学好webpack,一名前端开发工程师的自我修养。
Posted Think体验设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学好webpack,一名前端开发工程师的自我修养。相关的知识,希望对你有一定的参考价值。
前言
webpack 前端工程中扮演的角色越来越重要,它也是前端工程化很重要的一环。本文将和大家一起按照项目流程学习使用 wwbpack,由浅入深的学习,妈妈再也不用担心我不会使用 webpack,哪里不会看哪里。
工程化
这里是一个项目工程化、规范化的设置,建议初次使用 webpack 的同学最后在看这里。
现在 vue、react 等脚手架都会自动将开发环境使用的 webpack 的配置文件和生产环境的配置文件分开,将压缩代码、添加 hash 控制版本等操作放在项目上线时运行,这样避免了在开发阶段打包时间过长的问题。比如像这样,把两个环境的配置文件分开。
下面来看下两个配置文件的内容(小编是用的 typescript 开发 react,内容请忽略)
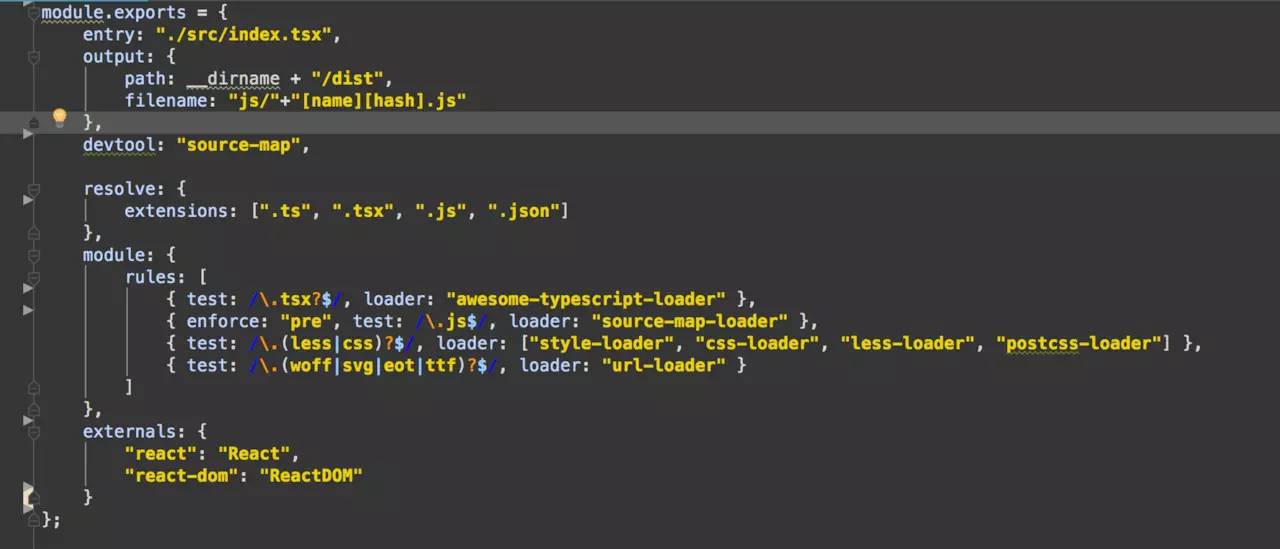
开发环境:

