12个Web设计师必备的Bootstrap工具
Posted 程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了12个Web设计师必备的Bootstrap工具相关的知识,希望对你有一定的参考价值。
Bootstrap是一个非常棒的前端网站开发平台,它提供了大量的开发高体验的、高效的网站所需要的组件。这给网站开发人员与网站设计师提供了很好的便捷性,他们能很快很便捷在这一平台上找到开发所需的所有组件。Bootstrap打破了原有的世界记录,并且在Github的所有项目中排名第一。Bootstrap兼容所有新的浏览器,同时向下兼容IE7.平台能快速响应,就是说,网站的设计与重新缩放是根据终端的用户设备(手机、台式电脑--代码本身会做出相应的调整)、在什么时候被访问。Bootstrap使用html5与css3技术,这可以帮助你加快web app的开发。
Bootstrap 可以算是使用HTML5和CSS3的最快捷的工具了,它简化了开发过程,节省了开发者的时间,并产生了不错的结果——漂亮的客户端页面,满意的访问者以及满意的你。
这个平台有很多非常有用的工具,它们都有非常棒的功能。前一些天,我们为开发者分享了一些最好的bootstrap框架,今天,我们搜集了一些互联网上最好的bootstrap的工具分享给大家。
1) Easel
2) Layoutit
Layoutit 是一个无需精通javascript,HTML5,CSS3就可以用来帮助你更容易地编写前端代码的非常实用的工具.

3) Jetstrap
Jetstrap 是另外一个很美妙的面向web开发者,设计师的,针对twitter bootstrap的基于web的界面构建工具. 不多的工作和查看文档,Jetstrap 就可以帮助你创建并运行一个超赞的站点.

4) Get kickstrap
Kickstrap将Bootstrap 和最新的web技术无缝的结合在了一起。它非常的高级,表现为它可以运行一个有验证的,数据库驱动的web程序,而不需要本地的后端程序。Kickstrap和JSPM.io合作,为我们提供了一个基于Require.js的强大的管理前端依赖的工具。

5) Flatstrap
Flatstrap 是一个开放的平台可以用来开发一个高效的,富有创造力的网站。

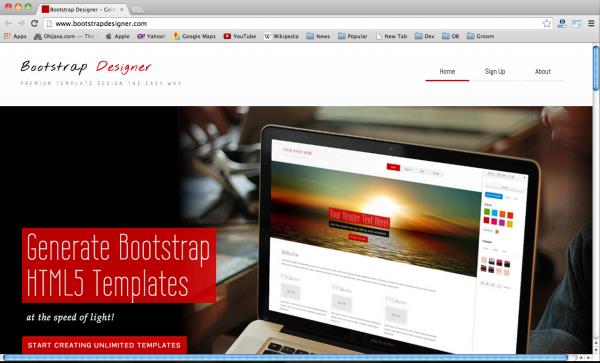
6) Bootstrap Designer
Bootstrap Designer 是一个在线的设计工具,可以生成基于Bootstrap框架的漂亮的HTML5模板。可以使用Bootstrap Designer 来创建各种各样的设计风格:极简风格,黑白风格,另类风格,排版驱动的风格,单色风格,简洁并富有创意的,等等。

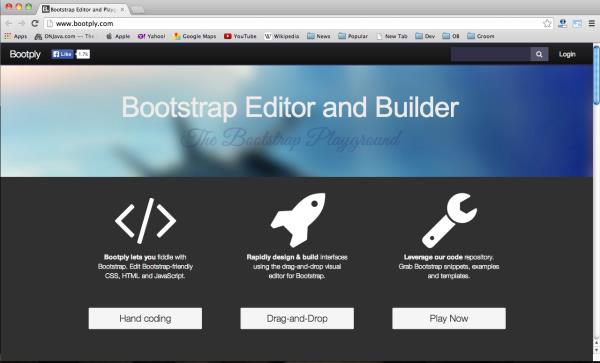
7) Bootply
Bootply 是一个专为设计者和开发者设计的完全的HTML, CSS和JavaScript的bootstrap编辑器和构建器。

8) Bootstrap Magic
通过使用这个bootstrap magic框架,开发者可以创建自己的清新的bootstrap主题。

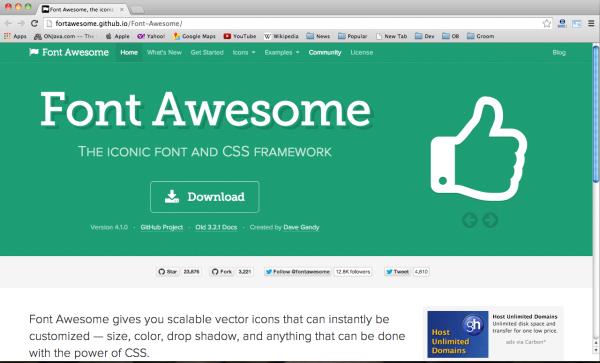
9) Font Awesome
Font Awesome 为你提供了一个可扩展的矢量图标,可以实时的对大小,颜色,阴影,以及其他一些可以通过CSS设置的属性进行自定义。

10) Webflow
Webflow 是一个不用任何代码,仅通过拖拽就可以设计出自定义的,专业网站的构建工具。Webflow 会根据你的设计自动的生成漂亮的代码。你不需要亲自写代码,更不用雇佣一个开发者来为你做这些。

11) fBoot Strapp
Fbootstrapp 是一个用来快速开发facebook风格应用程序的开发包。它包括一些为排版,表单,按钮,表格,网格,导航以及其他组件的基本的CSS和HTML,辅以facebook经典的外观和感觉。

12) x-Editable
该库允许你在你的页面上创建可以编辑的元素。它可以和任何引擎一块儿使用(包括bootstrap, jquery-ui, jquery),并包括了popup和inline模式。

来自:开源中国社区
链接:http://www.oschina.net/translate/12-best-bootstrap-tools-for-web-designers
——————————————————
●本文编号244,以后想阅读这篇文章直接输入244即可。
●本文分类“前端”,搜索分类名可以获得相关文章。
●输入m可以获取到全部文章目录
●输入r可以获取到热门文章推荐
●输入f可以获取到全部分类名称
—————————————————
小猿个人微信:itcodemonkey 欢迎调戏
itdianshang
点击“阅读原文”可关注
以上是关于12个Web设计师必备的Bootstrap工具的主要内容,如果未能解决你的问题,请参考以下文章