网站压缩是在Web服务器和浏览器间传输压缩文本内容的方法。网站压缩采用通用的压缩算法如gzip等压缩html、javascript或CSS文件。
网站压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。
当然,同时也会增加一点点服务器的负担。Gzip是比较常见的一种HTTP 压缩算法。
IIS默认并不支持HTTP压缩,需要进行简单的配置
1.打开Internet信息服务(IIS)管理器,右击"网站"->"属性"选择"服务"。在"HTTP压缩"框中选中"压缩应用程序文件"和"压缩静态文件",按需要设置"临时目录"和"临时目录的最大限制";
2.提醒: 经试验此步骤在本人机器上没有作用, 可以忽略. 在 Internet信息服务(IIS)管理器,右击"Web服务扩展"->"增加一个新的Web服务扩展...",在"新建Web服务扩展"框中输入扩名"HTTP Compression",添加"要求的文件"为C:WINDOWSsystem32inetsrvgzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中"设置扩展状态为允许";
3.使用文本编辑器打开C:WindowsSystem32inetsrvMetaBase.xml(建议先备份), 找到Location ="/LM/W3SVC/Filters/Compression/gzip用于设置gzip压缩,找到Location ="/LM/W3SVC/Filters/Compression/deflate"用于设置deflate压缩. 上面两个节点紧挨着.并且设置的属性相同.
