「e◆科普」第五期 | web前端开发
Posted 华广计算机工程学院团委学生会
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「e◆科普」第五期 | web前端开发相关的知识,希望对你有一定的参考价值。

又到星期三啦
团学君好想念大家呢

不知不觉中
「e◆科普」已经迎来了第五期
本期内容
团学君要为大家介绍的是
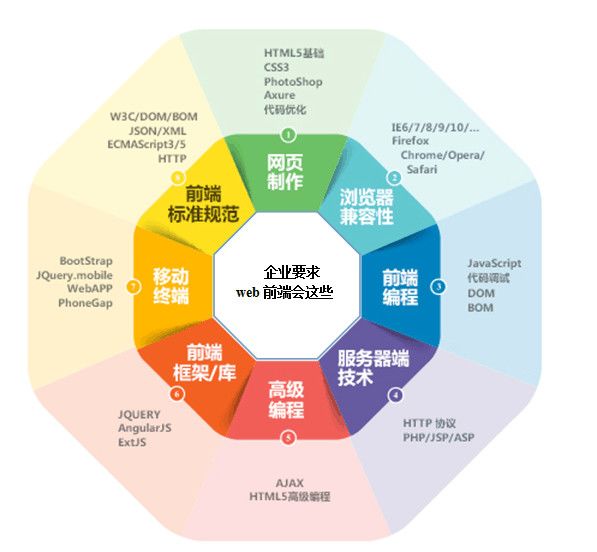
web前端开发

赶紧点击下方视频
进入本期的科普环节吧

「e◆科普」——第五期

HTML语言


HTML称为超文本标记语言(HyperText Markup Language),是一种标识性的语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
html文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。


CSS


层叠样式表(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体和字号样式,拥有对网页对象和模型样式编辑的能力。
学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。


JavaScript


javascript是一种具有函数优先的轻量级、解释型或即时编译型的编程语言。
虽然它是作为开发Web页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。


Node.js


Node.js 是一个基于Chrome V8引擎的 JavaScript 运行环境,对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度快,性能好。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动, 非阻塞I/O 模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。


熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。
随着Web 越来越规范和标准的统一,出现了以下一些常见开源前端框架:Bootstrap、html5-boilerplate、Meteor、Semantic UI、Foundation、Materialize、Pure 、Vue 、Skeleton、Amaze UI 、UIkit 、YUI、KISSY、MUI、Arale、 JX、GMU、ZUI、Clouda Touch.js。

Web前端开发要注意优化
尽量减少HTTP请求
减少DNS 查找
避免重定向
使得 Ajax 可缓存
延迟载入组件
预载入组件
减少DOM元素数量
切分组件到多个域
最小化iframe的数量
杜绝 http404错误

偷偷告诉你
前端开发师很有“钱”景噢
快看下方的薪资表


看完本期内容
是不是对web前端有点小心动呢
以上就是本期「e◆科普」的内容啦
感谢大家的观看
希望本期内容能对大家有所帮助
如有什么不足
还请小伙伴们多多指教
我们下期再见
文案 | 曾秦龙
编辑 | 赵炜
初审 | 赖裕君、陈寿彬
复审 | 樊一眉
终审 | 章轶凡
以上是关于「e◆科普」第五期 | web前端开发的主要内容,如果未能解决你的问题,请参考以下文章
Web前端开发笔记——第四章 JavaScript程序设计 第五节 数组