Html5之基础-9 HTML表单其他控件其他常用标记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5之基础-9 HTML表单其他控件其他常用标记相关的知识,希望对你有一定的参考价值。
一、表单概述
表单的作用
(1) 表单用于显示、收集信息,并提交信息到服务器
(2) 表单有两个基本部分
- 实现数据交互的可见的界面元素,比如文本框或按钮
- 提交后的表单处理
(3) 页面元素
- 使用 <form> 元素创建表单
- 在 <form> 元素中添加其他表单可以包含的控件元素
如图:
表单元素 <form>
(1) 定义表单:使用成对的 <form></form>标记
(2) 主要属性
- action: 定义表单被提交时发生的动作,通常包含服务方脚本的URL(比如:JSP/php)
- method: 指出表单数据提交的方式,取值为 get 或者 post
- encrype: 表单数据进行编码的方式
- name: 名称
表单控件
(1) 表单可以包含很多不同类型的表单控件
(2) 表单控件元素是包含在表单元素中具有可视化外观的 html 元素,用于访问者输入信息
(3) 表单控件元素有
- input元素: 文本输入控件、按钮、单选和复选按钮、选项框、文件选择框和隐藏控件等
- textarea元素
- select和option元素
- 其他元素
二、<input> 元素
<input> 元素
(1) <input> 元素用于收集用户信息
(2) 该元素是一个单标记,语法为:<input />
(3) 主要属性
- type: 根据不同的 type 属性值,可以创建各种类型的输入字段,比如文本框、复选框等
- value: 控件的数据
- name: 控件的名称
- disabled: 禁用控件
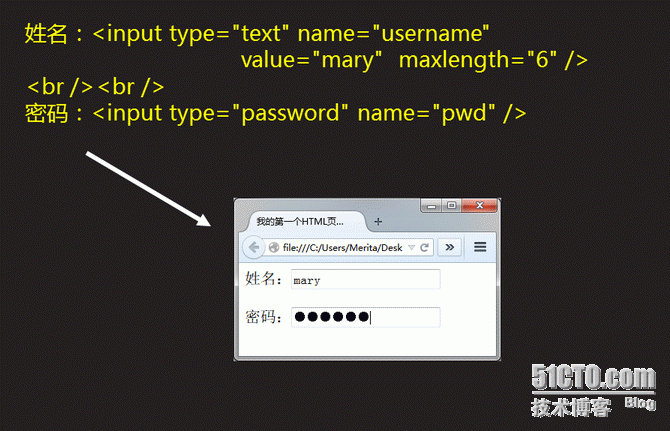
文本框与密码框
(1) 文本框
- <input type="text" />
(2) 密码框
- <input type="password" />
(3) 主要属性
- name: 名称
- value: 由访问者自由输入的任何文本
- maxlength: 限制输入的字符数
- readonlu: 设置文本控件只读
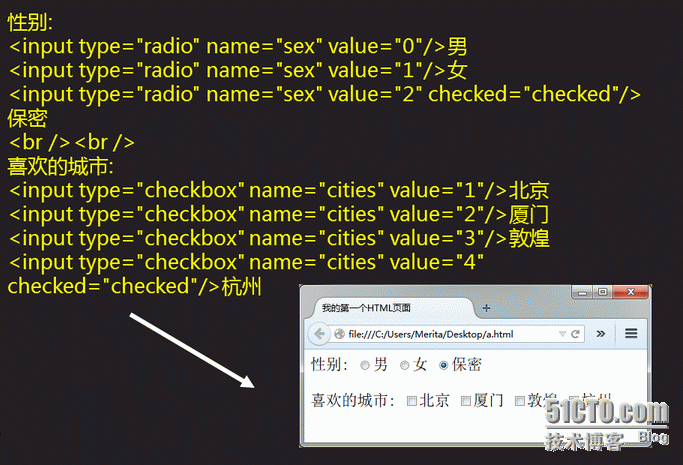
单选框和复选框
(1) 单选框
- <input type="redio" />
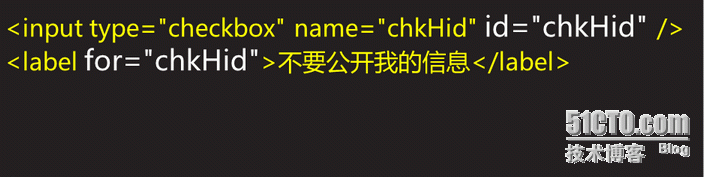
(2) 复选框
- <input type="checkbox" />
(3) 主要属性
- name: 设置名称,并用于分组,一组单选框或者复选框的名称必须相同