如果需要压缩动态文件,则将HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;如果需要压缩静态文件,则将HcDoStaticCompression和 HcDoOnDemandCompression设置为"TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如 xml、css等;HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数值在0-10, 默认为0. HcDynamicCompressionLevel属性说明:
HcDynamicCompressionLevel Metabase PropertyHcOnDemandCompLevel 属性说明:HcOnDemandCompLevel Metabase Property说明: 这两个属性值一般推荐设置为UI两个文件(58k/188k)压缩后的大小一直相同。
4.编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存
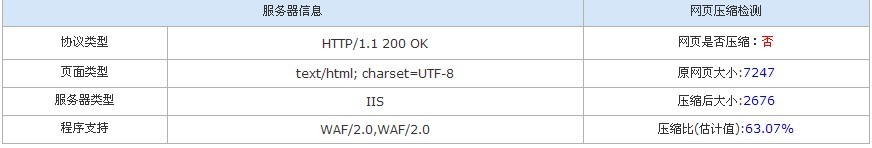
5.最后,重新启动IIS。可以到HTTP压缩测试网站验证结果.以jQuery为例, 核心类库和UI类库原始大小分别是57k和188k,压缩后分别是20k和45k:
前言: 最近公司设计的网站前端是基于nuxt架构的,部署到nginx上后,首页的访问以及二级页面的访问极慢,f12观察后发现主要是一些js页面加载极慢拉低了网站的访问速度,于是便想到利用nginx里的gzip压缩来提升页面获取的速度从而达到提升网站访问速度的目的。
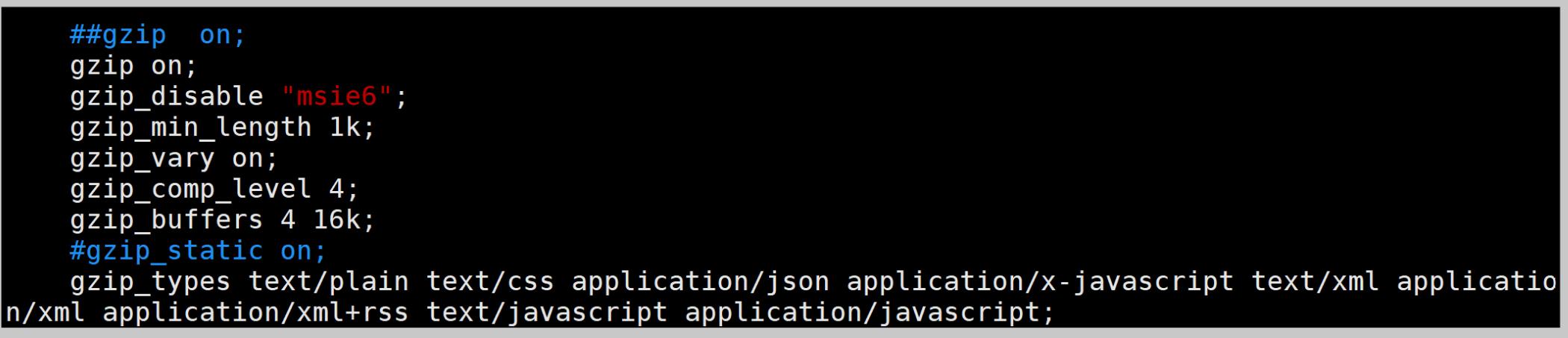
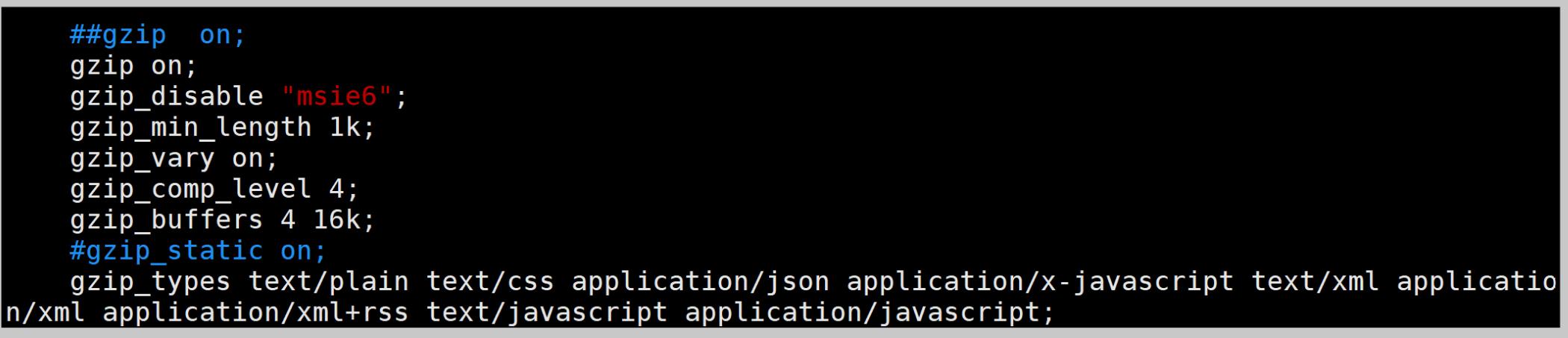
以下为我在配置文件中的gzip配置:

参数详解:
gzip on|off
默认值: gzip off
开启或者关闭gzip模块
gzip_comp_level 4
默认值:1(建议选择为4)
gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu)
gzip_min_length 1k
默认值: 0 ,不管页面多大都压缩
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
建议设置成大于1k的字节数,因为没准压缩之后还要变大 即: gzip_min_length 1024
gzip_types
默认值: gzip_types text/html (默认不对js/css文件进行压缩)
压缩类型,匹配MIME类型进行压缩
不能用通配符 text/*
(无论是否指定)text/html默认已经压缩
这里要注意一下,压缩类型gzip_types中的application/x-javascript并不是代表javascript,真正代表javascript的是:application/javascript,所以还需要在gzip_types中添加进去。
gzip_buffers 4 16k
默认值: gzip_buffers 4 4k/8k
设置缓存的单位,压缩的时候要分配的缓冲区,缓冲区以16K为单位,往缓冲区写入内容的时候超过16K的时候,那么就会按照4倍的大小创建新的缓冲区,也就是建立一个64K的存储,这样把压缩的内容倒进去
如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
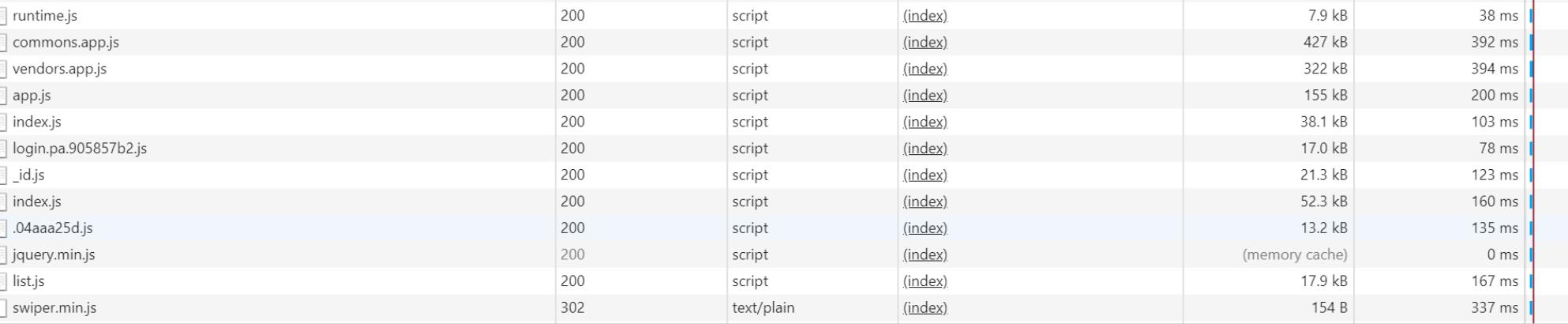
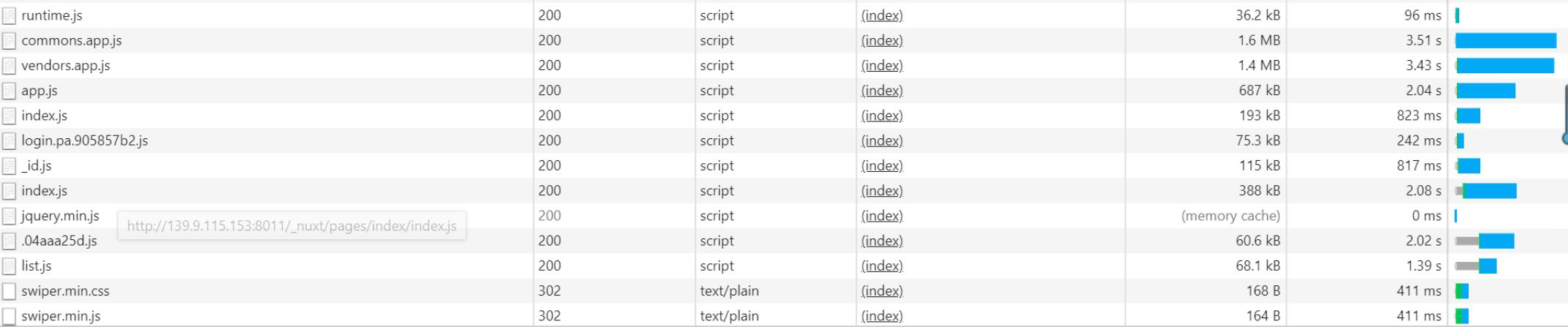
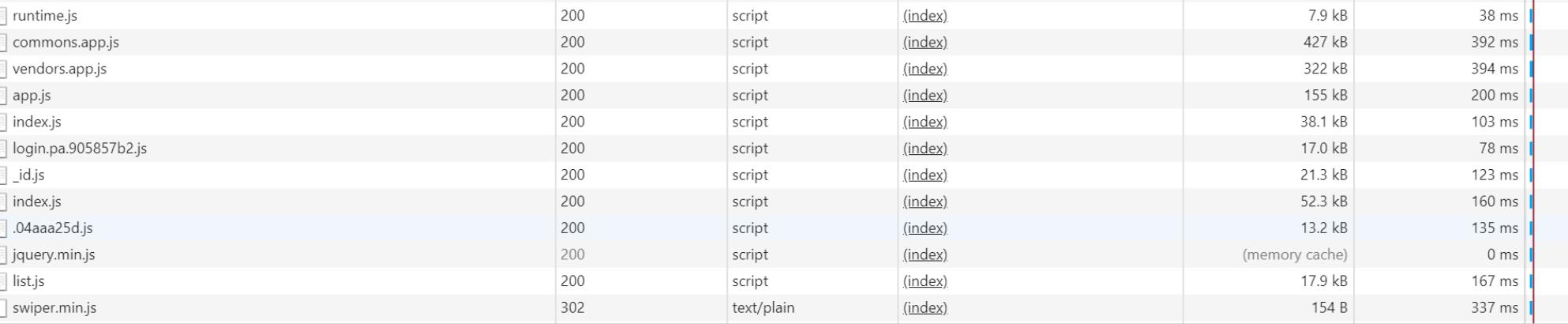
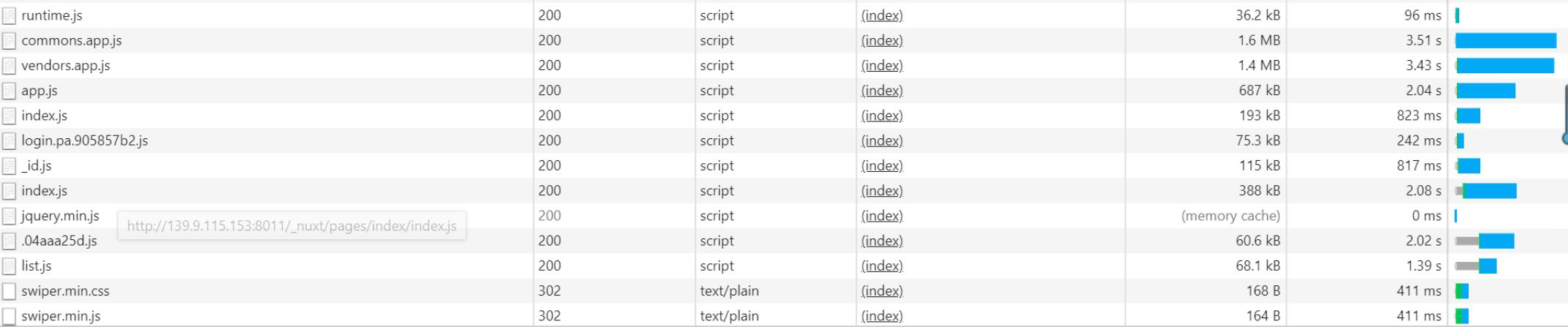
配置完后,重启nginx,对比两次的js页面大小以及加载时间,可以看到速度提升了大概6倍左右,效果明显!
优化前:

优化后: