前端修炼の道 | 前端开发所需软件有哪些?
Posted 妙味前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端修炼の道 | 前端开发所需软件有哪些?相关的知识,希望对你有一定的参考价值。
在上一篇文中给大家介绍了 本文我们再继续给大家带来新的内容。
工欲善其事,必先利其器,编写 html 页面之前必须了解一些常用的前端开发工具。
前端开发工具主要分 3 类:
图片编辑软件
代码编辑器
浏览器
这些工具在网页制作过程中发挥着很大的作用,下面对它们进行一 一介绍。


Photoshop

Photoshop(简称 Ps)是一种图像处理软件
很多人都称 Ps 是“修图神器”,因为对于绝大多数普通用户来说,Ps 最大的用途就是美化用手机拍的照片。
在前端开发时,也会经常使用 Ps,但此时使用 Ps 并不是用来修图的,而是用它来分割图片或测量图片尺寸。
例如,开发人员需要根据设计图来制作页面,此时必须确定每个页面区域的尺寸、文字大小和颜色等数据,Ps 将在这时派上用场。

下面介绍在前端开发中使用 Ps 来测量图片尺寸和分割图片的方法。
01
使用 Ps 测量图片大小
在前端开发中使用 Ps 测量图片大小涉及以下 5 个步骤。

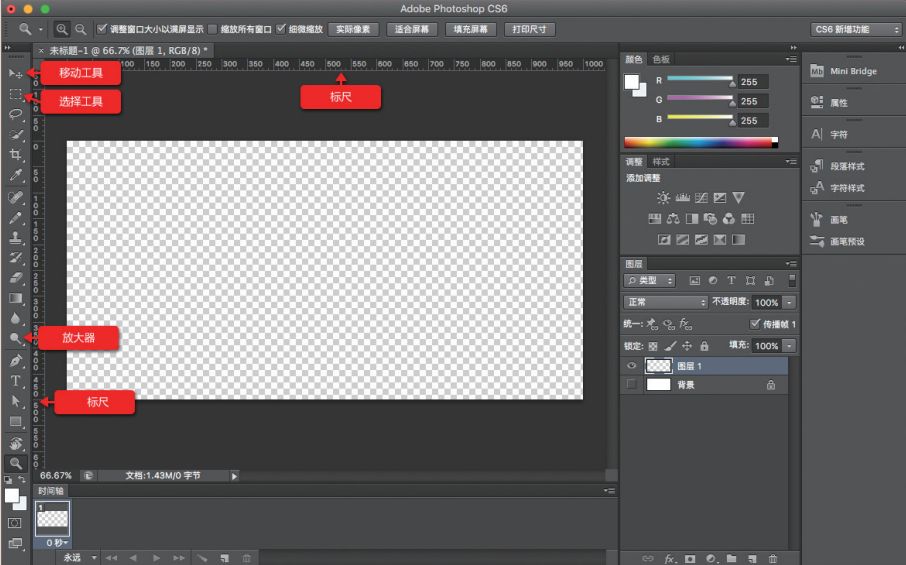
第一步 运行 Ps(本书使用的是 Photoshop CS6)软件,打开图 1-12 所示对话框。
打开想要的文件:
在图 1-12 中依次单击菜单“文件” → “打开”,打开“文件打开为”对话框,在对话框中找到需要打开的文件所在的位置后,单击“打开”按钮。