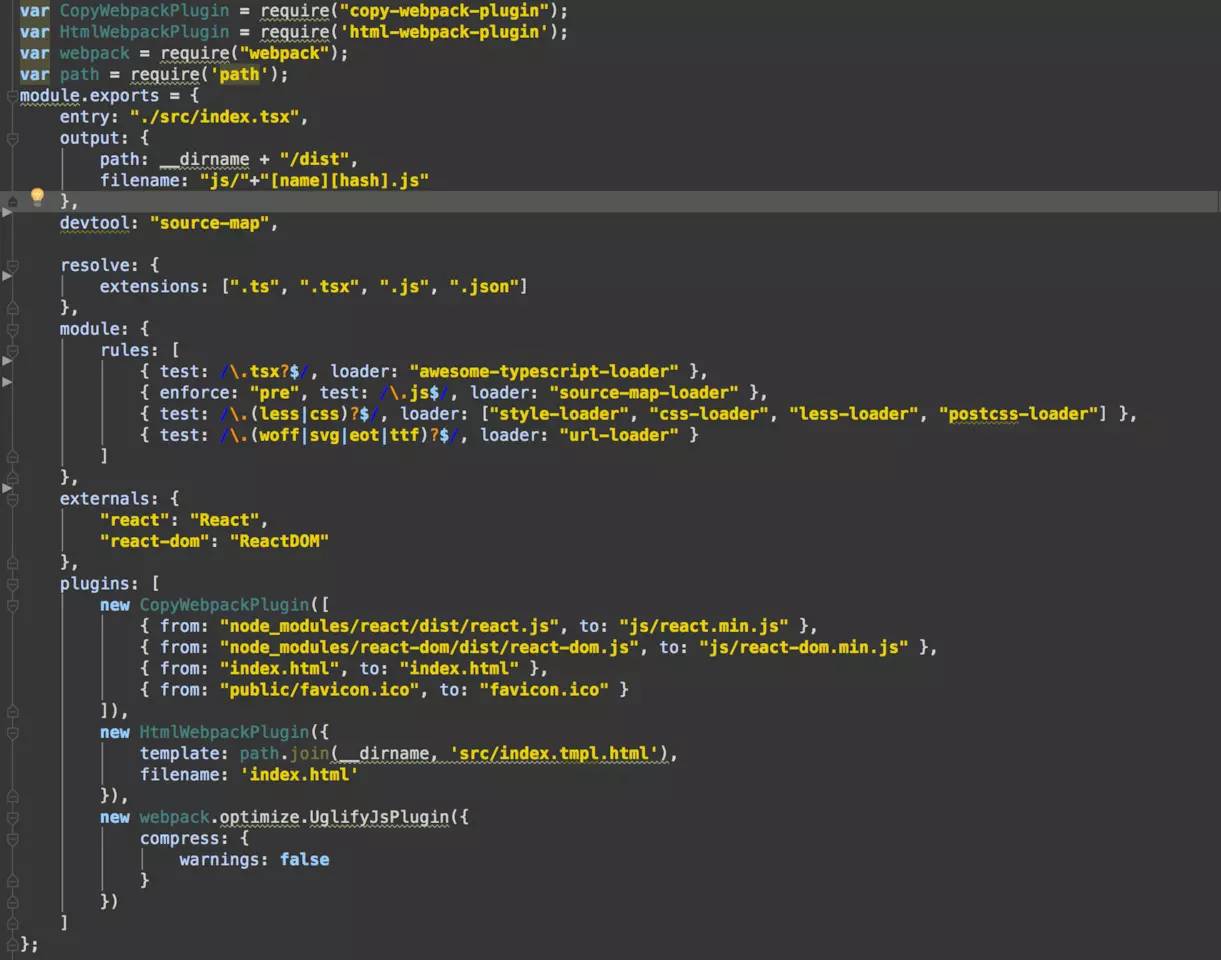
生产环境:

可以看到,开发环境增加了几个插件,这样做的好处就是更加工程化、规范化,降低开发环境的打包时间,代码维护性也更高。
分开写配置文件就要涉及到使用命令执行不同的配置文件,我们可以使用 npm 的脚本命令,我们可以在 package.json 中找到 scripts,添加如下命令"build": "NODE_ENV=production webpack --config ./webpack.production.config.js --progress"
给大家解释下这个命令的意思
NODE_ENV=production 就是将运行环境设置成生产环境
webpack --config 就是运行 webpack 的配置文件
./webpack.production.config.js 是要运行的指定位置的文件,这个路径是相对根目录来说的
--progress 是编译过程显示进程百分比的
如果你不追求规范化和工程化,我们就写一个配置文件就好,这里没有硬性要求。下面我们来讲 webpack 的具体配置。
开始
在我们对于 webpack 不是特别熟练的时候,我们可能不会写全配置文件,往往是用到什么再去添加,下面我们就按照这个步骤彻底学会使用 webpack。

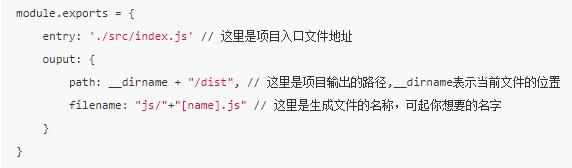
loader
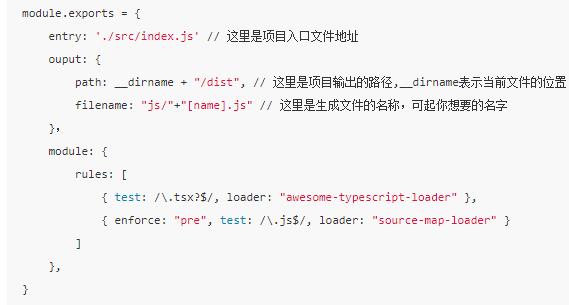
这就是我们最初一个骨架,下面我们再添加一些配置,比如你使用的是 react,那么你就需要添加 react 的相关 loader,这里以 typescript 编写的 react 为例。

css/css 预处理语言(less、sass、stylus)
webpack 是将一个个文件分拆成一个个模块(module)来进行编译打包的,我们所有的处理文件内容的东西都要放在 module 里,rules 即规则。rules 里面的两个 loader 都是编译 .tsx 文件及处理错误信息的。
在你写好了组件之后,你需要开始编写样式,但无论是 css 还是使用 less、sass 等预处理语言,webpack 都是无法直接处理的,我们安装并使用相应的 loader。下面以 less 和 css 为例。

webpack 会按照从右到左的顺序执行 loader,我们新解析 less,之后进行 css 的打包编译。如果你不适用 less 等预处理语言,安装 css-loader 和 style-loader 即可。
style-loader 将 css 插入到页面的 style 标签
css-loader 是将 @import 和 url() 转换成 import/require()的
less-loader 是将less文件编译成css
postcss 解决 css 兼容问题
写到这里我们会突然想到一个点,就是css样式的兼容性问题,靠人工去写的话,我们必须使用postcss来解决这个问题。
postcss是目前css兼容性的解决方案,会自动帮我们加入前缀,以使css样式在不同的浏览器能兼容,这里安装使用postcss-loader
{ test: /\.(less|css)?$/, loader: ["style-loader", "css-loader", "less-loader", "postcss-loader"]}postcss-loader 要写在最后(其实只要放在 css-loader 之后就可以),写到这你以为就可以了吗?只能说 too young,postcss 解决兼容性问题主要靠的其实是它的插件 autoprefixer,我们还需要在根目录写一个 postcss.config.js 的配置文件,如下

写到这,我们就不用再担心 css 兼容性问题了,就想使用 babel 文件一样,这个文件会自动解析,我们不需要管它。
svg 图片的使用
我们在开发时,往往会遇到一些图标图片在不同情况下会失真,以及资源过多,我们需要减小图标类图片的大小,这时我们就需要引入 svg解决上面的问题。
我们打开下载的素材文件夹,发现里面有一些 .woff、.svg、.eot 的文件,我们要想使用 svg 的图标还必须依赖这些文件,这时 webpack 不支持这些文件,我们需要引入新的 loader

下面我们就能愉快的使用 svg 图标了,不存在失真的情况,同时会很小
webpack-dev-server
写到这,我们可能不断的打包 webpack 了,太麻烦了,于是乎 webpack-dev-server 应运而生。它是 webpack 提供的服务器,我们使用 npm i webpack-dev-server --save-dev 来安装。我们其实在命令行中敲击 webpack-dev-server --open 就可以开启,默认是 localhost:8080开启,现在我们不需要在重复使用 webpack 命令打包,安装。
值得注意的是,webpack-dev-server 打包的文件会存在内存中,所以在 index.html 中引入文件的时候就要如下,这里是默认输出文件是bundle.js

今天我们不重点讲 webpack-dev-server。可能我们在开发阶段只用到了这几个功能,下面我们来讲一下项目上线的准备。
生产环境
优化
压缩js代码
我们打包完成的项目往往比较大,包含很多空格,占用了很大空间,这时我们要通过压缩 js 来减小文件体积。webpack 自带了 UglifyJsPlugin 插件来压缩 js 代码,使用如下:

我们的插件统一放在 export.modules = {}的plugins 里面,它是一个数组,使用插件时 new 一个实例即可。这里我们使用到 webpack 实例,所以要在配置文件头部引入 webpack,即 var webpack = require('webpack');
拆分文件
我们在使用的 js 库如 vue 或者 react 等的时候,webpack 会将它们一起打包,react 和 react-dom 文件就好几百KB,全部打包成一个文件,可想而知,这个文件会很大,用户在首次打开时就往往会出现白屏等待时间过长的问题,这时,我们就需要将这类文件抽离出来。

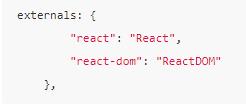
这里我们会用到 externals,它和 plugins 是平级。左侧 key 表示依赖,右侧 value 表示文件中使用的对象。比如在 react 开发中,我们常常会这样在文件头部写 import React from 'react',这里大家可以和上面对号入座下。
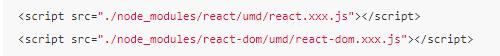
这里我们就需要对这个文件进行单独的引入使用了,在 index.html 中添加如下代码

