前端开发 2018 回顾及 2019 展望
Posted 前端干货精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发 2018 回顾及 2019 展望相关的知识,希望对你有一定的参考价值。
前端发展的世界发展迅速。非常快。本文将回顾2018年最重要的前端新闻,值得关注的事件和 javascript 趋势。
WebAssembly 发布了主要版本,核心规范达到 1.0
WebAssembly 通常被认为是 web 的未来。 它旨在通过提供在 web 上运行的二进制格式,最大限度地提高性能,减小文件大小,并支持多种语言的 web 开发。
2017 年末,所有主流浏览器都宣布支持 WebAssembly 。 然后在 2018 年 2 月,WebAssembly 有 3 个主要版本:
核心规范发布 1.0
WebAssembly 的 JavaScript 接口
WebAssembly 的 Web API
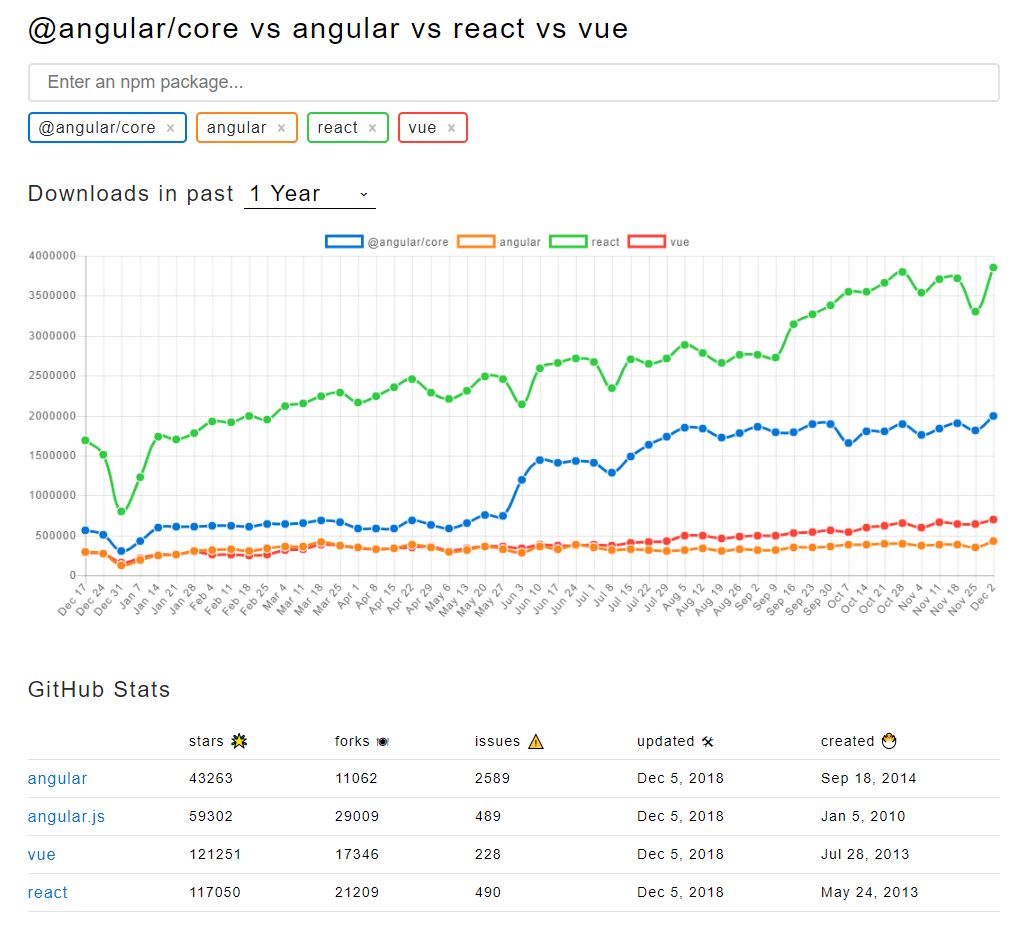
NPM 热门前端库下载
从 NPM 下载量来看 React、jQuery、Angular 和 Vue 是 4 个最受欢迎的前端模块。请进一步阅读以了解前端库的最新发展。
React 继续保持统治地位
React 多年来一直主导 Web 开发,2018 年它根本没有放慢速度。根据 Stackoverflow 调查,它仍然是最受欢迎的库之一。
React 核心团队非常积极地更新该库并添加功能。 在整个 2018 年,我们看到了 React v16 版本的许多新增内容,包括新的 生命周期方法,新的 context API,指针事件,lazy 函数 和 React.memo 。 但是,最受关注的两个特性是 React Hooks 和 Suspense API 。
React Hooks得到了一些响亮的反馈,很多开发人员喜欢这个更新。 Hooks 是一种使用 useState 函数向函数组件添加状态的方法,它还将管理生命周期事件。
在下面的视频中,Ryan Florence 展示了 React Hooks 使他的示例应用程序清洁90%。
另一个巨大的版本, React Suspense ,是一种在 React 组件内部管理数据获取的方法。 它在等待异步响应时挂起数据渲染。可以通过在 React.lazy() 调用中包裹一个动态 import(导入) 来使用 Suspense 组件 进行 代码拆分 。最终的设想是能够通过 suspense API 管理所有异步加载,例如 API 请求。它还允许缓存请求的结果。
人为的例子是在你的 isFetching 标志为 true 时在屏幕上显示许多加载 spinners 。 使用 Suspense ,您可以对UI进行细粒度控制,以指定在等待时希望显示什么回退组件、等待多长时间以及如何管理导航 许多人甚至认为 Suspense 可以消除对 Redux 的需求。 查看 Dan Abramov 关于使用Suspense API 构建应用程序的演讲。