- value: 文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
- checked: 设置默认被选中
按钮
(1) 提交按钮
- <input type="submit" />
- 传送表单数据给服务器或其它程序处理
(2) 重置按钮
- <input type="reset" />
- 清空表单的内容并把所有表单控件设置为最初的默认值
(3) 普通按钮
- <input type="button" />
- 用于执行客户端脚本
(4) 主要属性
- name: 名称
- value: 按钮的标题文本
隐藏域和文本选择框
(1) 隐藏域
- <input type="hidden" />
- 在表单中包含不希望用户看见的信息
- name 属性: 名称
- value 属性: 值
(2) 文本选择框
- <input type="file" />
- name 属性: 名称
三、其他控件
<lable> 元素
(1) 语法: <label>文本</label>
(2) 主要属性
- for: 表示与该元素相联系的控件的ID值
(3) 作用
- 将文本与控件联系在一起后,单击文本,效果就同单击控件一样
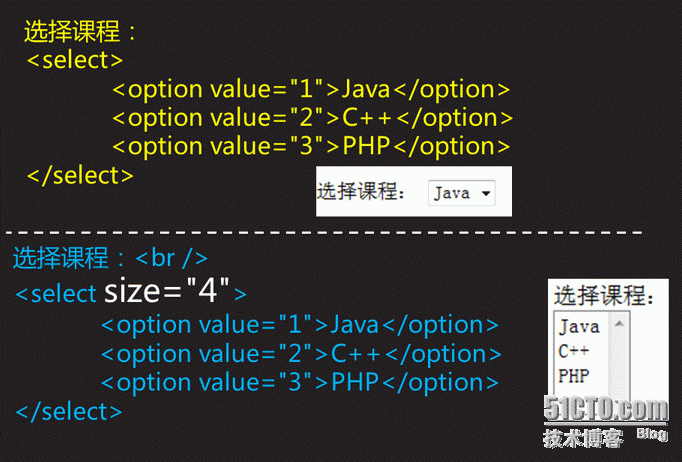
选项框
(1) 两种:下拉选项框和滚动列表
(2) <select> 创建选项框
- name: 选项框命名
- size: 大于1,则为滚动列表
- multiple: 设置多选
(3) <option> 选项
- value: 选项的值
- selected: 预选中
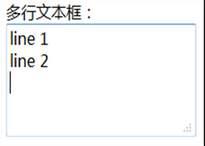
<textarea> 元素
(1) 多行文本输入框
- <textarea>文本</textarea>
(2) 主要属性
- name: 名称
- cols: 指定文本区域的列数
- rows: 指定文本区域的行数
- readonly: 只读
多行文本框: <br />
<textarea name="txtInfo" rows="4" cols="20"></textarea>
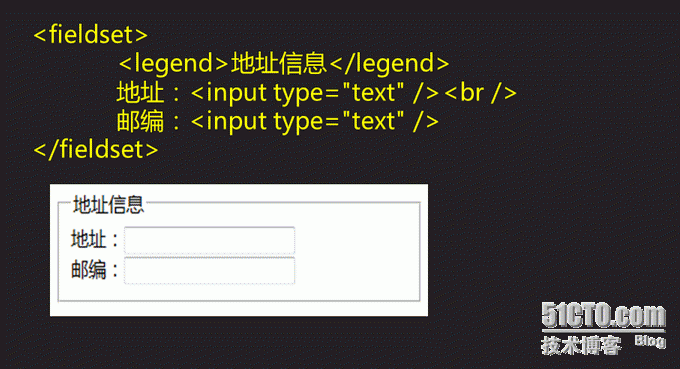
为控件分组
(1) <fieldset> 元素: 为控件分组
(2) <legend> 元素: 为分组指定一个标题
四、其他常用标记
浮动框架<iframe>元素
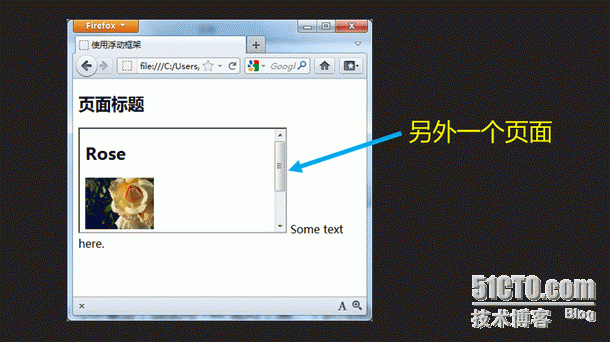
(1) 可以在一个浏览器窗口中同时显示多个页面文档
- 在页面上使用 <iframe> 元素
- 设置 <iframe> 元素的 src 属性,指向其他的页面的 URL
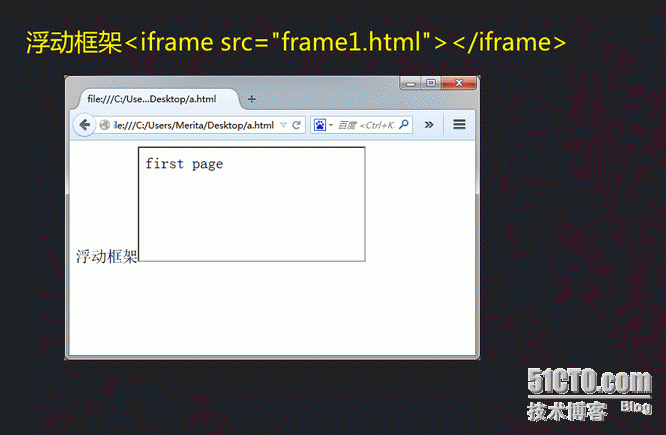
(2) 语法