写到这,我们就已经将文件拆分了。不过,我们在项目上线的时候不可能会带有 node_modules,所以我们就需要使用一个 copy 插件将 react 和 react-dom 文件复制出来

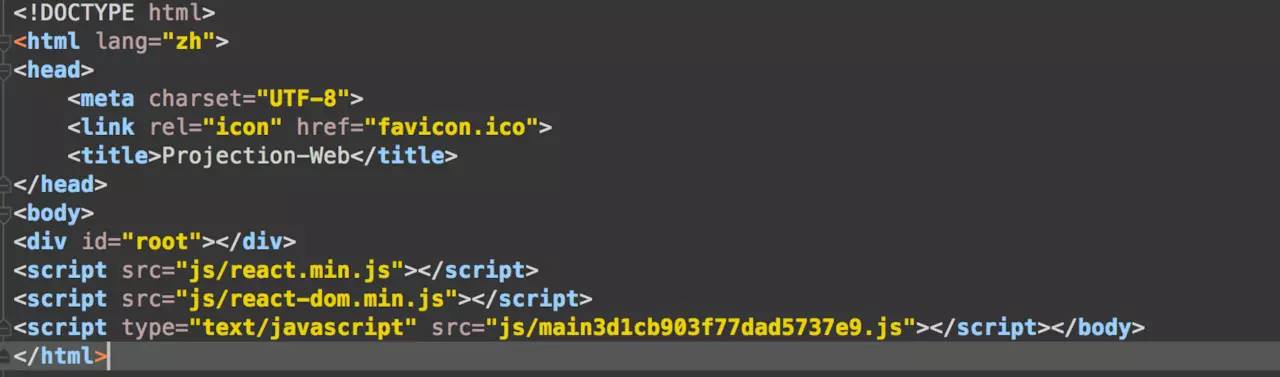
这样我们的 index.html 文件中就要写成下面这种形式

拆分css
我们也可以将 css 文件单独拆分出来,这样的好处就是打包的 css 文件我们可以放到 cdn 上,然后缓存到浏览器客户端中。这样就尽可能的减小文件的体积,以及不必要的资源重新加载,避免浪费带宽。
我们要先安装插件
npm install extract-text-webpack-plugin --save-dev
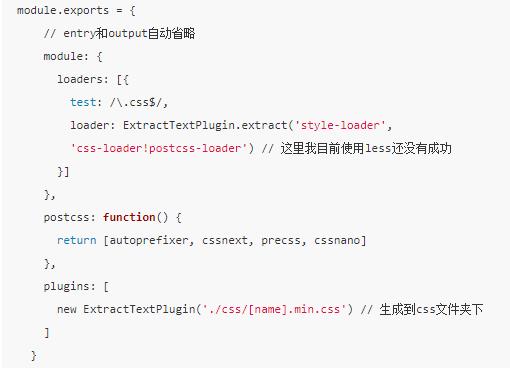
配置文件添加对应配置
var ExtractTextPlugin = require("extract-text-webpack-plugin");
plugins 里面添加插件
new ExtractTextPlugin("styles.css")
下面是具体的使用

webpack 会将所有引用到的 css 文件打包,最终生成 ./css/[name].min.css 文件。
图片处理
这里对图片进行 base64 进行转码同样是减小资源的体积
安装 url-loader
npm install url-loader --save-dev
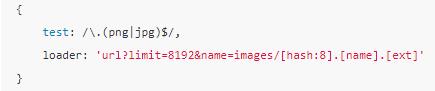
在 modules 的 rules 里面添加

limit 设置一个阈值,小于这个值得图片就会自动启用 base64 编码的图片,大于这个值的图片会打包到 name 这参数对应的路径,图片名称就会包括8位 md5 编码,name 对应文件本来名称,ext 对应扩展名。
浏览器缓存资源
我们的后台会给资源设置 Cache-Control: max-age=秒替代,来对资源进行缓存时间的设置,这使得我们在刷新页面之后会去缓存中加载资源,但是存在一个问题,就是,一旦我们更新版本之后,客户没有去清除缓存,同时缓存还没有过期的情况下,就无法加载到最新的资源。这时我们就需要 hash 值来进行版本控制。
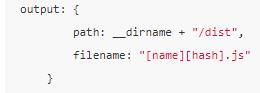
我们通常这样做

