如何使用Gzip压缩独立站大幅提高页面加载速度?
Posted 一灯外贸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Gzip压缩独立站大幅提高页面加载速度?相关的知识,希望对你有一定的参考价值。
页面加载时间是网站用户体验里最重要的一部分,一旦你的独立站3秒内不能打开,90%以上的访客都会选择关闭页面,不再访问,紧接着伴随的是SEO排名降低,PPC广告打水漂。
所以,网站速度优化至关重要。
虽然有很多种方法都可以提高独立站的打开速度,但有一个方法却老是被人忽略。
那就是Gzip压缩。
今天我会详细介绍Gzip压缩的基础知识和工作原理,最后教大家如何在wordpress网站上实现它。
在正式开始教程之前,先分享一个故事。
不知道大家知不知道为什么谷歌默认搜索结果是10,而不是20,也不是30或100?
其实,谷歌早期并不知道该显示多少个搜索结果才是最好,所以他们干脆在网上提问,咨询大家的意见。最终每页显示30个结果胜出,但谷歌发现搜索结果越多,整个搜索显示的时间就越长,以当时的技术而言,30个结果比10个结果整整慢了0.5秒,所以谷歌最终把搜索结果调整为10个,也就是大家现在看到的样子。
OK,故事讲完,进入今天的正题,Gzip压缩。
什么是Gzip压缩?
Gzip是一种用于文件压缩和解压缩的软件应用程序。
如果在服务器上使用Gzip压缩,网站整体文件的压缩率超过70%。html,CSS和javascript会明显减小,但Gzip不可以用于压缩图片和视频。
更小的文件意味着传输数据的减少和服务器压力的释放,所以使用Gzip可以显著提高网站页面的加载速度,提高用户体验。
如果不使用Gzip压缩,当你使用网站测速工具时你会发现以下错误。
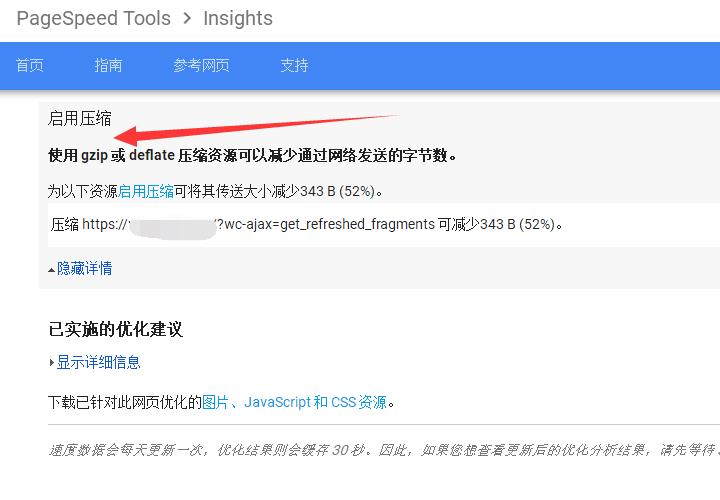
Google PageSpeed Insights的报错。

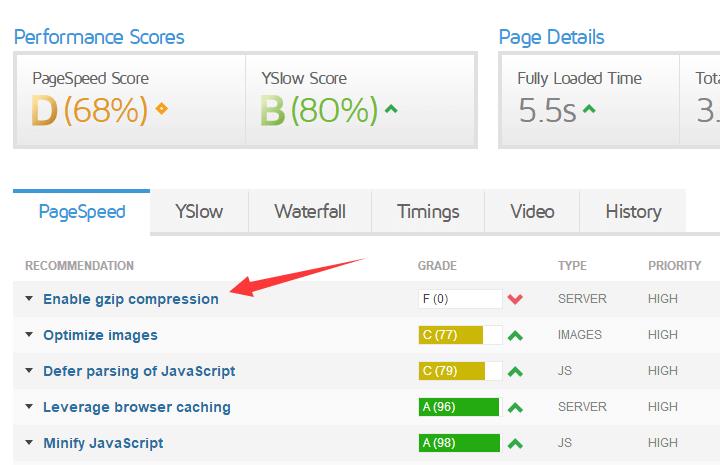
GTmetrix的报错。

如何在独立站上启用Gzip压缩?
如果你使用的是wordpress外贸独立站,最简单的方法是使用缓存插件。
一灯比较推荐的是WP Fastest Cache,它是免费缓存插件里我个人觉得最好用的。
如果你想手动解决Gzip压缩,还可以通过编辑.htaccess文件来实现。
.htaccess文件是wordpress的一个核心文件,所以在编辑它的时候请先做好备份,以防万一。
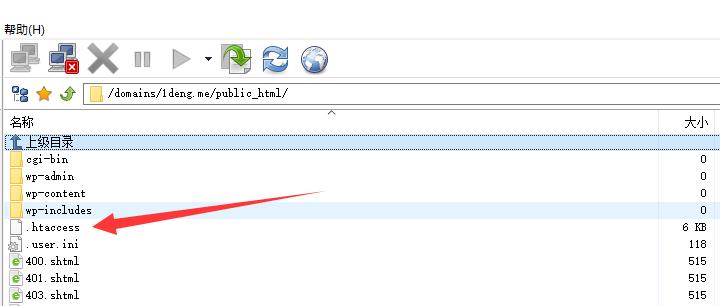
首先通过FTP软件进入wordpress根目录public_html,找到.htaccess文件把它下载下来备份。

然后用Note pad++打开,在# END WordPress之后另起一行添加以下代码。
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
以上代码适用于大多数服务器,如果不起作用,可以尝试以下代码。
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_include mime ^text/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_include handler ^cgi-script$
</ifModule>
最后保存你的.htaccess文件再上传到wordpress根目录public_html就可以了。
如何测试独立站Gzip压缩是否已经启用?
Gzip是否启用可以使用Check GZIP compressionl来检测。

通过的话会有下图上的提示。
Gzip的工作原理和使用方法今天就介绍完了,内容并不复杂,希望大家喜欢。
还没关注一灯?扫扫下面的二维码关注即可获得,不要重演错过对的人的遗憾,有些故事从一开始就没有错。
以上是关于如何使用Gzip压缩独立站大幅提高页面加载速度?的主要内容,如果未能解决你的问题,请参考以下文章