这个人为设计的示例在屏幕上显示了许多加载旋转器,而您的isfetch标志是true。使用悬念,您可以对UI进行细粒度控制,以指定在等待时希望显示什么回退组件、等待多长时间以及如何管理导航。许多人甚至认为悬疑可以消除重来的需要。看看Dan Abramov关于使用Suspense API构建应用程序的演讲。
Vue 继续增长,GitHub Stars 已超过 React
在 2017 年爆炸之后,Vue 在 2018 年继续增长。实际上,它的 GitHub Stars 甚至超过了 React 。
虽然 Vue 很受欢迎,但在实际使用中你会发现他借鉴可很多 React 和 Angular 的思想和功能。然而,Vue 拥有一个热情的用户群,而且还在不断增长,而且该库看起来将成为未来几年的新力量。
Evan You(Vue Creator)向我们展示了 Vue 3 的最新版本
Vue 正朝着 3.0 版本发展。创作者 Evan You 在11月份在多伦多 VueConf 和下面的文章中向我们概述了它。他已经在网上发布了他的 PPT,视频即将推出。
你可以在这里 预览 Vue.js 3.0 新特性。你可以在本文中找到完整的 PPT 链接。
Angular 依然活跃,发布v7
Angular 依然活跃,在 10 月份发布了主版本 v7 版本。Angular 已经见证了从早期的 AngularJS MVC 架构到更现代的使用组件的 Angular 包的大量成长。随着这种增长,它得到了进一步的采用。
虽然 Angular 与 React 和 Vue 等库相比,没有狂热粉丝,但它仍然是专业项目的热门选择。许多开发人员在使用 React 时都会感到疲劳,因为它需要工程师在管理构建管道的同时做出许多依赖关系和架构决策。
另一方面,Angular 为开发人员中删除了许多需要决策的东西,并有助于确保更常见的代码模式。 Angular 是一个高度 opinionated(武断,意思是没有太多的其他方式)的完整框架,CLI 管理所有构建步骤。专业环境的另一个好处是 Angular 需要 TypeScript 。 Angular 已经在 Web 开发世界中树立了自己的价值所在,并继续被采用。
注意: @angular/core 表示新的Angular,而 angular 表示旧的 AngularJS

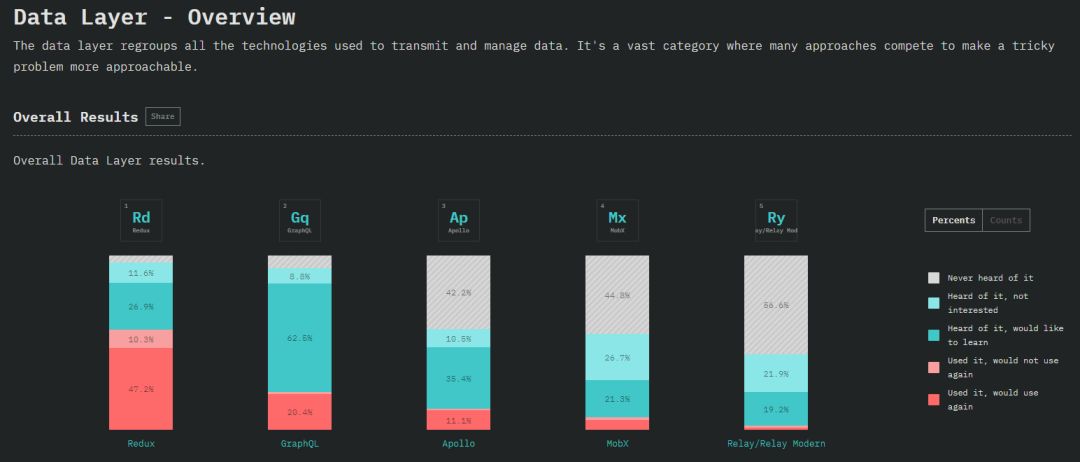
GraphQL在 “想要学习” 的选项中增长,但并没有超越 REST
GraphQL 已被 GitHub 等技术引领者采用。 然而,它并没有像一些预测的那样快速地飞涨。 据 JS 状态调查 显示,只有 1/5 的前端开发人员使用过 GraphQL ,但是有 62.5% 的开发人员已经听说过它并希望使用它,相当惊人。

CSS-in-JS 获得更多采用
Web 开发似乎已经走上了 JavaScript 统一所有内容的道路,这一点在 CSS-in-JS 的采用中得到了体现,其中样式是使用 JavaScript 字符串创建的。这允许我们通过 import/export 使用普通的JS语法来共享样式和依赖项。 它还简化了动态样式,因为 CSS-in-JS 组件可以将 props 插入其样式字符串中。 下面是一个典型的 CSS vs CSS-in-JS 的例子。
