决胜未来,2019前端开发十大战略性技术布局
Posted 面包理想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了决胜未来,2019前端开发十大战略性技术布局相关的知识,希望对你有一定的参考价值。
2010年的你,如果能学会android开发,现在的你,薪资不会低于年薪50万……
2015年的你,如果能熟练使用react,现在的你,薪资不会低于月薪30K……
看到这两个数据,也许有人会反驳:技术刚出来,没人敢用,而且随便一门技术,用上三五年,工资也不会低于这个数吧?
第一个问题, Android 是2010年才出来的吗?
从上边的资料我们可以看出:
Android 是 2008年9月23日,发布的,所以2010年,它不是才出来,而是出来了两三年。
我们不是赌徒,我们不知道它会火,这可以原谅,年初的机会我们没把握住,还有机会,2010年10月份,谷歌正式发布Android 2.3,这时候应用已经超过了10万。
错过了?没关系,咱们继续,
2011年1月,Android 已经成为智能手机占有量最高的系统。
也错过了?
半年后,Android成为全球第一智能手机系统,这个再错过,显然不能说“技术刚出来,谁也不敢用”了吧?占有量都第一了,哪儿是什么“刚出来的技术”呢?事实上,我很多做java的朋友就是2011年,开始转做Android的。
上面那句话的后半句:随便一门技术,用上三五年,工资也不会低于3万+。好吧,相信咱们身边3-5年的java或者php,月薪低于三万的,可以从天安门排到北京南站……
我们再看看前端行业:
angularjs 诞生于2009年;
react 诞生于 2013年;
vue 诞生于2013年。
他们基本上开始被大规模应用都是在15年-16年。
我为什么说这个呢?因为
每一项新技术从问世,到在市场上大规模的应用或者登顶,都会有一个3年左右的成熟期。
我们有充足的时间和机会去把握、学习,并成为这个领域的专家,而三年后,你将享受平滑的技术曲线和丰厚的回报。
遗憾的是,大部分开发者都沉迷于技术本身,对新技术、新的问题解决方案,要么视而不见,要么选择忽视,一方面是担心学习成本,另一方面是由于自己的惰性。因此,也有一个段子那么流行。
php是最好的语言。
可是,相信很多人知道php已经诞生了三十多年,而node 才出现了9年。
想想看,我们假如说25岁开始工作,那么php 已经55岁了,而nodejs 34岁。如果你是老板,你是花1万雇佣一个55岁的老农用镰刀收割麦子,还是花3万雇佣一个34岁的年轻人,开收割机收麦子?
是老农不够努力吗?是收割机技术难学吗?还是收割机刚出来,大家不知道它是收割的利器?
都不是。
因为老农习惯了镰刀收割,因为老农觉得收割机不好操作,因为老农觉得自己买不起、也舍不得买收割机,因为老农忙着收割麦子没时间想这些。
可是仔细想想,操作收割机是否真的难学?收麦子是不是就要买下一台收割机?把思考判断的时间,省下来那么一点点,用来收麦子,又能让他多收多少麦子呢?
道理都懂,遗憾的是,目前大部分的前端从业者还停留在刀耕火种时代。一个jquery 搞定所有,好一点的套个vue写完逻辑完事。收割小麦的工具不仅仅有镰刀,同样,前端技术也不仅仅只是jquery或者vue。
选择有时候比努力更重要,这个世界上充斥着忙忙碌碌的穷人。孔子说的好
邦有道,贫且贱焉,耻也;邦无道,富且贵焉,耻也!
用鲁迅的话说,如今国家安定,互联网行业发展日新月异,可以说目前是前端开发人员最好的时代。如果身为一个前端,还挣扎在温饱线,真的就不好意思了。

那么问题就来了:
2019年,咱们应该学点啥,能够让自己三年或者五年内抓住机会,收入翻番?
这就是接下来我要分享的内容:
决胜未来,2019前端开发十大战略性技术布局!
综合自己十几年的前端经历,还有大量的调查和数据分析,这里我总结了2019年需要储备和布局的前端知识。我们详细说下。
2019年第一个需要布局的技术:基础知识
好吧,你可能想说,你开什么玩笑?