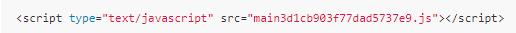
给输出文件加上[hash]来添加hash值,这样就可以做到用户加载html里会去加载对应hash值得打包文件,比如下面这样

打包出来的 js 文件是这样

这样就能解决这个问题了。
还有最后一项
我们不可能每次都去手动复制一个 index.htm 到打包好的 dist 文件中,我们会使用一款插件 html-webpack-plugin,它可以自动添加html文件到 dist 文件中,同时它会自动添加 js 文件,并带有 hash 值。
引入插件
var HtmlWebpackPlugin = require('html-webpack-plugin');
使用插件

这里给大家解释下,template 是模板,我们在很多情况下,生产环境和开发环境不同,导致 index.html 引入的资源路径不同,这时为了避免改来改去,我们可以创建一个模板,它指定编译时我们 copy 的 index.html 文件。filename是最终生成的文件名。
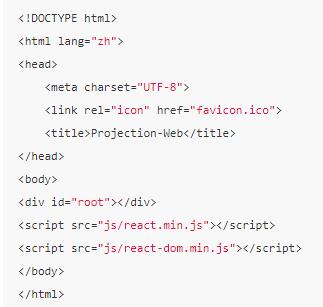
模板文件如下

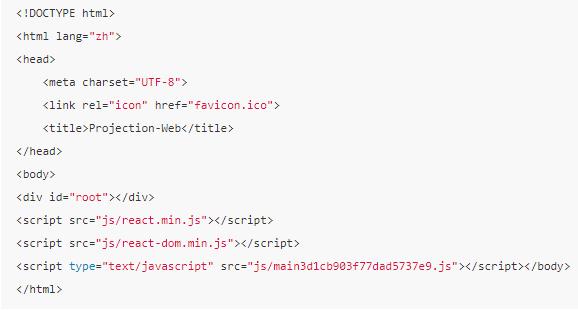
生成的 index.html 文件如下

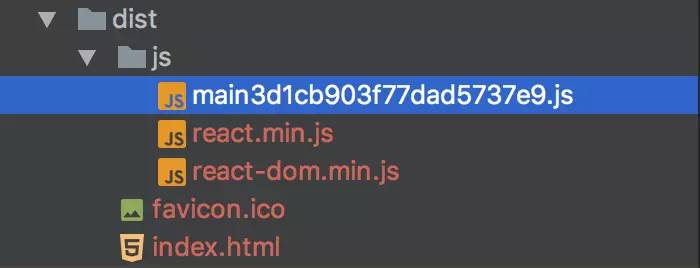
下面是小编打包编译的 dist 文件夹内容

下面是生产环境的配置文件(部分)
var CopyWebpackPlugin = require("copy-webpack-plugin");
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require("webpack");
var path = require('path');
var ExtractTextPlugin =require("extract-text-webpack-plugin");
module.exports = {
entry:"./src/index.tsx",
output: {
path: __dirname + "/dist",
filename:"js/"+"[name][hash].js"
},
resolve: {
extensions:[".ts", ".tsx", ".js", ".json"]
},
module: {
rules: [
{ test:/\.tsx?$/, loader: "awesome-typescript-loader" },
{ enforce: "pre", test:/\.js$/, loader: "source-map-loader" },
{ test:/\.(less|css)?$/, loader: ["style-loader", "css-loader","less-loader", "postcss-loader"] },
{ test:/\.(woff|svg|eot|ttf)?$/, loader: "url-loader" }
]
},
externals: {
"react": "React",
"react-dom": "ReactDOM"
},
plugins: [
newCopyWebpackPlugin([
{ from:"node_modules/react/dist/react.js", to: "js/react.min.js"},
{ from:"node_modules/react-dom/dist/react-dom.js", to:"js/react-dom.min.js" },
{ from:"index.html", to: "index.html" },
{ from:"public/favicon.ico", to: "favicon.ico" }
]),
newHtmlWebpackPlugin({
template: path.join(__dirname,'src/index.tmpl.html'),
filename:'index.html'
}),
newwebpack.optimize.UglifyJsPlugin({
compress:{
warnings: false
}
})
]
};
学好 webpack,这就是一名现代前端开发工程师基本的自我修养。
— END —
免责声明:本文及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
长按二维码关注“THINK”
其他精彩文章:
点击“阅读原文”,了解华为云官网 !
以上是关于学好webpack,一名前端开发工程师的自我修养。的主要内容,如果未能解决你的问题,请参考以下文章