要使用CSS管理动态样式,您必须管理组件中的类名并根据 state / props 更新它。 您还需要一个 CSS 类来进行变化:
// Component JS file
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS file
.active { color: green; }
.inactive { color: red; }
使用 CSS-in-JS ,您不需要再管理CSS类。 您只需将 props 传递给样式化组件,它就会处理动态样式。 代码更清晰,我们通过允许 CSS 管理基于 props 的动态样式,更清楚地分离了样式和 React 的关注点。 它现在读取就像普通的 React 和 JavaScript 代码一样:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
<Header isActive={isActive}>HI</Header>
)
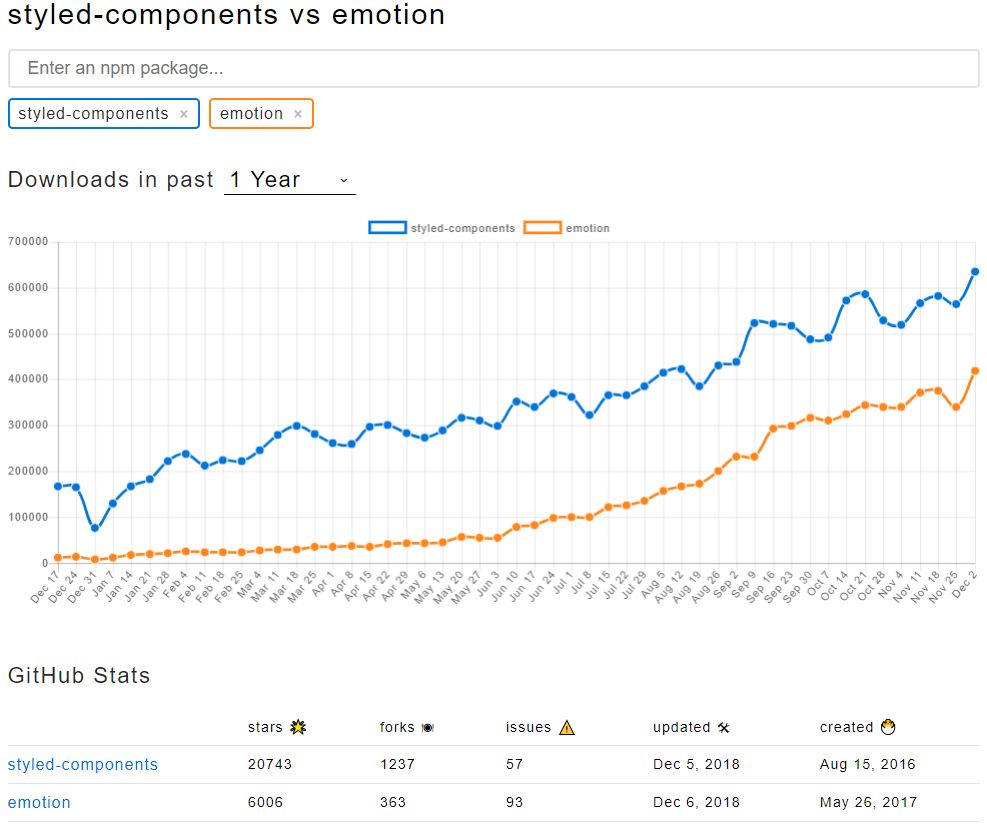
CSS-in-JS 的两个主要库是 styled-components 和 emotion 。 styled-components 已经存在更长时间并且更多采用,但 Emotion 正在快速发展,许多开发人员发现它是首选库。 实际上,Kent C. Dodds 甚至弃用了他的 CSS-in-JS 库 Glamorous ,支持 Emotion 。

使用单个文件组件时,Vue 还支持开箱即用的 CSS 。 通过将 scoped 属性添加到组件的 style 标记中,Vue 使用 CSS-in-JS 技术来定义样式,以便它们不会渗透到其他组件中。
此外,Angular 通过 “view encapsulation(视图封装)” 支持开箱即用的 CSS scoping。 默认情况下会启用此功能。
开发人员使用 CLI 工具来正确地配置和构建应用程序
众所周知,要跟上最新的库、正确配置应用程序并做出正确的架构决策,这可能会让人感到筋疲力尽。 这种痛苦催生了管理工具的 CLI 包的创建,它让开发人员能够专注于应用程序。这种工具已成为开发人员在 2018 年创建应用程序的主要方式。流行的框架包括 Next.js(用于 React SSR,服务端渲染), Create-React-App(React 客户端), Nuxt.js(用于 Vue SSR,服务端渲染)、Vue CLI(Vue 客户端)、Expo CLI(用于 React Native ),默认情况下支持 Angular 。
静态站点生成兴起 (试图简化前端并寻求性能)
随着 JavaScript 革命的爆发,每个人都喜欢学习最新最好的库,但现在事情已经解决,我们已经意识到并非每个网站都需要是一个复杂的单页应用程序(SPA)。这就导致了静态站点生成器的增长。这些工具允许您在您喜欢的库中编写代码,例如 React 或 Vue ,但在构建期间生成静态 html 文件,允许我们立即向用户提供完全构建的页面。
静态站点很棒,因为它们提供了性能与简单性的理想组合。使用在构建时渲染的 HTML 文件,我们能够立即向用户发送页面而无需 SSR(服务端渲染) 或 CSR(客户端渲染) 代码,从而允许他们几乎立即加载站点。然后,在客户端上下载必要的 JavaScript 文件,以获得单页体验。
