福利使用 webpack 定制前端开发环境小册
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了福利使用 webpack 定制前端开发环境小册相关的知识,希望对你有一定的参考价值。
随着互联网大潮的兴起,web 项目复杂度上升,前端社区蓬勃发展,前端构建已经是开发工作中一个绕不开的话题。上图罗列了前端的很多东西,除了一些类库,其他基本都和构建有一定的关系。
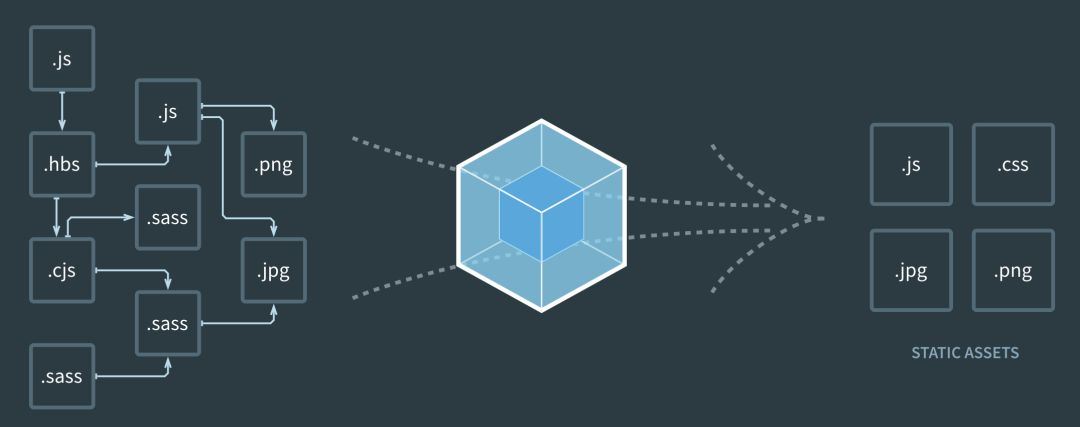
在前端旧时代,javascript 本身就缺乏模块化相关规范的支持,而现今也并非所有浏览器都支持新的 JavaScript Module,所以在前端构建中,代码模块打包几乎就是最重要的一部分。

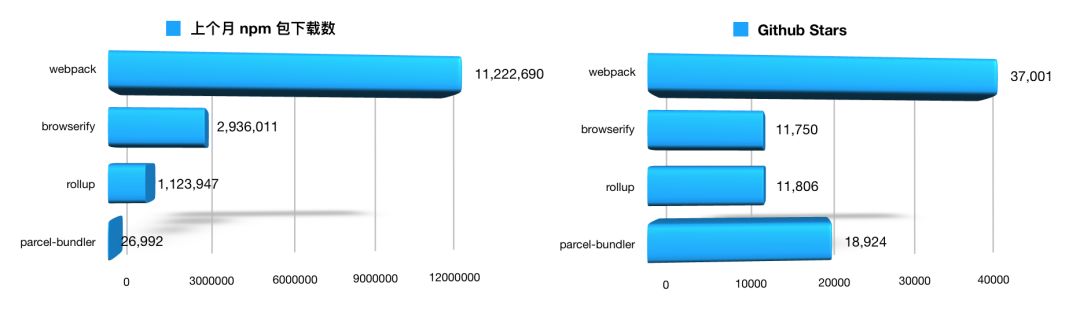
上图简单地比较了当前前端社区比较流行的四个模块打包工具 —— webpack、browserify、rollup、parcel-bundler 2018 年 1 月 npm 包下载量和 GitHub stars 数量,很明显,webpack 可以说是最为人所知,使用量最大的一个。

