前端开发的10个Sublime Text包
Posted 前端之巅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发的10个Sublime Text包相关的知识,希望对你有一定的参考价值。
不过想要找到一个好用的扩展可能才是 真正的挑战。一些扩展已被其开发人员完全放弃,还有一些扩展可能不再兼容最新版本的 Sublime Text 3。
如果你是前端开发人员,我们在这篇文章中为你精选了一些扩展并打包送上。下面就是前端开发人员应该尝试的 10 个 Sublime Text 包。
更多相关文章:
18 个基本插件,用来增强 Sublime Text:
https://www.hongkiat.com/blog/sublime-text-plugins/
如何使用 Sublime Text 中的代码段
https://www.hongkiat.com/blog/sublime-code-snippets/
如何使用 Sublime Text 在浏览器上刷新更改:
https://www.hongkiat.com/blog/sublime-text-refresh-browser/
如何识别 Sublime Text 中的代码错误:
https://www.hongkiat.com/blog/identify-code-errors-sublime-linter/
在 Sublime Text 中轻松选择颜色:
https://www.hongkiat.com/blog/sublime-text-color-addition/
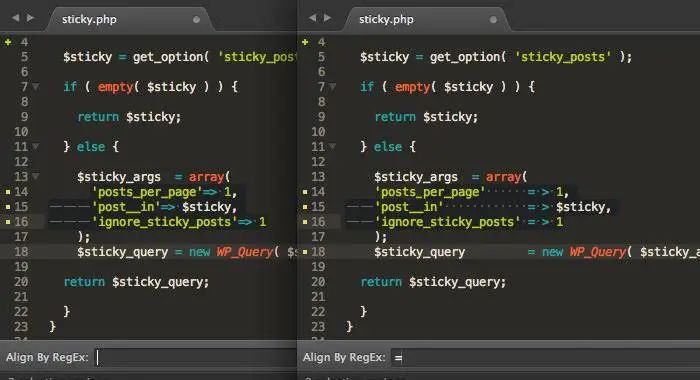
AlignTab 是用来对齐代码的插件。它有一个“预览模式”,使你可以在实际应用对齐之前预览对齐的效果(使用 RegEx 注解)。它还有一个“表格模式”,可让你 为 Markdown 格式的表格设置适当的对齐,用|符号为表格调整好结构。AlignTab 是一个方便的扩展,可以帮助你整理代码对齐,并使代码更容易阅读。
https://github.com/randy3k/AlignTab](https://github.com/randy3k/AlignTab

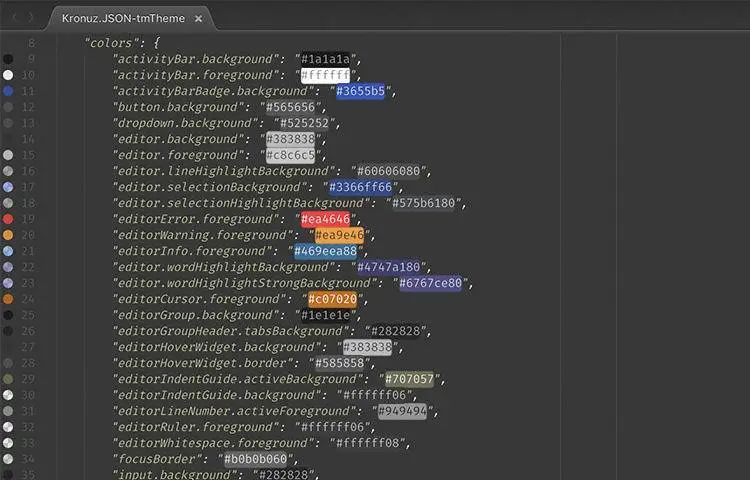
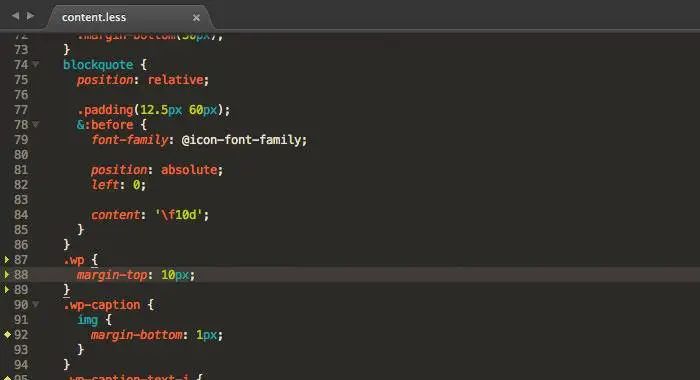
ColorHighlight 是一个插件,可 显示选定的颜色代码及其视觉颜色。如果你选择了“#fff”,它将显示白色。ColorHighlighter 支持所有 CSS 颜色格式,如 Hex、RGB、HSL 和 HSV 等,并包括“red”“green”等颜色关键字。它还向你显示包含颜色值的 LESS、Sass 和 Stylus 变量。这个插件可以帮助你更直观地处理颜色。
https://github.com/Kronuz/ColorHighlight