图 1-12 新建画布对话框
测量图片尺寸,分为以下 4 步:
①放大图片:使用缩放工具 ,单击鼠标左键,放大图片。
② 选框选出边界:使用选框工具 ,沿边界画出选框,可以使用上下键来调整位置。
③ 画出辅助线:将鼠标放到标尺内,按下鼠标左键并拖动辅助线至选框边界。
如果打开的页面没有标尺,可单击“视图”→“标尺”来调出标尺。
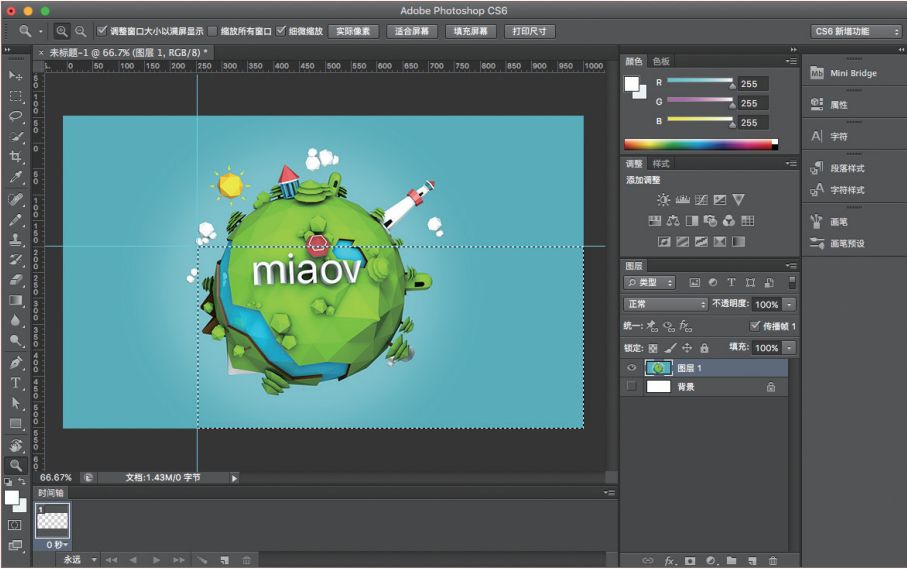
④ 测量:使用选框工具从辅助线开始框选出需要测量的区域,该区域的图片尺寸将通过选框来测量,如图 1-13 所示。

图 1-13 测量选框所选图片尺寸
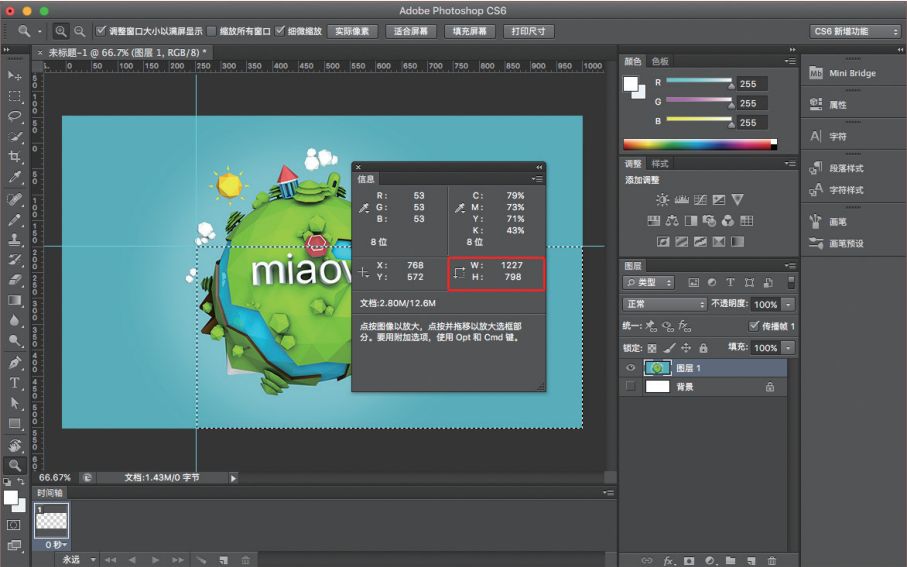
查看尺寸:依次单击菜单“窗口”→“信息”,打开信息面板,从信息面板中可以看到元素的尺寸,其中 W 代表宽度,H 代表高度;
如图 1-14 所示。如果把鼠标移到选框区域内,还可以在信息面板上看到鼠标位置处的颜色等信息。