静态站点非常适合构建个人网站或博客,但它们可以轻松扩展到更大的应用程序。我们已经看到了用于构建静态网站的流行框架的兴起,例如 Gatsby 和用于 React 应用程序的 React Static,以及用于 Vue 应用程序的 VuePress。事实上,静态网站已经变得如此受欢迎,以至于 Gatsby 实际上已经组建了一家公司,并在去年的开源库中获得了风险投资资金。
无服务器架构和 JAMStack
随着静态网站的日益普及,我们也看到了后端的持续增长以补充它们。无服务器架构在过去几年一直是 Web 开发的流行词,因为它能够在降低成本的同时解耦客户端和服务器代码。
无服务器理念的扩展是 JAMStack(JavaScript,API,Markup)。 JAMStack 理念建立在上一节讨论的静态站点概念之上。由于预先构建的标记,它允许快速加载时间,并通过利用服务器的可重用 API 成为客户端上的动态 SPA 。在 2018 年,我们甚至看到了第一个 JAMStack 黑客马拉松。 freeCodeCamp,Netlify 和 GitHub 联手举办了面对面和在线黑客马拉松活动,允许人们在 GitHub 总部进行编码,或者与世界各地的其他开发人员联系。
要了解JAMStack网站在保持性能的同时可以扩展多大,Quincy Larson解释了如何使用JAM架构为 freecodecamp.org 提供支持: How freeCodeCamp Serves Millions of Learners Using the JAMstack
TypeScript 可能是 JavaScript 的未来(但对于 Flow 来说就不一定了)
JavaScript 因没有静态类型变量而饱受批评。 试图纠正这个问题的两个主要库是 TypeScript 和 Flow ,但 TypeScript 看起来是最受欢迎的。 事实上,在 Stack Overflow 调查中,TypeScript 的评分高于 JavaScript 本身,为 67% ,而最受喜爱的语言为 61.9% 。 根据 JS 的状态调查,超过 80% 的开发人员希望使用 TS 或已经使用它并享受它。 对于 Flow,只有 34% 的开发人员正在使用它或想要使用它。
根据所有迹象,TypeScript 是 JS 中静态类型的首选解决方案,许多人选择使用普通的 JavaScript 。 在 2018 年,TS 的 npm 下载数量大幅增长,而Flow 保持不变。 TypeScript 看起来正在从狂热追随者转向广泛采用。
Webpack 4 发布
Webpack 3 发布仅 8 个月后,版本 4 发布了。 Webpack 4 继续推动简化和更快的构建,声称高达 98% 的改进。 它选择合理的默认值,在没有插件的情况下处理更多功能,并且不再需要使用配置文件。 Webpack 现在还支持 WebAssembly,并允许您直接导入 WebAssembly 文件。
推荐阅读:Webpack 4 教程:从零配置到生产发布(2018)
Babel 7.0 已发布