我所说的基础,在有些人眼里,就是html+css,顶多加一个基础的原生javascript。
在我看来,基础的范围可不止这些,通过各种调查,nodejs也已经作为一个必备技能,而不是拔高技能了。
2019年,第二个需要布局的技术:框架
vue、react、angular只要会一个,这个东西就像结婚时的钻戒,买了的话,老婆觉得理所应当,你也感觉不到有多重要,但假如你没有,娘家人心里多少不痛快。
2019年,第三个需要布局的技术:web组件化
很多人听到这个词,第一个想的就是 模块化,或者class ,以及匿名函数自执行。但我指的不是这些,而是web 组件,江湖人称web components.
html+css+js结构表现行为分离确实是一个挺好的想法,但是也带来了一定的问题,比如状态管理和数据同步。
这就好比一个公司分了好几个部门,各司其职确实是个好想法,但是存在问题,比如各个部门的进度、信息不同步,而跨部门协作是个很需要技巧的事情。
在程序里面也存在这个问题,这也是为什么vue、react、angular大行其道的原因。但是从根儿上解决的话还是得靠web components。web组件化的好处就是不依赖于任何框架,可以复用。
开发jquery插件和vue插件是不一样的,但是现在用web components,谁来都是一样的。
这就好比现在公司实行项目制,有清晰的流程,而不是js部门或者html部门说的算,不管哪个部门来人,都得按照流程走。
2019年,第四个需要布局的技术:PWA
渐进式网络应用程序(简称PWA)是一种带有一些额外功能的Web应用程序,是一种编写Web应用程序的新方式。
太阳底下没有什么新鲜事,2005年左右其实数据交互形式很多,这个时候google大张旗鼓地使用ajax,一举让ajax成为了数据交互事实的标准。
10年之后情况类似,各种webApp开发乱七八糟,google 又说了,pwa才是下一代web 应用。
2005年 ajax ->数据交互
2015年 pwa->web App开发
2019年,第五个需要布局的技术:GraphQL
关于GraphQL我想说的是:
1、GraphQL 是 REST API 的替代品,搞数据接口用的。
2、如果你是创业公司或者小公司,没有以前的技术负担,用GraphQL会很爽。
3、如果你想成为全栈,GraphQL是你工资突破50K+的绝佳机会。
2019年,第六个需要布局的技术:Serverless Services(无服务器服务)
用了它,你们公司再也不用自己去买服务器,做负载均衡各种恶心事儿了。目前典型的应用就是图床,你上传一堆图片,根据你的需求,别人家的服务器把各种尺寸给你做好,而且还做好防盗链和负载均衡。性能安全没的说。
这种方式将会彻底改变前端和后台扯皮的工作方式(因为根本就不需要后台了)。
做个类比,
以前你家生炉子取暖,你跟你哥分工好了,他每天搬煤到炉子旁边,你负责生火。你爸说了,晚上我回家,你俩得把屋子给弄暖和了。然后你整天催你哥:放了学赶紧搬煤;你哥整天催你:煤搬好了,赶紧生火。
现在好了,Serverless Services来了。相当于家里集体供暖,通过支付宝就能交取暖费。你爸直接告诉你今天记得交取暖费,不然晚上家里冷。这个难度就小太多了吧?Serverless Services就是集中供暖,彻底改变了全家人的取暖方式。
2019年,第七个需要布局的技术:网站静态化
直接推荐给大家一个技术栈
JAMStackhttps://jamstack.org/

上面的内容看着费劲,我翻译一下。
JAMstack是指使用JavaScript、API和Markup构建的技术堆栈,JAM是JavaScript、API和Markup的简称,前面第一个字母缩写,JAMstack一种基于客户端JavaScript,可重用API和预构建Markup的现代Web开发架构.
