前端开发大师修炼指南
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发大师修炼指南相关的知识,希望对你有一定的参考价值。

无论你是编程新手还是经验丰富的开发人员,既然踏入这个行业,你就必须不断学习新概念和语言/框架,才能跟上这个世界瞬息万变的步伐。以React为例,4年前Facebook开源了React,随后它成为了全球JavaScript开发人员的首选。然而,Vue和Angular也不甘落后。再到后来的Svelte、以及Next.js或Nuxt.js等通用框架,还有Gatsby、Gridsome、Quasar等等。
如果你想成为一名专业的JavaScript开发人员,那么除了掌握JavaScript之外,至少还应该具备一些其他框架和库的开发经验。
为了帮助你成为2020年的前端开发大师,我收集了9个不同的项目,其中每个项目都有不同的主题,并使用了不同的JavaScript框架或库,希望你能尝试构建这些项目,并建立自己的展示成果。请记住,纸上谈兵并没有太大益处,不如现在就开始动手,逐个攻克这些难题!

使用React构建电影搜索应用
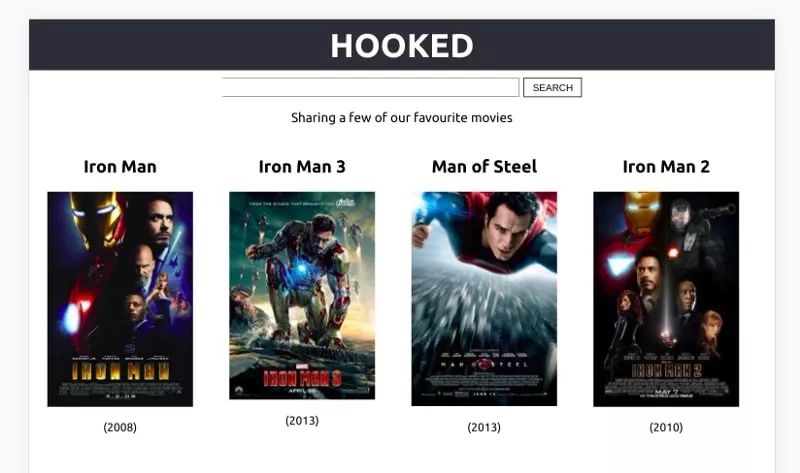
首先,你可以用React构建一款电影搜索应用。该应用最终大致如下:

你可以学习到的技术
构建这个应用程序可以让你更进一步掌握React以及新兴的Hooks API。上图中的项目利用了React组件、许多钩子、一个外部API、当然还有一些CSS样式。
技术栈与功能
React与钩子
创建React应用
JSX
CSS
这个项目不需要使用任何类,可以为你提供一个接触函数式React的完美契机,并帮助你在2020年提升自我。如下链接是该项目的一个例子,你可以参考链接中的教程,也可以构建自己风格的应用!
https://www.freecodecamp.org/news/how-to-build-a-movie-search-app-using-react-hooks-24eb72ddfaf7/

使用Vue构建聊天应用
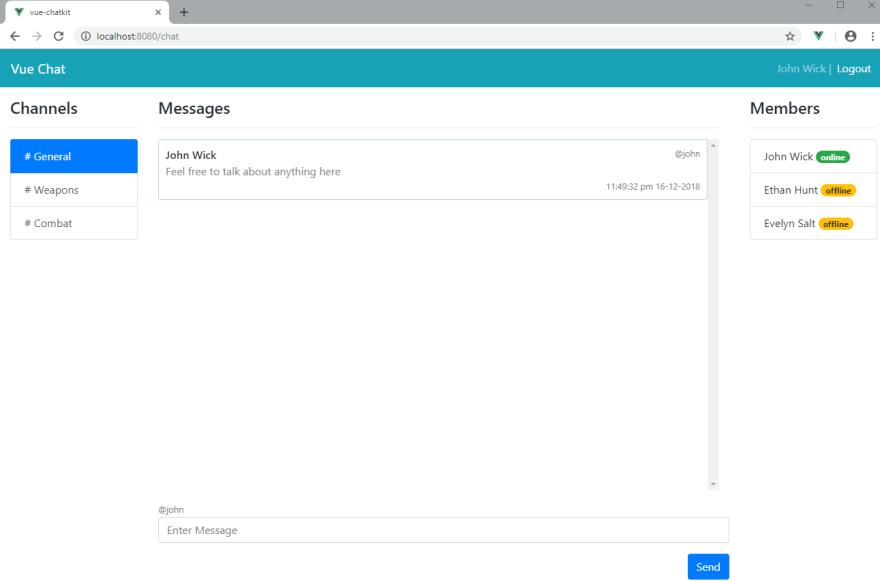
另一个很棒的项目是使用我最喜欢的JavaScript库VueJS构建聊天应用。该应用大致如下:

