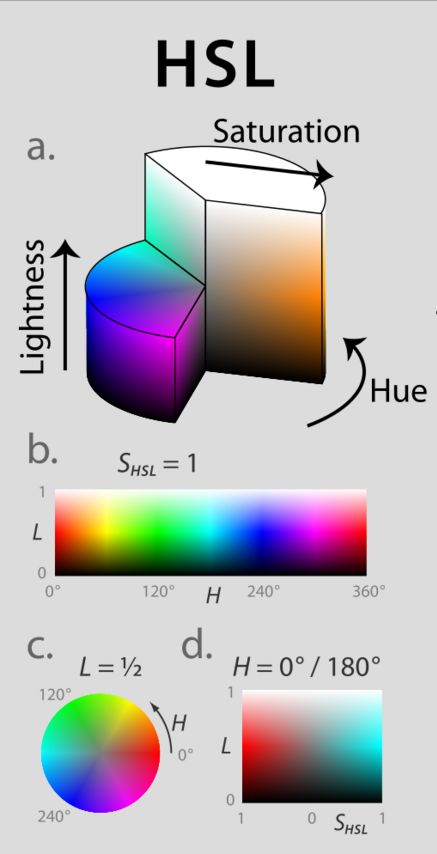
H是色度,取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色。360度也是红色。
S是饱和度,是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高
L是亮度,也是一个百分比值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。

image.png
4.文字阴影text-shadow、 圆角边框border-radius、阴影box-shadow和倒影box-reflect
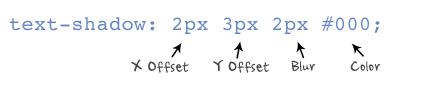
text-shadow

image.png
x-shadow 必需。 水平阴影的位置。允许负值。
y-shadow 必需。 垂直阴影的位置。允许负值。
distance 可选。 模糊的距离
color 可选。 阴影的颜色
box-shadow
 x-shadow 必需。阴影水平偏移量,可正可负,正值表示阴影在右边,负值表示阴影在左边。
x-shadow 必需。阴影水平偏移量,可正可负,正值表示阴影在右边,负值表示阴影在左边。
y-shadow 必需。阴影垂直偏移量,可正可负,正值表示阴影在上边,负值表示阴影在下边。
distance 可选。阴影模糊距离。只能为正值,值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。
size 可选。阴影扩展半径。可正可负,正值表示整个阴影都延展扩大,负值表示缩小。
color
可选。阴影的颜色。
inset
可选。将外部阴影 (outset) 改为内部阴影。
box-reflect
向框添加一个或多个倒影。
(1)direction:定义倒影的方向,取值包括:
above:倒影在对象的上边。
below:倒影在对象的下边。
left:倒影在对象的左边。
right:倒影在对象的右边。
(2)offset:定义倒影与对象之间的间隔,可正可负,默认为0。取值包括:长度值
百分比(根据对象的尺寸进行确定)
(3)mask-box-image:定义遮罩图像,该图像将覆盖投影区域,默认为无遮罩。<linear-gradient>:使用线性渐变创建遮罩图像。
<radial-gradient>:使用径向(放射性)渐变创建遮罩图像。
<repeating-linear-gradient>:使用重复的线性渐变创建背遮罩像。
<repeating-radial-gradient>:使用重复的径向(放射性)渐变创建遮罩图像。
5.CSS3盒模型
content-box: 内容+padding+边框
padding-box: 内容+padding
border-box: 内容
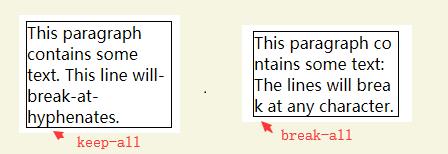
6.word-break
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。

image.png
7.text-overflow
image.png
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
text-overflow:ellipsis;
white-space:nowrap
overflow:hidden;原文:http://codebay.cn/post/9631.html
以上是关于CSS3新特性总结的主要内容,如果未能解决你的问题,请参考以下文章