html5常用标记及用法?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5常用标记及用法?相关的知识,希望对你有一定的参考价值。
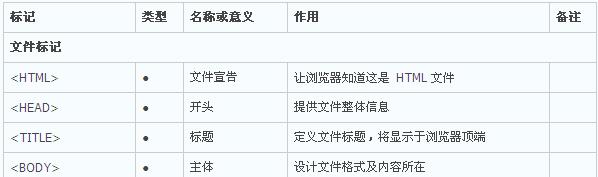
超文本标记语言或超文本链接标示语言(标准通用标记语言下的一个应用)html(HyperText Mark-up Language)是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。
它是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文件是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML文件的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。








可以看我的博客。
当然不想看我可以把内容复制下来。
HTML5中新增标签
<article> : 定义外部的内容,外部内容可以是来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。
<aside> : 定义 article 以外的内容。aside 的内容应该与 article 的内容相关。
<audio> : 定义声音,比如音乐或其他音频流。
<canvas> : 定义图形,比如图表和其他图像。
<command> : 定义命令按钮,比如单选按钮、复选框或按钮。
<datalist> : 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。datalist 及其选项不会被想显示出来,它仅仅是合法的输入值列表。请使用 input 元素的 list 属性来绑定 datalist。
<details> : 用于描述文档或文档某个部分的细节。与 <summary>标签配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。
: 定义嵌入的内容,比如插件。
<figure> : 定义媒介内容的分组,以及它们的标题。用于对元素进行组合。
<figcaption> : 定义 figure 元素的标题。”figcaption” 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
<footer> : 定义 section 或 document 的页脚。
<header> : 定义文档的页眉(介绍信息)。
<hgroup> : 定义有关文档中的 section 的信息。用于对网页或区段(section)的标题进行组合。
<keygen> : 定义生成密钥。
<mark> : 定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。
<meter> : 定义度量衡。仅用于已知最大和最小值的度量。
<nav> : 定义导航链接的部分。
<output> : 定义不同类型的输出,比如脚本的输出。
<progress> : 定义任何类型的任务的进度。可以使用 <progress> 标签来显示 javascript 中耗费时间的函数的进度。
<ruby> : 定义 ruby 注释(中文注音或字符)。
<rp> : 定义若浏览器不支持 ruby 元素显示的内容。
<rt> : 定义字符(中文注音或字符)的解释或发音。
<section> : 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<source> : 为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
<summary> : 定义 details 元素的标题。
<time> : 定义日期或时间,或者两者。
<video> : 定义视频,比如电影片段或其他视频流。
HTML5舍弃的标签
<acronym> :定义首字母缩写。
<applet> : 定义嵌入的 applet。
<basefont> : 定义基准字体。(请使用 CSS 代替。)
<big> : 定义大号文本。
<center> : 定义居中的文本。
<dir> : 定义目录列表。
<font> : 规定文本的字体外观、字体尺寸和字体颜色。(请使用 CSS 向元素添加样式。)
<frame> : 定义子窗口(框架)。
<frameset> : 定义框架的集。
<isindex> : 定义单行的输入域。
<noframes> : 向浏览器显示无法处理框架的提示文本。noframes 元素位于 frameset 元素中。
<s> : 定义加删除线的文本。(请使用 CSS 代替。)
<strike> : 定义加删除线的文本。(请使用 CSS 代替。)
<tt> : 定义打字机文本。(请使用 CSS 代替。)
<u> : 定义下划线文本。(请使用 CSS 代替。)
<xmp> : 定义预格式文本。
建议使用CSS替代
以下元素都是短语元素。并不反对使用它们,但是通过使用样式表,可能取得更丰富的效果。
<em> : 呈现为被强调的文本。
<strong> : 定义重要的文本。
<dfn> : 定义一个定义项目。
<code> : 定义计算机代码文本。
<samp> : 定义样本计算机代码。
<kbd> : 定义键盘文本。它表示文本是从键盘上键入的。它经常用在与计算机相关的文档或手册中。
<var> : 定义变量。您可以将此标签与 <pre> 及 <code> 标签配合使用。
<cite> : 定义引用。可使用该标签对参考文献的引用进行定义,比如书籍或杂志的标题。
HTML中很少用到的标签(但可能很有用)
<abbr> : 表示一个缩写形式,比如 “Inc.”、”etc.”。最初是在 HTML 4.0 中引入的,表示它所包含的文本是一个更长的单词或短语的缩写形式。
<address> : 定义文档作者或拥有者的联系信息。
<bdo> : 定义文本显示的方向。
<blockquote> : 定义摘自另一个源的块引用。<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
<dl> : 定义一个定义列表。
<dt> : 定义一个定义列表中的一个项目,以及 dialog 中的角色。
<dd> : 定义一个定义列表中对项目的描述。
<del> : 定义文档中已删除的文本。(与<ins>一起使用,描述文档中的更新和修正。)
<ins> : 定义插入文本。(与<del> 标签一起使用,来描述对文档的更新和修正。)
<fieldset> : 将表单内的相关元素分组。
<legend> : 为 <fieldset>、<figure> 以及 <details> 元素定义标题。
<menu> : 定义菜单列表。当希望列出表单控件时使用该标签。(请使用 CSS 来定义列表的类型。)
<q> : 定义一个短的引用。(浏览器经常会在这种引用的周围插入引号。)追问
还有吗
追答还有了。你可以去w3school里面看。
请采纳
前端代码目录结构常用 piugin元素补充用法及其它注意事项
目录结构:
app: .html文件
css: .css文件
script: 脚本文件
plugin: 插件 (此目录放一些通用代码)
注意事项:
1.在IE浏览器下img会显示边框,为了保证兼容性,应在css样式全局写上 img(border:0px;)
2.input 标签默认有 :focus() 伪类样式(点击input输入框,input边框会有颜色变化和稍有突出) 和 padding,在对input定位需要比较精确的时候,要设置input{padding:0px;}(其实在这也没必要单独写,个人习惯会在全局写 *{padding:0px;margin:0px;})
元素补充用法:
!important: 例:color:#fff; !important 会让此属性的优先级最高,永远不能被覆盖。
overflow:auto; 如果文件超出页面可以自动显示 滚动条。
display:none; 隐藏块,隐藏之后没高度;
visibility:hidden; 隐藏,隐藏之后有高度,要完全隐藏,需要设置height:0;
清除浮动:
.clearfix:after{
content:\'111\';
display: block;
clear:both;
visibility: hidden;
height:0;
}
plugin:
后台页面模板:

