前端开发工具之Hbuilder简介和安装
Posted 工云IT技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发工具之Hbuilder简介和安装相关的知识,希望对你有一定的参考价值。
1Hbuilder简介
1.HBuilder是DCloud(数字天堂)推出的一款支持html5的Web开发IDE。
2.HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
3.免费
2Hbuilder安装
第一步:下载HBuilderhttp://www.dcloud.io/
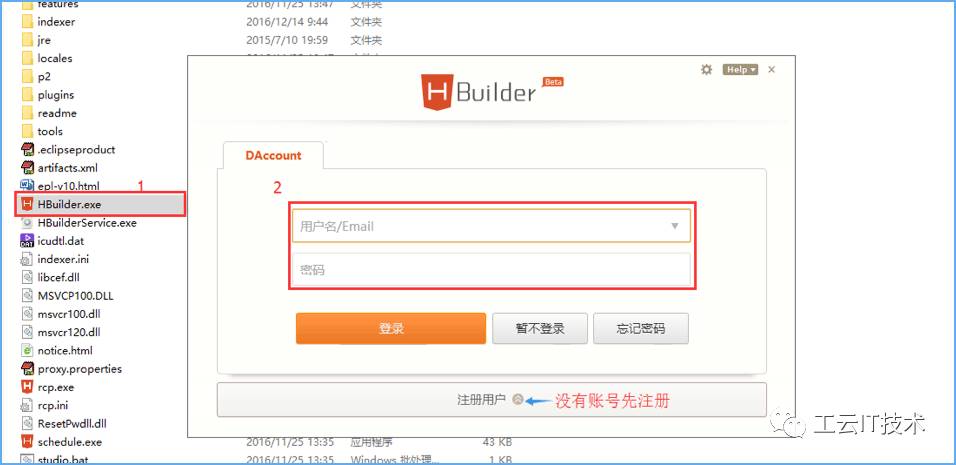
第二步:解压下载的安装包,双击Hbuilder.exe
注意:最新版是免安装版本,不需要安装,只需要点击hbuilder.exe运行,输入账号,密码,登录,完成

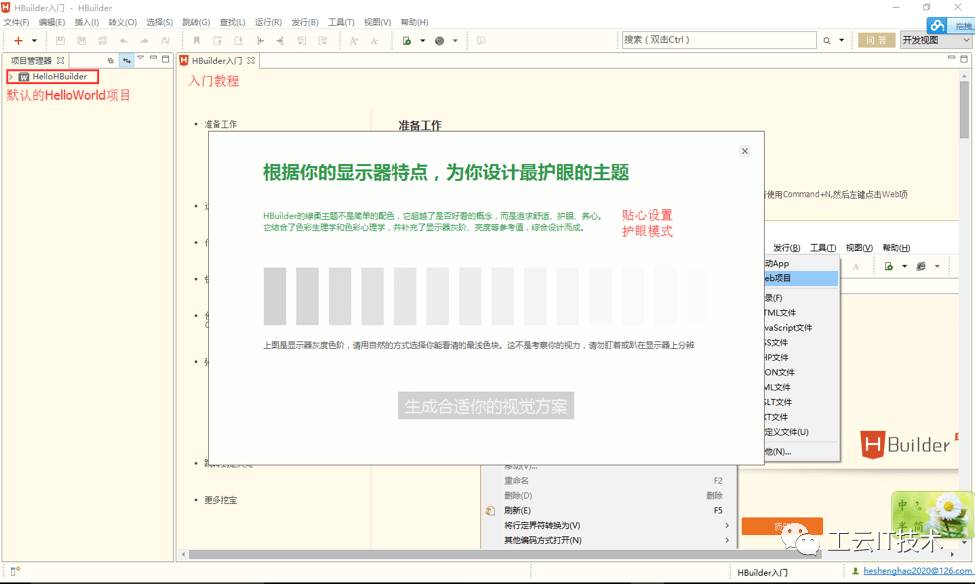
第三步:自动进入HBuilder

本站代码下载方法:
以上是关于前端开发工具之Hbuilder简介和安装的主要内容,如果未能解决你的问题,请参考以下文章