初学者前端开发神器Hbuilder
Posted 华立计协
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学者前端开发神器Hbuilder相关的知识,希望对你有一定的参考价值。
什么是前端开发
前端开发工程师是互联网公司必不可少的技术职位,前端的工作主要以Web也就是网页开发为主,主要是运用html/CSS/javascript等Web技术配合UI设计师实现用户界面,和后端工程师完成数据对接。
什么是HBuilder
对于我们学生以及前端初学者而言,上课老师所用的DW(Dreamweaver)显然没有那么友好,不管是从界面交互以及对Web工程的管理都显得十分繁琐。
所以对于初学者计协小编推荐使用HBuilder,HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的最大优势就是“快”,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
如何安装HBuilder
HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本。
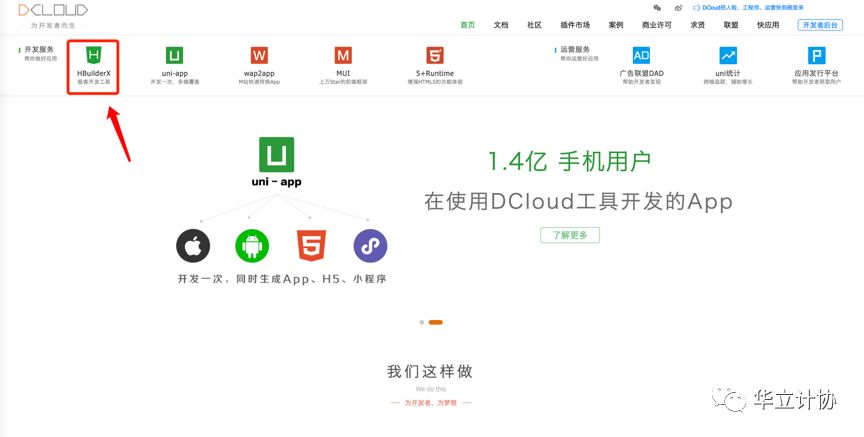
点击HBuilder X