代码:
<!DOCTYPE html>
<html>
<head>
<meta chartset=\'utf-8\'>
<title></title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
img{
border:0px;
}
.header{
height:40px;
background: yellow;
}
.fg-body .body-menu{
width:200px;
background: gray;
position: absolute;
bottom: 0px;
top:40px;
left:0;
overflow: auto;
}
.fg-body .body-content{
position: absolute;
left:230px;
border: 0px;
top:40px;
right:0px;
bottom: 0px;
background: green;
overflow: auto;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="fg-body">
<div class="body-menu">
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
</ul>
</div>
<div class="body-content">
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li><li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
</ul>
</div>
</div>
</body>
</html>
登录:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.login{
width:300px;
position: relative;
}
.login input{
padding-right: 30px;
}
.login span{
position: absolute;
left:249px;
}
</style>
</head>
<body>
<div class="login">
<label for="text">用户名:</label>
<input type="text" id="text">
<span>img</span>
</div>
</body>
</html>
input

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
img{
border:0px;
}
.left{
float: left;
}
.box{
width:150px;
height:25px;
/*background: yellow;*/
border:1px solid gray;
}
.box .sym{
width:30px;
height: 25px;
line-height: 25px;
/*background: green;*/
text-align: center;
cursor:pointer;
}
.box .content input{
padding:0px;
border:0px;
width:88px;
height:25px;
border-left:1px solid gray;
border-right:1px solid gray;
}
</style>
</head>
<body>
<div class="box">
<div class="sym left">-</div>
<div class="content left">
<input type="text" id="count" />
</div>
<div class="sym left">+</div>
</div>
</body>
</html>
尖角、引入图标:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../font-awesome/font-awesome/css/font-awesome.css">
<style>
.clearfix:after{
content:\'111\';
display: block;
clear:both;
visibility: hidden;
height:0;
}
.c{
background-color:red;
}
.c .item{
float:left;
width:30px;
}
.test{
background-color: red;
}
.test:after{
content: "后";
}
.test:before{
content: \'前\';
}
.w:hover{
border:yellow;
}
.jianjiao1{
display: inline-block;
border-top: 30px blue solid;
border-right: 30px transparent solid;
border-bottom: 30px transparent solid;
border-left: 30px transparent solid;
}
.box{
/*width:60px;*/
height:80px;
background: #f5f5f5;
}
.box .jianjiao2{
margin-top: 20px;
display: inline-block;
border-top: 30px blue solid;
border-right: 30px transparent solid;
border-bottom: 30px transparent solid;
border-left: 30px transparent solid;
}
.box .jianjiao2:hover{
margin-top: 5px;
border-top: 30px transparent solid;
border-right: 30px transparent solid;
border-bottom: 30px blue solid;
border-left: 30px transparent solid;
}
</style>
</head>
<body>
<div class=\'c clearfix\'>
<div class=\'item\'>123</div>
<div class=\'item\'>456</div>
</div>
<div class="w">
<div>11111111</div>
<div class="p">2222222222</div>
</div>
<!--尖角-->
<div class="jianjiao1"></div>
<div class="box fa.fa-camera" >
<div class="jianjiao2"></div>
</div>
<div class="c icon-anchor">
</div>
<div class="icon-camera">
</div>
</body>
</html>
模态对话框:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.mode1{
position: fixed;
left:0;
right:0;
top:0;
bottom:0;
z-index: 6;
background: rgba(0,0,0,0.6);
}
.content{
width:500px;
height:400px;
background: #fff;
position: fixed;
top:50%;
left:50%;
z-index: 8;
margin-left: -250px;
margin-top: -230px;
}
</style>
</head>
<body>
<div style="background:green;width:2000px;height:2000px;">模态对话框</div>
<div class="mode1"></div>
<div class="content"></div>
</body>
</html>
以上是关于html5常用标记及用法?的主要内容,如果未能解决你的问题,请参考以下文章