你可以学习到的技术
你可以跟随如下教程学习如何从头开始设置Vue应用、创建组件、处理状态、创建路由、连接到第三方服务以及处理身份验证。
技术栈与功能
Vue
Vuex
Vue Router
Vue CLI
Pusher
CSS
这是一个非常出色的项目,既可以帮助你入门Vue,也可以提高你的技术力以应对2020年的开发。教程链接如下:
https://www.sitepoint.com/pusher-vue-real-time-chat-app/

使用Angular 8构建一款漂亮的天气预报应用
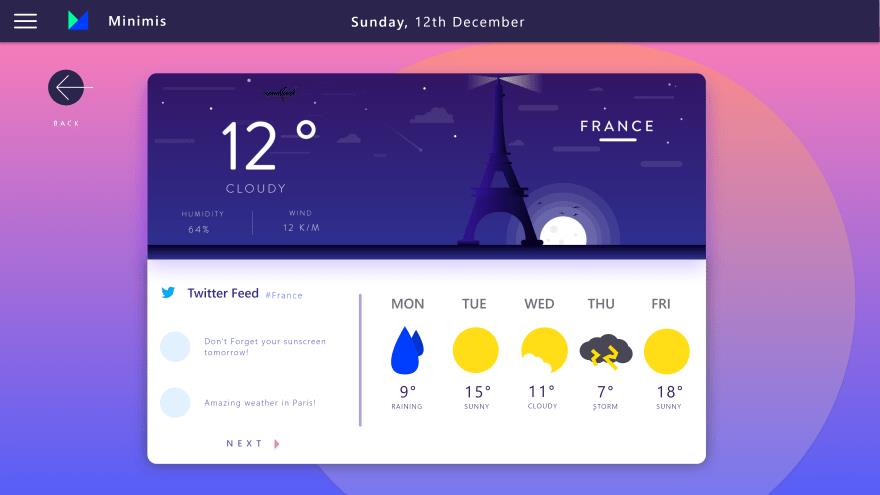
该应用可以帮助你利用Google的Angular 8构建一款漂亮的天气预报应用:

你可以学习到的技术
该项目可以教你一些扎实的技术,包括从头开始创建应用,从设计到开发,一直到生产部署。
技术栈与功能
Angular 8
Firebase
服务器端渲染
CSS、Grid Layout和Flexbox
人性化设计、响应式移动应用
夜间模式
漂亮的UI
这是一个综合项目,你可以接触到从设计到最终部署的整个开发过程。教程链接如下:
https://medium.com/@hamedbaatour/build-a-real-world-beautiful-web-app-with-angular-6-a-to-z-ultimate-guide-2018-part-i-e121dd1d55e