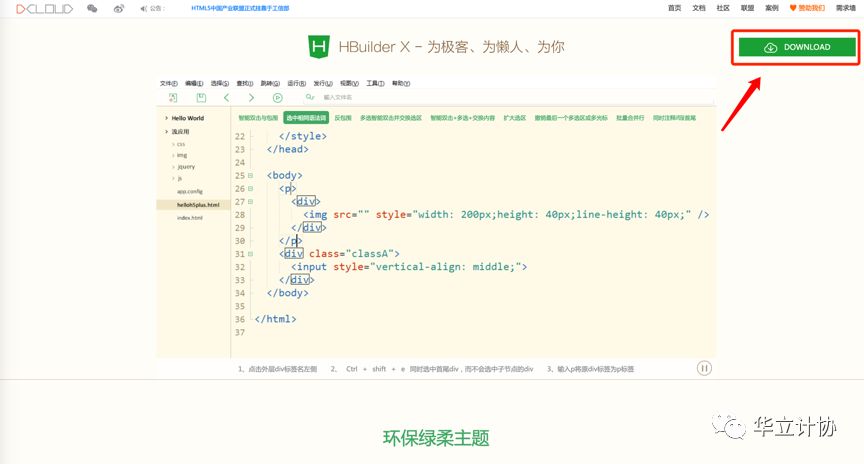
点击下载按钮

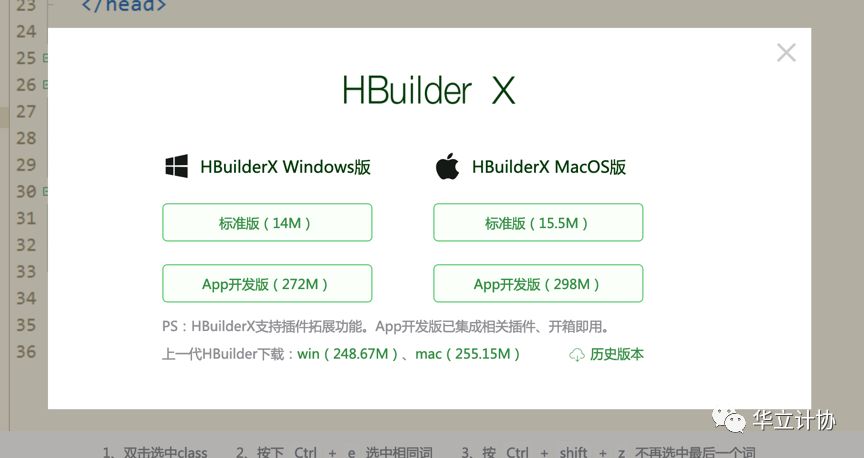
接着选着自己电脑对应的版本,这里小编推荐下载App开发版。

HBuilder创建Web工程
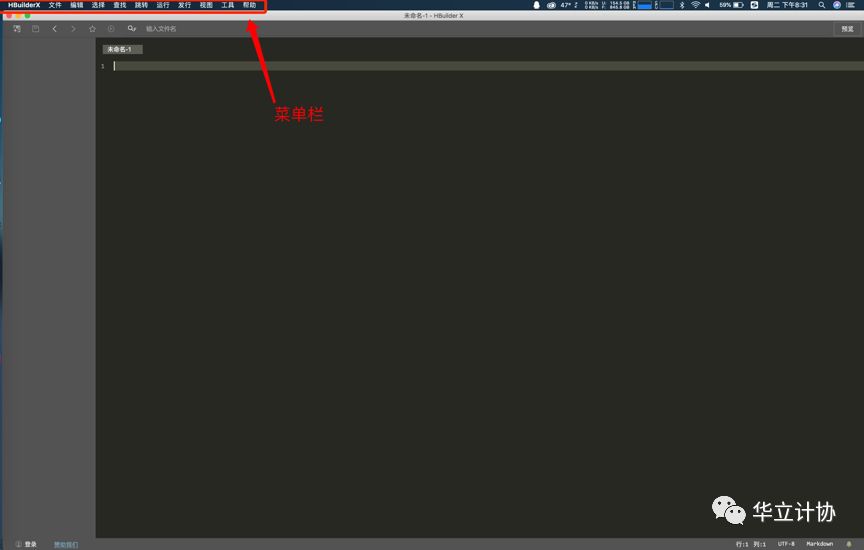
首次打开Hbuilder会显示如下图所示,以此点击菜单栏文件→新建→新建项目

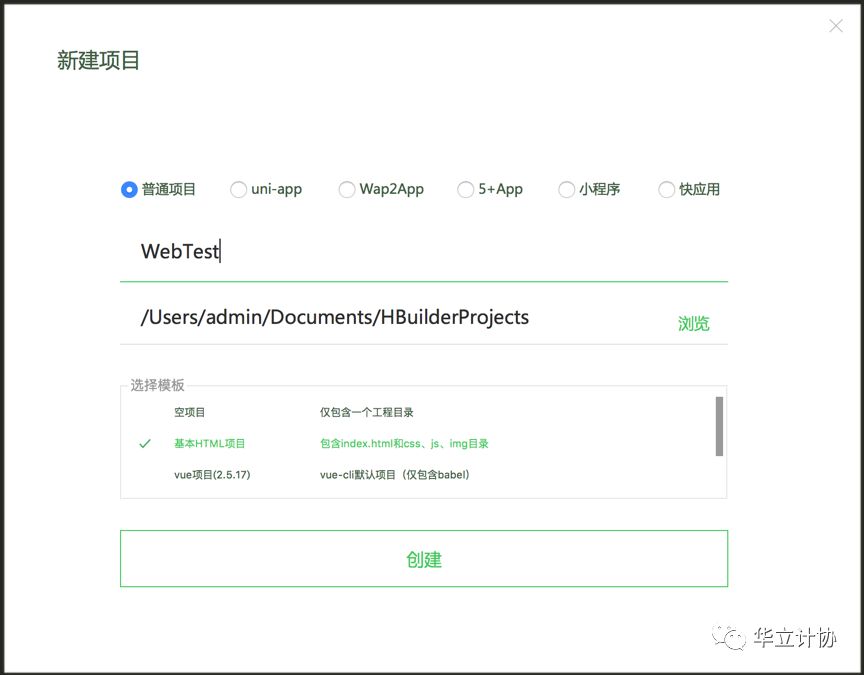
选择普通项目,第一行输入工程名称,第二行选择工程目录,接着选着基于HTML项目,这样Hbuilder会自动帮我们创建web的基本目录结构,点击创建