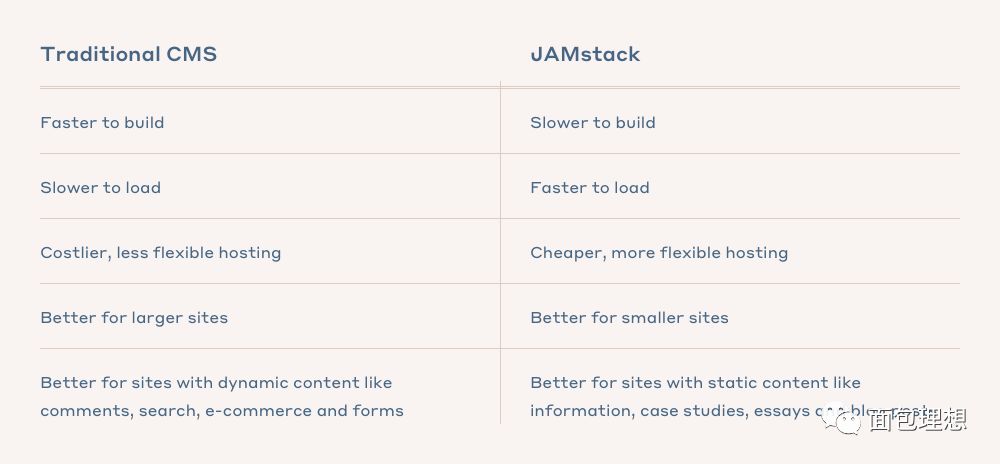
什么时候用?我们这里用排除法
1、使用服务器端CMS构建的站点,如WordPress,Drupal,Joomla或Squarespace。
2、一个单片服务器运行的Web应用程序,它依赖于Ruby,Node或其他后端语言。
3、单页应用程序,使用同构呈现在运行时在服务器上构建视图。
除了上面这三种情况下不用,其它情况下随便造。
为什么用它?
作为网站肯定希望快点好。用JAMstack就是一个字-快。开发也快,上线也快。
2019年,第八个需要布局的技术:javascript AI
了解JavaScript 构建的各种AI模型和机器学习模型。为什么?
目前发展速度太快,没准哪天商用的切图和写特效的AI就出来了。到时候设计师出来效果图,上传到我上面说的无服务器服务上面,直接就把图切出来了,js特效都写好了,重点是一点兼容性都没有。这个不是科幻,是很贴近现实的,目前已经有AI抠图,效果还不错,如果经过大量的训练精准度达到商用的话,那些抠图为主要工作的设计师可能就下岗了。同理,到时候会大量的前端人员下岗,这不是危言耸听。大家想一想,现在还有打字员这个职位吗?
但是两类人不会下岗。
1.熟练掌握javascript和AI结合,操作AI让webApp和网站更贴合公司业务的人员。
2.通过js构建自己公司工作流的人员。
这两类人不仅仅不会下岗,反而工资会翻倍。
为什么?以前10个人团队的工作,现在你一个人操作AI就做了,你觉得工资给你翻三倍过分吗?
2019年,第九个需要布局的技术:javascript 物联网(lot)
nodejs将 javascript推进了服务器端,而不是桎梏与浏览器。同理lot,将js推进到了更广泛的设备。
从简单的语音控制台灯,到复杂的javascript+物联网智能家居,js的应用范围越来越广。而每一次设备疆域的开拓都伴随着巨大的技术核心和高薪机会。
从客户端到服务器,从pc端到智能手机,同理从智能手机到智能设备也必将掀起新一轮的技术和高薪浪潮。
2019年,第十个需要布局的技术:知识挖掘技术
全球范围内数据库中存储的数据量急剧增加,人们的需求已经不只是简单的查询和维护,而是希望能够对这些数据进行较高层次的处理和分析以得到关于数据总体特征和对发展趋势的预测。因此,知识挖掘这个技术也便非常有用,如果你不会知识挖掘,大概就看不到这篇文章,目前的技术发展,趋势越来越明显的,不了解这些,涨工资会变得很费劲。
前端世界,瞬息万变,谁也无法准确地预测明天,连巴菲特也没办法算出来,苹果公司明天的股价是多少,但趋势是越来越明显的,市场也会给我们足够的时间,跟上浪花的潮流。让自己的事业更上一个台阶,也许并不需要悬梁刺股、呕心沥血,只要我们把眼界放开,提前规划,按照定好的路线一步一个脚印,即便爬不上世界之巅,也足以一览众山小了,希望这篇文章,能变成帮助大家攀登的绳索。
·END·
面包理想
让涨工资变得简单
以上是关于决胜未来,2019前端开发十大战略性技术布局的主要内容,如果未能解决你的问题,请参考以下文章