使用Svelte构建待办事项应用
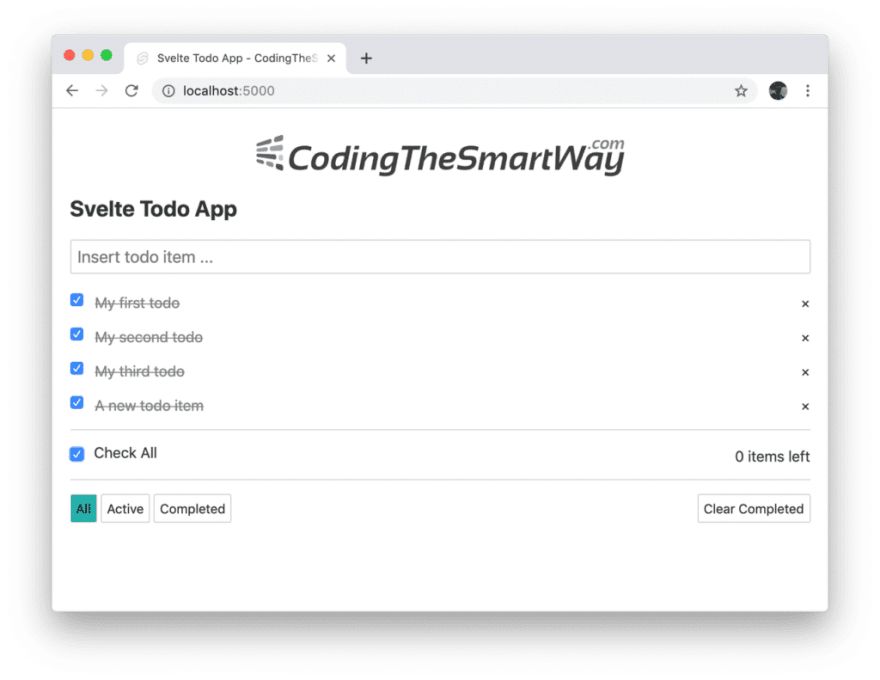
与React,Vue和Angular相比,Svelte是一款新兴的框架,但仍是2020年的热门话题之一。虽然待办事项这类的应用有点老套,但这个项目确实可以帮助你进一步掌握Svelte。该应用大致如下:

你可以学习到的技术
该教程将向你展示如何使用Svelte 3制作应用的整个过程。它利用了组件、样式和事件处理程序。
技术栈与功能
Svelte 3
组件
通过CSS设置样式
ES 6语法
优秀的Svelte入门项目不是很多,因此我认为如下教程是一个很好的起点。也许你可以创建另一个更全面的Svelte教程,然后展现给大家?
https://medium.com/codingthesmartway-com-blog/building-a-svelte-3-todo-app-from-start-to-deployment-1737f72c23a6

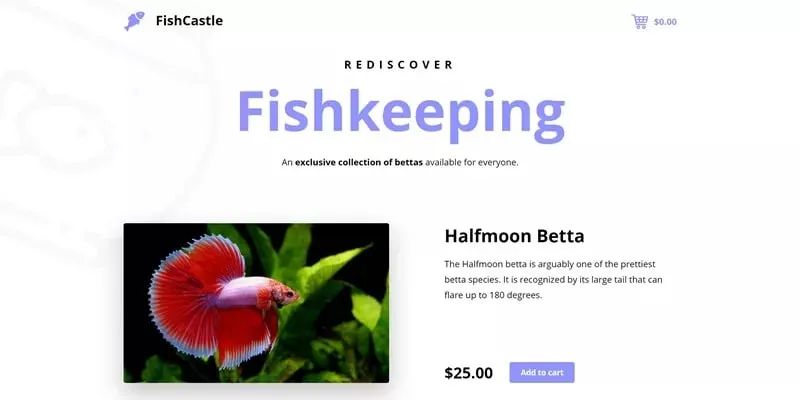
使用Next.js构建电子商务购物车
NextJs是最受欢迎的框架,你可以利用该框架创建支持服务器端渲染的开箱即用的React应用。该项目将向你展示如何构建如下所示的电子商务购物车:

你可以学习到的技术
在这个项目中,你将学习如何设置Next.js开发环境,创建新页面和组件,获取数据,样式以及部署下一个应用程序。
技术栈与功能
Next.js
组件和页面
获取数据
样式
部署方式
SSR和SPA
通过一个真实的例子(例如电子商务购物车)学习新技术的方式一般都会深得人心。教程链接如下:
https://snipcart.com/blog/next-js-ecommerce-tutorial