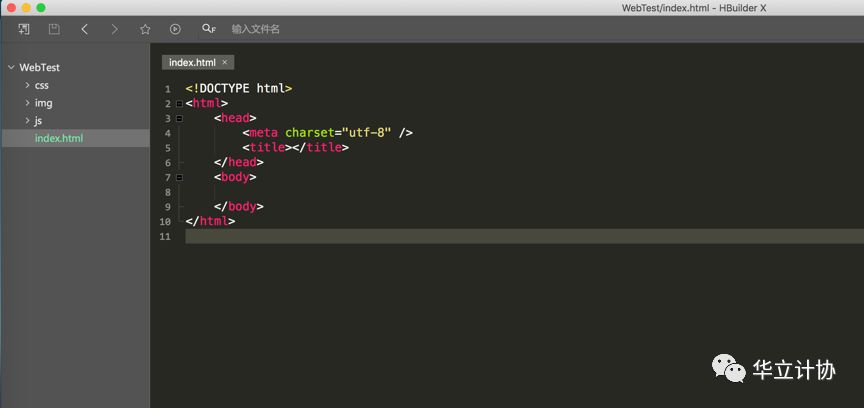
这样一个简单的web工程就创建完成,而在DW中则需要繁琐的操作才能创建出web站点。

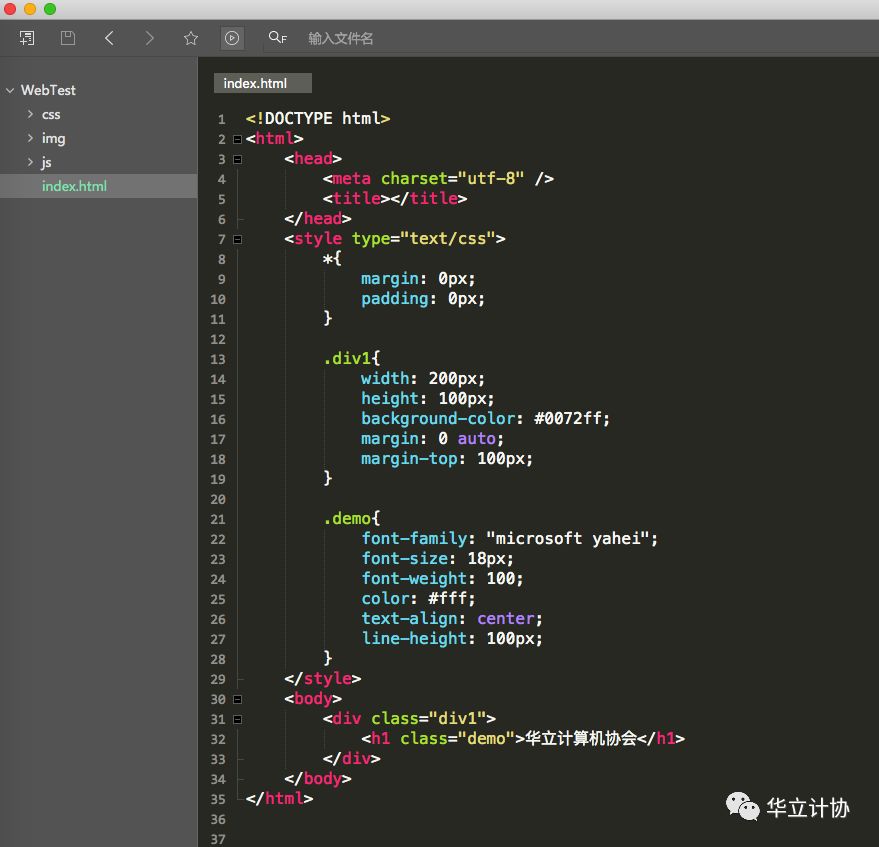
接着我们可以试着写一些简单的HTML/CSS代码看看运行效果

运行效果
本文内容由“华立计算机协会”原创,如需转载请注明来源。
如内容有出错或有其他建议欢迎留言或联系我们
以上是关于初学者前端开发神器Hbuilder的主要内容,如果未能解决你的问题,请参考以下文章