图 1-14 在信息面板中查看所测量的图片尺寸
修改尺寸单位:在 Ps 中,标尺的单位可以有:像素(px)、厘米(cm)、百分比(%)等多种类型,但默认的单位是 cm。由于在网页中常用的单位是像素(px),因而在测量图片时需要修改 Ps 的标尺单位
通过以下步骤切换 Ps 中的单位:
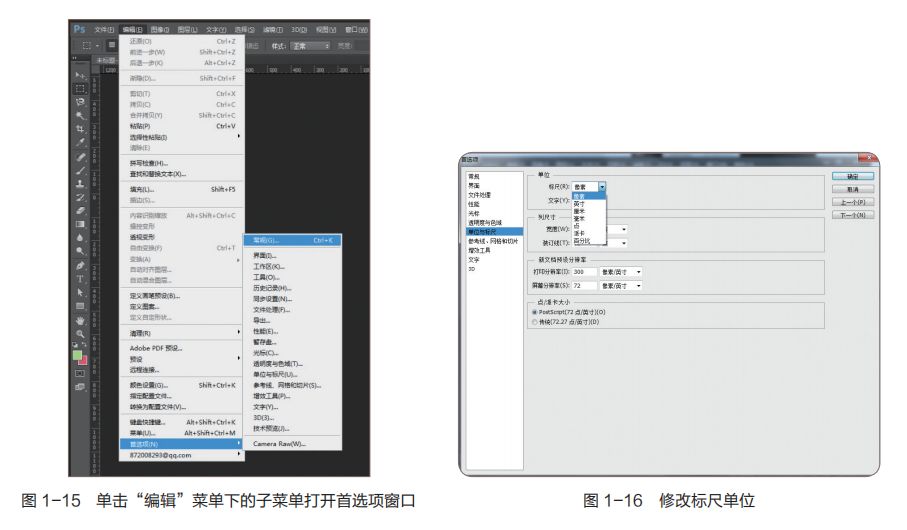
① 如图 1-15 所示,单击菜单中的“编辑”,并从下拉菜单中选择 “首选项”,然后单击弹出菜单中的“常规”子菜单,此时弹出图 1-16 所示对话框。
② 在图 1-16 所示对话框中单击左窗口中的“单位与标尺”,在打开的右边窗口的“单位”栏中单击标尺下拉箭头,从弹出的下拉列表中选择“像素”,如图 1-16 所示。

02
使用 Ps 切图
在前端开发中使用 Ps 切图涉及以下 4 个步骤

第一步 运行 Ps 软件,打开需要切图的图片,放大图片,先使用选框工具然后再画辅助线(先使用选框工具的目的是为了对齐像素),具体操作请参见“使用 Ps 测量图片大小”的步骤介绍。
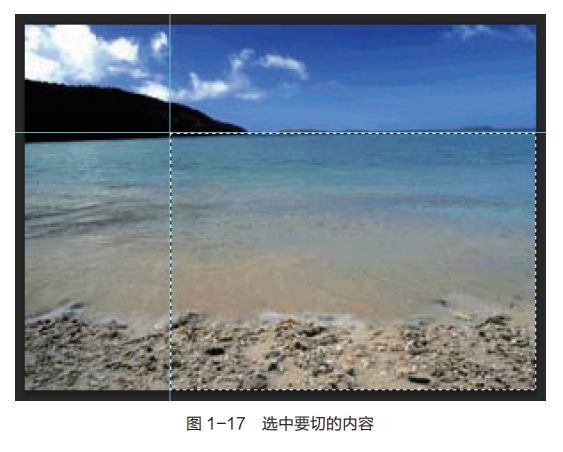
第二步 使用选框工具选中要切的内容,如图 1-17 所示。

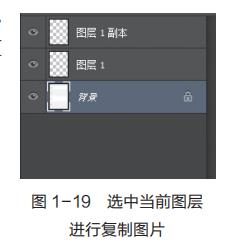
第三步 复制、粘贴要切割的内容到新画布:选中要切割的内容后,按 Ctrl+C 组合键复制选中的图片,然后依次单击菜单“文件”→“新建”,打开如图 1-18 所示新建画布对话框。在图 1-18 中根据实际情况设置画布的宽度和高度,其余参数尽量保持不变。单击“确定”按钮,新建一个空白画布。在新画布中按 Ctrl+V 组合键粘贴选中的内容。按 Ctrl+C 组合键复制图片时,一定要注意选中当前的图层,如图1-19 所示。


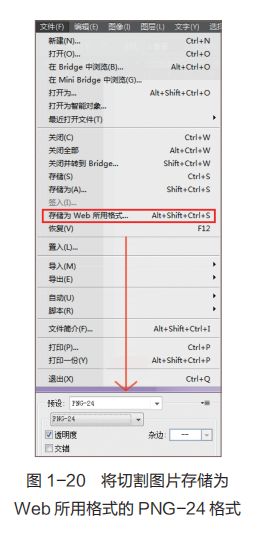
第四步 保存图片:依次单击菜单“文件”→“存储 Web 所用格式“,将放置在新画布中的切割图片格式保存为“Web 所用格式”中的“PNG-24”格式,并勾选“透明度”,如图 1-20 所示。