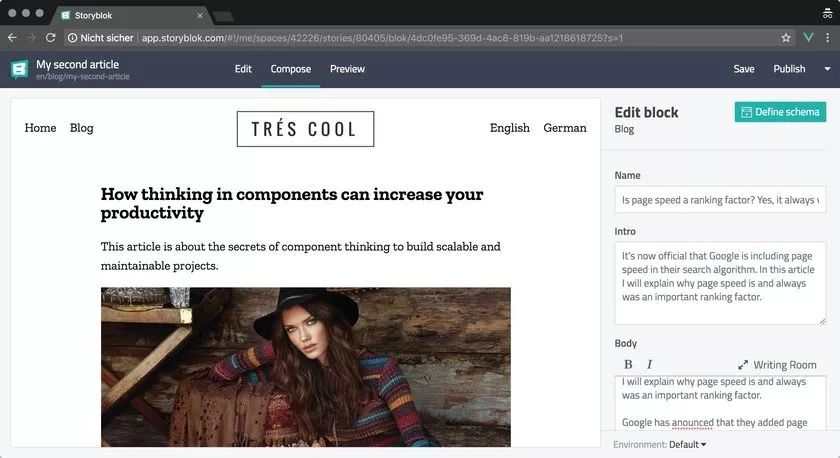
使用Nuxt.js建立一个完整的多语言博客网站
Nuxt.js与Vue的关系就好象Next.js与React。一个好的框架可以结合服务器端渲染和单页应用程序的功能。该应用最终大致如下:

你可以学习到的技术
这个示例项目将教你如何使用Nuxt.js,从初始设置到最终部署构建完整的网站。这个项目利用了Nuxt必须提供的许多出色功能,例如页面、组件以及SCSS样式。
技术栈与功能
Nuxt.js
组件和页面
Storyblok模块
混合组件
Vuex的状态管理
SCSS样式
Nuxt中间件
这个项目非常炫酷,其涵盖了很多Nuxt.js的出色功能。我个人非常喜欢使用Nuxt,所以你也应该试试看,希望通过这个项目你可以看成长为更出色的Vue开发人员!教程链接如下:
https://www.storyblok.com/tp/nuxt-js-multilanguage-website-tutorial

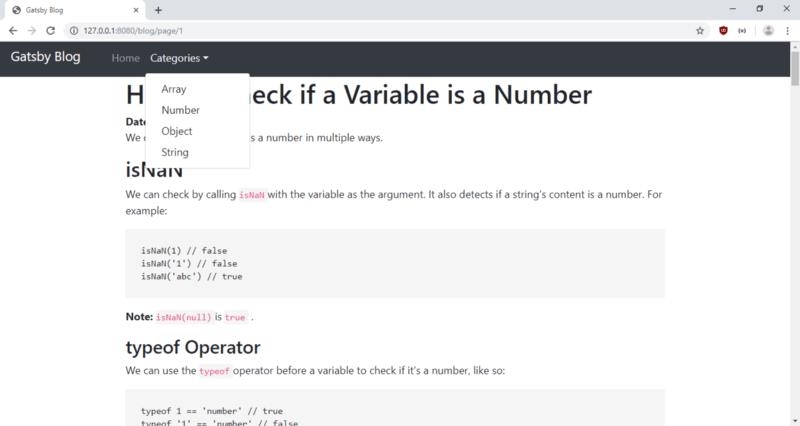
使用Gatsby建立博客
Gatsby是一个出色的静态站点生成器,其底层使用React和GraphQL。该项目的结果大致如下:

