12个功能强大的前端开发人员必备的在线工具,强烈推荐! Posted 2021-04-08 web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12个功能强大的前端开发人员必备的在线工具,强烈推荐!相关的知识,希望对你有一定的参考价值。
原文 | https://blog.bitsrc.io/12-useful-online-tools-for-frontend-developers-bf98f3bf7c63
互联网上充满着各种出色的工具,这些工具使我们这些前端开发人员的工作变得更加轻松。在这篇文章中,我将快速回顾一下我在开发工作中经常使用的12种工具。
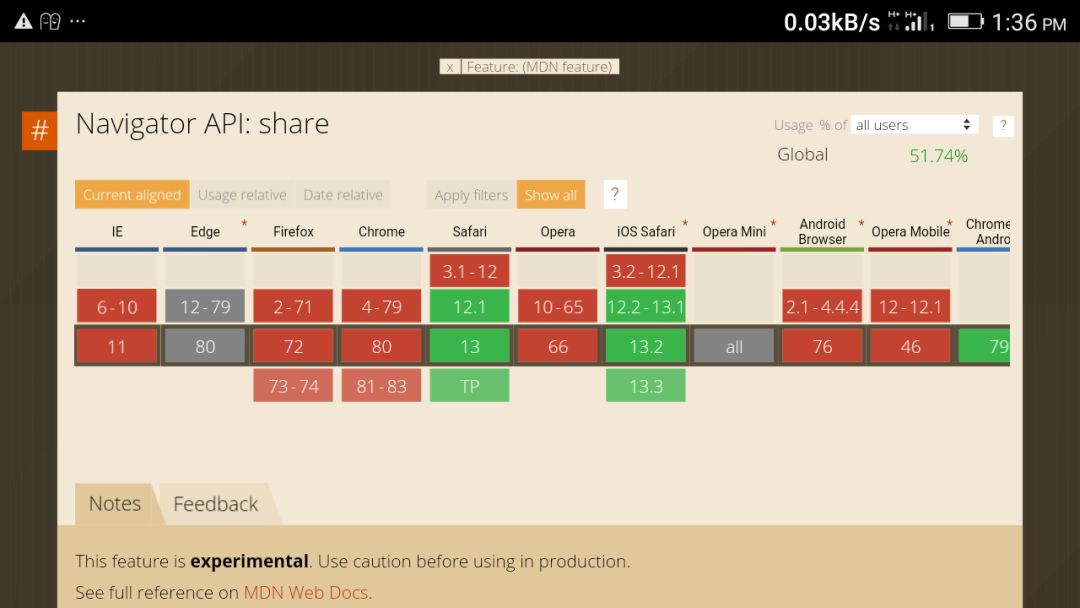
1、CanIUse
如果你不确定web API是否与特定浏览器兼容,或者在移动浏览器中是否可以访问的话。这个在线工具可以轻松帮你测试Web API的浏览器兼容性。
该工具为桌面和移动设备上的前端Web技术提供了不断更新的浏览器支持表。
假设我们想知道哪些浏览器及其版本支持web资源的API请访问navigator.share,表中列出了支持navigator.share的浏览器及其版本。
2、Minify
为了减小应用程序代码的文件大小,开发人员会将它们的体积压缩到最小。最小化会删除空格、无效代码等,这就大大减少了应用程序文件的大小,从而加快了浏览器的下载速度。
minify.com在线工具能够最小化压缩Web应用程序代码。
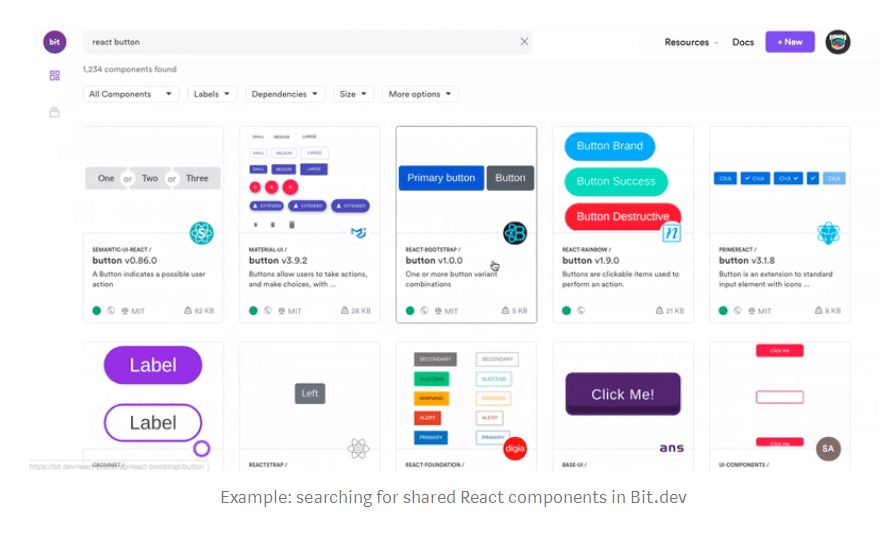
3、Bit.dev
Bit.dev是一个很不错的组件中心。我用它来托管、记录和管理来自不同项目的可重用组件。这是改善代码重用,加快开发速度和优化团队协作的好方法。
这也是从头开始构建设计系统的不错选择(因为它本质上具有设计系统所需的一切)。Bit.dev与Bit完美配合,Bit是处理组件隔离和发布的开源工具。
Bit.dev支持React,带有TypeScript的React,Angular,Vue等。
该工具的作用与minify相反。该工具允许通过压缩、解压缩和执行预检查,来使最小化的JS代码的一部分再次变得可读。
5、Stackblitz
该工具在开发者中非常流行。Stackblitz为我们提供了使用全球范围内使用最广泛的IDE Visual Studio Code的功能。
一键安装Stackblitz即可快速安装Angular,React,Vue,Vanilla,RxJS,TypeScript项目。
当你想从浏览器中尝试任何现有JS平台中的一段代码或函数时,Stackblitz尤其有用。想象一下,你正在阅读Angular文章,偶然发现了你想要尝试的代码。只需单击几下,你就可以最小化浏览器并创建一个新的Angular项目。
还有其他很棒的在线IDE,但是我相信Stackblitz是每个人都喜欢的在线工具。
6. JWT.io
如果您使用JSON Web令牌(JWT)保护应用程序安全,或者使用JWT允许用户访问后端的受保护资源。这个工具将对你非常有用。