自版开 6 发布将近 3 年后,Babel 7 于 2018 年发布。Babel 是将 ES6 + JavaScript 代码转换为 ES5 的库,使我们的 JavaScript 代码跨浏览器兼容。 Babel 发布文章指出,v7 的改进是“编译更快,并创建了升级工具,支持 JS 配置,支持配置 "overrides",更多 size/minification 的选项,支持 JSX 片段,支持 TypeScript,支持新提案等等!” Babel 还开始在 @babel 命名空间下确定其包的范围。
2018年最具影响力的文章
Addy Osmani向我们展示了 2018 年 JavaScript 开销:2018年JavaScript开销及优化工具和方法
我们在11月的 React Conf 学习了 React 的未来:React Conf 回顾: Hooks, Suspense, 和 并行渲染
Airbnb分享他们2年的 React Native 经验:React Native at Airbnb
Google Photos Web UI 一瞥:Building the Google Photos Web UI
微软正在为 Edge 浏览器采用 Chromium 内核:Microsoft Edge goes Chromium (and macOS)
Ryan Dhal(Node 创建者)告诉我们他在 Node 上犯的错误,并简要介绍了 TypeScript 运行时 Deno 。
展望 2019 年
随着基础的建立和不断推动的 Web 体验改进,WebAssembly 将开始看到更多的生命力。
React 保持领先,但 Vue 和 Angular 用户会继续增长。
CSS-in-js 可能会成为默认的样式化方法,而不是普通的CSS。
发人员是否可以重新审视原生 Web Components?
毫不奇怪,性能仍然是关注的焦点,诸如 PWAs 和代码分割之类的事情成为每个应用程序的标准。
在采用 PWA 的基础上,web 变得更加本地化,具有离线功能和无缝的桌面/移动体验。
我们继续看到 CLI 工具和框架的增长,以继续抽象出构建应用程序的繁琐方面,允许开发人员专注于生成功能。
更多的公司采用具有统一代码库的移动解决方案,如 React Native 或 Flutter 。
Containerization 的影响(即Docker, Kubernetes)在前端过程中变得更为普遍。
GraphQL 在采用方面会有大的飞跃,并在更多公司中得到应用。
TypeScript 开始成为标准 JavaScript 的默认选择。
虚拟现实使用 A-Frame,React VR 和 Google VR 等库向前迈进。
原文链接:https://levelup.gitconnected.com/a-recap-of-frontend-development-in-2018-715724c9441d
如果你觉得本文对你有帮助,那就请分享给更多的朋友
关注「前端干货精选」加星星,每天都能获取前端干货
微信无法打开连接和示例,请点击 “ 阅读原文 ”,阅读体验更佳!
以上是关于前端开发 2018 回顾及 2019 展望的主要内容,如果未能解决你的问题,请参考以下文章