现在的前端开发者应该学习哪些东西?
Posted Web开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了现在的前端开发者应该学习哪些东西?相关的知识,希望对你有一定的参考价值。
前端处于一个高速发展的时代。我们站在2019年的节点上,回望前端的发展,在过去十年中,前端从简陋的html,CSS,javascript三把刷子做出来静态网页的时代,发展到现在视觉效果酷炫,适用终端广泛,开发手段丰富多样的前所未有的黄金时代。
1997年的苹果公司首页

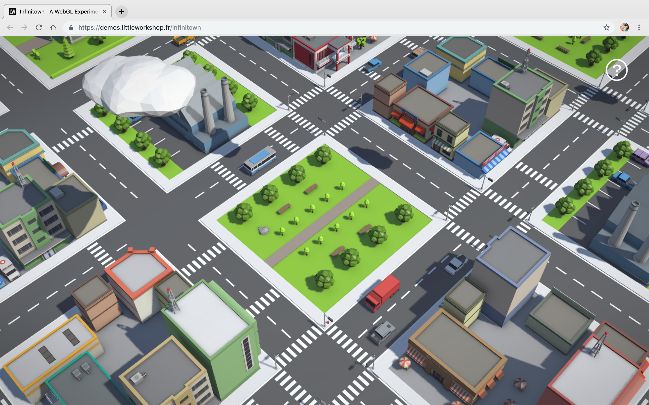
如今使用three.js开发的动态3D模型网站
越来越多的开发者涌入前端行业淘金,那么就有一种说法流传出来,“前端开发已经饱和了”,“前端开发要找不到工作了”。这是不是在危言耸听,真相是什么样的呢?
在多个招聘网站搜索“前端工程师”职位就会发现,在每个一线城市均可找到10000+以上前端工程师招聘职位。这说明在2019年,对前端开发需求量依然可以保证你找到一门工作,不存在饱和这样的说法。