- 开始标记: 必需
- 内容: 可以添加文本描述,当浏览器不支持<iframe>元素时,将显示该文本描述信息
- 结束标记: 必需
(3) 主要属性
- src 浮动框架中的网页的url
- height 高度
- width 宽度
摘要与细节
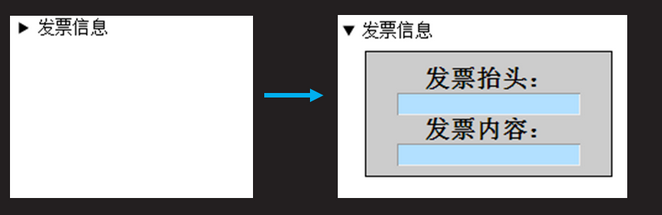
(1) 网页上经常需要将部分信息进行展开或者收缩、
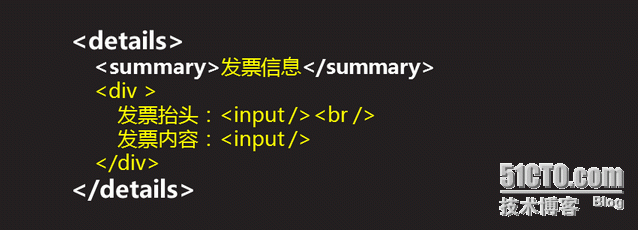
(2) <details> 元素用于定义细节
(3) <summary> 元素用来包含 <details> 元素的标题
(4) 目前只 Chrome 支持
(5) <details> 元素用于定义细节
- 可以在此元素里添加文本或者图像等元素
- 需要与 <summary> 元素配合使用
(6) <summary> 元素用来包含 <details> 元素的标题
- 必须包含在 <details> 元素中
- 作为 <details> 元素的第一个子元素
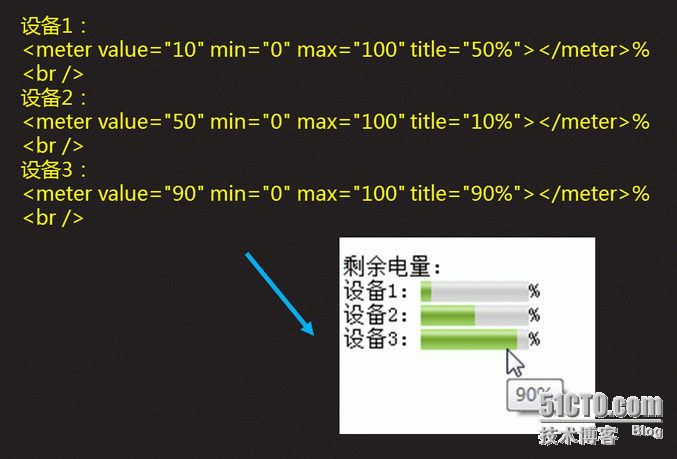
度量元素<meter>
(1) <meter> 元素用于定义度量衡
- 比如用于表示投票人数比例、磁盘的使用量或者统计比例等
- 常用于静态比例的显示(已知最大和最小值)
(2) 语法
- <meter>文本</meter>
(3) 主要属性
- max: 范围的最小值,默认为0
- min: 范围的最大值,默认为1
- value: 度量值,默认值为0
时间元素<time>
(1) <time> 元素用来定义公历的时间(24小时制)或日期
- 并不能为页面带来页面显示效果上的变化
- 常用于对网页添加与时间相关的附加信息
(2) 语法
- <time>文本</time>
(3) 主要属性
- datetime 规定日期/时间,日期与时间之间用"T"文字分割
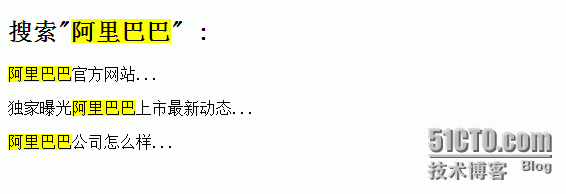
高亮文本显示<mark>元素
(1) <mark> 元素用于定义页面中带有记号的文本
- 常用于需要突出显示的文本
- 被 <mark> 元素包围的文本会显示额外的背景色
<h2>搜索"<mark>阿里巴巴</mark>" :</h2> <p><mark>阿里巴巴</mark>官方网站...</p> <p>独家曝光<mark>阿里巴巴</mark>上市最新动态...</p> <p><mark>阿里巴巴</mark>公司怎么样...</p>
总结:本章内容主要介绍了HTML表单、其他控件、其他常用标记
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Html5之基础-9 HTML表单其他控件其他常用标记的主要内容,如果未能解决你的问题,请参考以下文章