决定是否应访问路线或资源的一种方法是检查令牌的到期时间。有时候我们想要解码JWT以查看其有效负载时,jwt.io恰好提供了这一点。
这个在线工具使我们能够插入令牌以查看其有效载荷。一旦我们插入令牌后,jwt.io会对其进行解码并显示其有用数据。
7、BundlePhobia
如果不确定过node_modules文件的大小,或者想知道计算机上安装了多大尺寸的pakckage.json文件的话,那可以从BundlePhobia找到答案。
该工具允许我们下载package.json文件,并显示package.json安装的依赖项的文件大小。
8、 Babel REPL
Babel是一个免费的开放源代码JS转编译器,用于将现代ES代码转换为普通的旧ES5 javascript 它能够测试最近对ES的增补,或者测试在ECMA中增补的某些功能。可以帮助IT专业人员预先优化代码,限制文件大小,并允许我们在整个编译过程中随时移动。
9、Prettier Playground
Prettier是一个功能强大的JS代码格式化程序。它通过分析代码并使用最佳的JS编码方法重写代码。
该工具在开发环境中被广泛使用,但是它也有一个在线平台,可以在该平台上预先优化代码。
Prettier是一个功能强大的 JS代码格式化程序。它通过分析代码并使用最佳的JS编码方法重写代码。
该工具在开发环境中被广泛使用,但是它也有一个在线平台,可以在该平台上预先优化代码。
10、Codepen
CodePen是一个在线编码工具,提供很多功能。CodePen允许开发人员创建自己的项目演示,可以以跨平台使用。
你也可以在CodePen演示和项目中使用外部托管的资源。如果需要进行操作。CodePen有免费版可以使用,也有付费版本,付费版是起价为8美元/月。
11、Postman
此工具可帮助快速检查API端点:GET、POST、DELETE、OPTIONS、PUT,我一直在使用它。
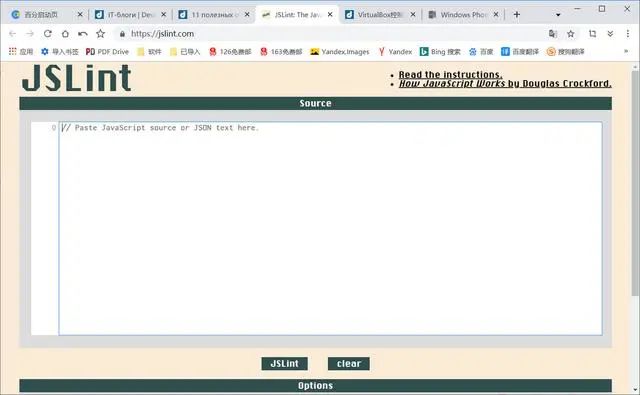
12、 JSLint
JS JSLint是世界上的领先者,这是一个JSLint在线版本,允许运行一个JS代码片段或JS文件浏览器。
你可以通过它的地址:https://jslint.com进行尝试。
如果你对此有任何疑问或者需要我添加,更正或删除任何内容,请随时发表留言进行评论。
根据原文的一些内容,因为标题与内容有些出入,所以我在翻译的时候,做了一些内容的修改与调整,其中,第10个工具是我自己在翻译的时候自行增加上去的内容。我自己也一直用,我觉得这个也是一个非常棒的在线工具,也是很多开发者非常喜欢上的一个网站,你可以在上面寻找各种灵感,也可以浏览其他开发者的一些演示作品,上面有很多非常棒的作品。只要是做开发的人,基本都知道这个网站。
以上是关于12个功能强大的前端开发人员必备的在线工具,强烈推荐!的主要内容,如果未能解决你的问题,请参考以下文章
必备!11个适用于前端开发人员的有用在线工具
30个前端开发人员必备的顶级工具
30个前端开发人员必备的顶级工具
神器:前端开发人员必备的5款开发工具
12个Web设计师必备的Bootstrap工具
web前端必备的10个HTML5动画开发工具!