注意:png 是图片一种格式,png 支持透明度变化、渐变或带阴影的图片,png 格式的图片质量比较高。
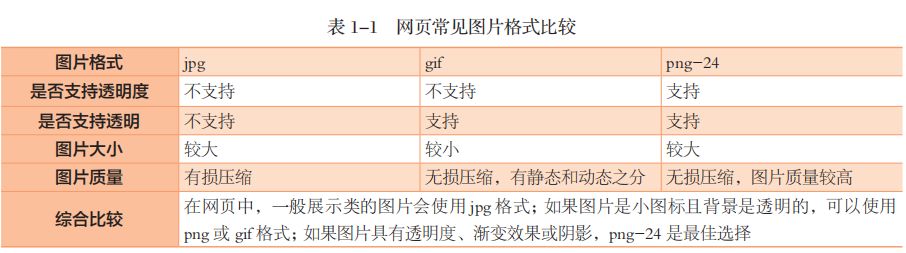
此外图片还有其他常见格式,如 jpg 和 gif,它们区别参见表 1-1。

网站项目开发中较为常见的是以上 3 种图片格式,但图片格式种类却不仅仅有这 3 种,例如还有“PNG-8 格式、BMP 格式、PCX 格式、TIFF 格式”等,每种图片特点各不相同,限于本书篇幅,不在此过多介绍,感兴趣的读者可以自行查阅相关资料进行了解。

编辑器

编辑器是编写代码的工具
一个顺手的编辑器可以帮助开发人员更便捷地完成编码工作。现在市面的编辑器有很多种,从最古老的记事本到风靡一时的 Dreamweaver(DW),再到近年来的 Sublime、HBuilder、Webstorm 等;
如图 1-21 所示。每款编辑器都各有特色,建议大家都上手试一试,用得顺手的就是最适合自己的。



浏览器

浏览器是用来展示网页内容的工具
前端开发人员编写的网页代码,都需要通过浏览器来呈现。

浏览器类型主要按内核来区分
不同的内核,对网页的语法解释也会有所不同,因此渲染出来的网页效果也将不相同。
例如,支持 CSS3 的 3D 语法的浏览器,能够在网页中实现绚丽的立体效果,而在不支持这些特性的浏览器中,则无法观看到相应的效果。
目前,主流浏览器的内核以及开发厂商主要有:
TridentMSHTML
EdgeHTML(微软)
Gecko(火狐)
Webkit(苹果)
Chromium/Blink(谷歌)
Presto(Opera)
根据浏览器的内核不同,浏览器划分为:
微软系列浏览器(IE9、IE10 等)
火狐浏览器(Firefox)
苹果浏览器(Safari)
谷歌浏览器(Chrome)
Opera浏览器
而国内很多浏览器,如搜狗、360、QQ 浏览器等,都是在微软、火狐等浏览器的内核基础上套上外壳,增加一些操作方面的功能等,最后冠上厂商的品牌名推向市场。因此搜狗等浏览器又被称为衍生浏览器,或被称为套壳浏览器。
我们推荐使用谷歌浏览器(Chrome)
因为这款浏览器不仅对标准的支持程度足够好、调试工具足够丰富,并且它的版本更新速度非常快,最重要的一点是:它的 JS 渲染引擎 V8 足够强大、异常迅猛。因此,Chrome 是前端开发专业人士的不二选择。

前端修炼の道
至此,我们已了解了前端开发到底是做什么的以及如何才能成为一个合格的前端开发工程师,明确了学习内容和学习目标。
现在,就可以启动动力十足的学习引擎,开启前端开发学习之旅了!
往期文章推荐:

订阅号ID:Miaovclass
关注妙味订阅号:“妙味前端”,为您带来优质前端技术干货;
以上是关于前端修炼の道 | 前端开发所需软件有哪些?的主要内容,如果未能解决你的问题,请参考以下文章