你可以学习到的技术
在这个教程中,你将学习如何利用Gatsby构建出色的博客,其实就相当于你使用React和GraphQL编写自己的博文。
技术栈与功能
Gatsby
React
GraphQL
插件和主题
MDX /Markdown
Bootstrap CSS
模板
如果你想创建一个博客,那么可以通过这个例子来学习如何利用React和GraphQL创建博客网站。我并不是说选择Wordpress不好,但是你可以使用Gatsby,创建高性能的React网站!教程链接如下:
https://blog.bitsrc.io/how-to-build-a-blog-with-gatsby-and-boostrap-d1270212b3dc

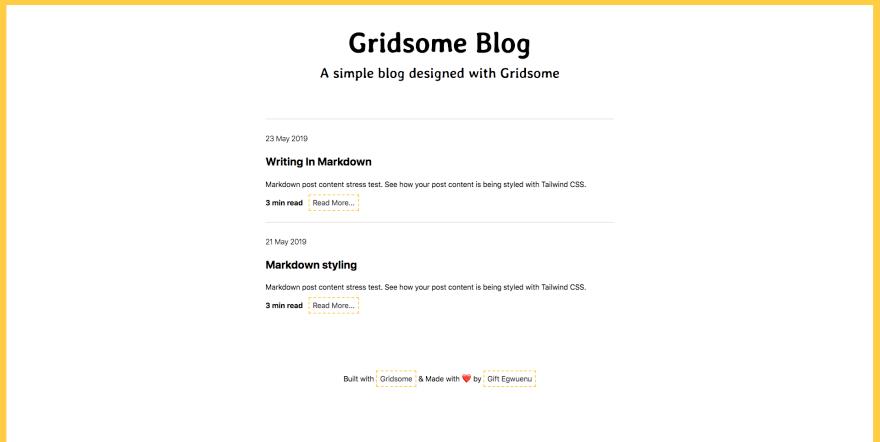
使用Gridsome建立博客
Gridsome与Vue的关系嘛……我们已经在介绍Nuxt的时候拿Next做类比了,然而Gridsome和Gatsby也是如此。两者都使用GraphQL作为数据层,只不过Gridsome使用VueJS。Gridsome是一个非常出色的网站生成工具,它可以帮助创建优秀的博客:

你可以学习到的技术
这个项目将教你如何利用Gridsome、GraphQL和Markdown构建一个简单的博客,它还介绍了如何通过Netlify部署应用程序。
技术栈与功能
Gridsome
Vue
GraphQL
Markdown
Netlify
当然,如下教程并不是很全面,但它涵盖了Gridsome和Markdown的基本概念,可以作为一个很好的起点。
https://www.telerik.com/blogs/building-a-blog-with-vue-and-markdown-using-gridsome

使用Quasar构建类似于SoundCloud的音频播放器应用
Quasar是另一个Vue框架,也可用于构建移动应用程序。在这个项目中,你将创建一个音频播放器应用,如下所示:

你可以学习到的技术
上述其他项目主要关注Web应用程序,但该项目将向你展示如何通过Quasar框架使用Vue创建移动应用。在这个项目开始之前,你应该配置好Cordova,并配置了android studio / xcode。如果没有的话,那么可以点击教程中的链接,打开quasar网站,学习如何设置。
技术栈与功能
Quasar
Vue
Cordova
Wavesurfer
UI组件
这是一个小项目,主要展示了Quasar在构建移动应用方面的强大功能。
https://www.learningsomethingnew.com/how-to-build-a-sound-cloud-like-audio-player-app-with-vue-js-quasar-and-wave-surfer

总结
在本文中,我展示了9个你可以尝试构建的项目,其中每个项目都专注于不同的JavaScript框架或库。接下来,选择权在你手中:你是否愿意尝试从未用过的框架?还是说2020年你希望在所有的项目中继续吃老本?
原文:https://dev.to/simonholdorf/9-projects-you-can-do-to-become-a-frontend-master-in-2020-n2h
本文为 CSDN 翻译,转载请注明来源出处。
【END】

热 文 推 荐
☞
☞
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
以上是关于前端开发大师修炼指南的主要内容,如果未能解决你的问题,请参考以下文章
2020Python修炼记前端开发之 JavaScript 内置方法