截图来自拉勾网
但如果你再仔细留意,你会发现招聘量最大的3-5年的中高级前端乃至前端架构师,而不是初级前端。所以再回过头来说前端饱不饱和这个问题,需求肯定是不饱和,但留给初级前端的机会确实少了。
所以,如果你是一个实力很弱的前端小菜鸟,找到一份心仪的前端工作是有些困难的,初级前端就只能失业了吗?不,除了熬年限、熬经验,实力才是最为重要的。高水平的开发也是从初级水平成长起来的,你也是可以成长为一名高级前端开发的。
初级开发怎么才能成长为一名高级前端?前端的知识体系庞杂,框架、库、插件数不胜数,API迭代飞速,怎么才能在如此混乱的局面中抓住正确的道路?下面介绍3点关键点:
|
01 |
夯实基础 |
无论是做什么样的专业技术工作,专业基础都是十分重要的。基础不牢固,上层建筑建的再华丽,都是岌岌可危的。
前端的基础是什么?是HTML、CSS,JavaScript。特别是JavaScript,我们对前端基础的掌握程度,极大程度上体现在对JavaScript的掌握程度上。所有的浏览器引擎运行的脚本语言都是JavaScript,我们使用的框架也是用JavaScript开发的。即使最近非常流行的typescript,其实底层也是JavaScript,是需要编译为JavaScript后才能在浏览器运行的。
即使是高级前端工程师的面试中,对于JavaScript知识的考核也是必不可少的。不仅体现在JavaScript语法,API,也很大一部分包含着最新的ES6的知识。
|
02 |
洞悉原理 |
我们需要知道的原理不仅体现在框架的原理上,也体现在JavaScript语言和浏览器引擎的原理上。高级前端工程师对于框架和语言的理解绝不会停留于了解API的层面上,需要深入到了解内部原理和运行机制的层面上。
JavaScript引擎运行各种数据类型的方法的操作细节,各个JavaScript runtime在运行JavaScript的差异细节,各个框架的设计原理,使用的设计模式,核心算法,比如拼接字符串时+方法和join方法,在不同浏览器因为引擎操作不同而有着截然不同的性能差异;又比如Vue响应式的原理,Virtual DOM生成真实DOM和Diff的算法,运用到的发布订阅设计模式,自定义指令,插件挂载等等,即便不懂这些,写起业务逻辑来完全不耽误,但是不懂这些在前端市场上完全没有竞争力。
能完全弄懂这些原理的人的确相对很少,但是会写JavaScript、会用Vue之类框架的人却很多,此时如果企业看到你是了解原理的高级开发者,你的竞争力必然是陡然上升。另一方面高级前端作为初级前端的引领者,要能够帮助初级前端工程师解决棘手的问题。如果不懂得原理,如何能够快速的定位和解决问题,如何履行高级前端的职责?如何能够对于不断变化的框架API迅速地理解和深入运用?
|
03 |
主动学习 |
一名优秀的程序员绝对不是一个被别人牵着鼻子或者被人用鞭子赶着才会去学习的人,他一定是一个主动学习的人。
优秀的程序员之所以优秀,是因为他有深厚的知识积累,而这些知识的来源,是因为他在不断地学习。所以才能够在工作中解决棘手的问题,在面试中回答出刁钻的难题,因此而获得丰厚的薪水。一个被动学习的人,我想是很难达到这种地步的。
作为前端要主动学习,方向必须是能够具有针对性的提升自身竞争力的内容,而且是轻易不会过时的稳定的知识。比如就像语言内部机制和框架原理,设计模式这种知识。学了这种知识,其实就有能力自己做一些简单的框架,工具和库了,心中有底气,就可以摆脱被不断更新的应用型,API型知识牵着鼻子走的局面。
2019年的前端依然是一个很有前途的职业,如果目前还只是一名初级前端的话,一定还要努力尽快成为一名高级前端开发者。在夯实基础的前提下,向纵深出挖掘,在做好工作的同时,利用平时点滴零碎时间,追根朔源式的学习,不断积累前端知识。同时也建议多看些前端最新新闻,前端前沿技术之类的博客文章,多尝试最新的技术功能更新,紧跟技术发展,才能不被飞速发展的前端圈落下。
在这里,也提供一条前端进阶之路,网易云课堂正在开展一系列前端进阶实战项目直播课,由网易资深工程师每天直播2小时,剖析架构思维,vue组件库底层实现原理,支付宝前端资源调度原理揭秘,密集输入前端开发相关知识及经验,还可进行技术人之间的答疑交流。这些福利都限时免费,助力你的进阶之路:

扫码即可预约每日直播+领取前端学习资料包
福利1 免费直播课程
《网易云课堂前端进阶免费直播课》
适听人群:前端初、中级开发工程师
4.15-4.21 连续7天每晚8点准时直播
▼
第一场 4月15日 周一 20:00
2小时掌握架构思维-驱动模块架构
前端与算法
经典10大排序算法知多少
分析给2W名员工排序用什么算法
第二场 4月16日 周二 20:00
2小时让你具备模块化架构思维
企业千万项目案例
初步的模块化架构思维形成
原生js实现
第三场 4月17日 周三 20:00
代码架构设计模式之流式编程
函数式编程范式概述
流式编程
mixin 设计模式
第四场 4月18日 周四 20:00
vue组件库底层实现原理-新一代web组件标准
x-tag源码对象
使用call改变this的作用域
原生js实现
第五场 4月19日 周五 20:00
响应式编程范式-Rxjs源码剖析与实现
什么是响应式编程
Rx定义
剖析内部的一些模式
第六场 4月20日 周六 20:00
支付宝前端资源调度 模块加载or依赖管理 原理揭秘
支付宝前端应用架构的发展
JavaScript模块化编程
支付宝自研模块加载器
第七场 4月21日 周日 20:00
Promise底层原理实现
熟悉promise
为什么要使用promise
promise原理实现
福利2 前端开发资料包
获取方式
扫描下方二维码添加助教小姐姐即可
微信:weizhuanye034
直播公开课+超值资料包等你领取
以上是关于现在的前端开发者应该学习哪些东西?的主要内容,如果未能解决你的问题,请参考以下文章