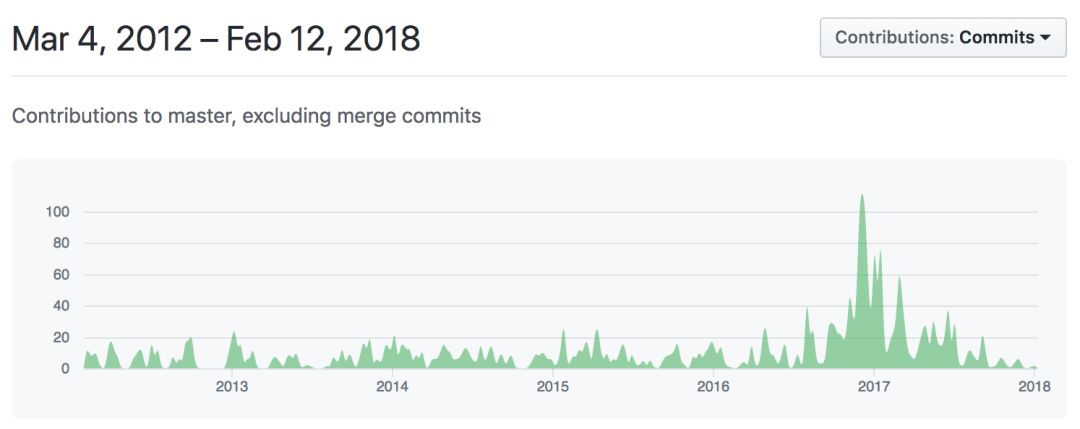
从 GitHub 的 webpack 代码仓库的 master 贡献图来看,webpack 从 2012 年开始,主代码仓库都相当活跃,尤其是 2017 年,更是有了巨大的变化。
期间,webpack 经历了几个主要版本变更,从开始火热的 1.x 版本,经过了 2.x,3.x,走到了现在还在成长中的 4.x 版本,webpack 在不断地完善中。整个 webpack 社区一直是相当活跃的,周边相关的插件等基本覆盖了前端日常开发工作所需,随时代发展,也添加了不少新特性,如 tree-shaking 等。
至今,webpack 已经成为家喻户晓的前端打包工具,是当前可以使用的前端代码模块打包工具中最具代表性的一个。

使用过 webpack 的都了解,webpack 本身具备了诸多优点:从单一入口出发,打包所有前端资源,使用 loader 处理多种代码语言的转换,使用 plugin 扩展原有的模块打包流程,使用 HMR 提升开发体验,利用代码压缩和代码分割来提升前端加载性能等。
我们可以发现,在大多数项目中,webpack 已经可以成为构建工作的主心骨,应该具备的功能都已经具备,对 webpack 的了解几乎成了前端开发人员必不可少的技能之一。
但是一直以来,webpack 文档说明为人所诟病,由于 webpack 本身功能就具备一定的复杂性和自由度,文档总是难以面面俱到(3.x 版本已经改善了相当多,4.x 的文档还在努力准备中),部分细节没有深入,也比较少去讲述 webpack 面向具体构建需求时的使用。同时,webpack 源码的可读性一般,开发者遇见问题时难以开发调试,普遍停留在 webpack 的基础使用上,不敢大刀阔斧地用来定制舒服的开发流程。
我们可以在社区中找到很多关于 webpack 的文章,有不少相当实用的,可以帮助新手快速入门 webpack,也有不少相当深入的,可以从某一层面剖析如何更好地使用 webpack,但总归是零零散散,缺乏一个相对系统化的 webpack 学习指南。

我希望将我使用 webpack 的经验总结一下,来完成这么一份系统化的学习指南,来帮助更多开发者熟悉了解 webpack,更好地利用 webpack,为自己,为团队,随心所欲地定制前端开发环境。于是,便诞生了这样一本小册,希望能够对你的前端之路有所帮助。
作者介绍

teabyii,《Node.js硬实战:115个核心技巧》译者之一,前支付宝前端工程师,现唯品会高级开发工程师,曾负责多个前端系统的基础构建服务,热爱 JavaScript,喜爱折腾开发工具,致力于提高前端开发效率,正努力走在成为优秀的开发工程师的路上。
名人推荐

其他福利:
以上是关于福利使用 webpack 定制前端开发环境小册的主要内容,如果未能解决你的问题,请参考以下文章