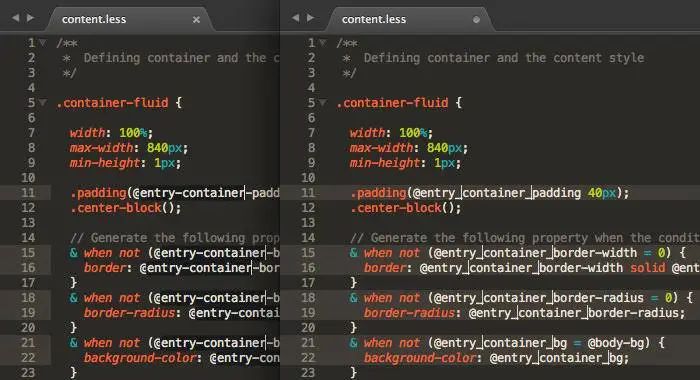
MultiEditUtils 插件改进了 Sublime Text 内置的“多光标”和“多选”功能,从而节约了编辑冗长代码行所需的时间。比如说你可以在选定的行之间合并或交换,它还允许你指定用于拆分选定行的符号,这是对 Sublime Text 的“拆分选择”做出的改进。我认为这是高手必备的插件。
https://github.com/philippotto/Sublime-MultiEditUtils

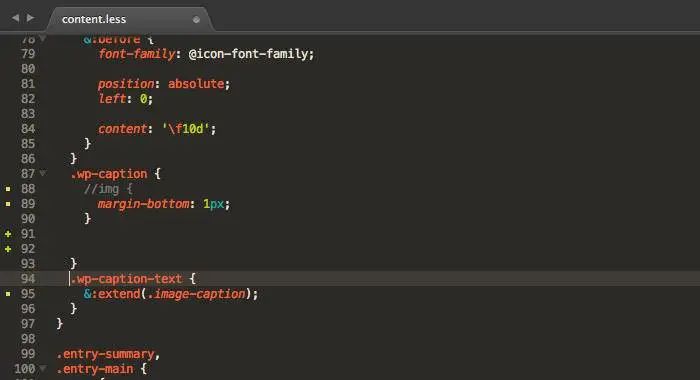
如果你正在使用 Git,建议你安装 Git Gutter 这个 Sublime Text 插件。针对 你在代码中所做的任何编辑、添加或删除,GitGutter 都会在 gutter area 中 显示一个标志。这样你就可以立即对比你的代码版本与你的提交、分支或 HEAD 存储库上的版本。
https://github.com/jisaacks/GitGutter/

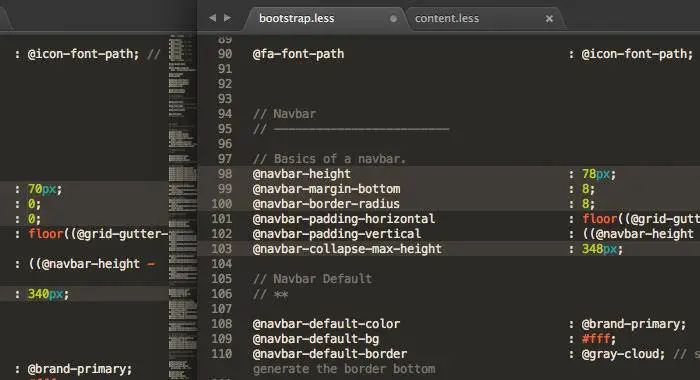
当你在工作中使用 Git 或 SVN 时,Modific 这个插件会很有用。就像 Git Gutter 一样,Modific 会标记你在代码中的更改。除了高亮显示更改之外,你还可以按 Ctrl+Alt+D 来查看或对比当前代码与最后一次提交之间的差异。Modific 可以执行的其他操作包括 预览当前行的已提交代码 以及 还原代码修改。
https://github.com/gornostal/Modific

Inc Dec Value 允许你同时增大或减小多个数字,即使它们位于不同的行上也可以操作。除了数字,你还可以更改日期和十六进制颜色的值。使用这个插件时,请将光标指向数字右侧,然后按 Alt+↑增大数字或按 Alt+↓减小数字。你也可以使用鼠标滚轮来操作。
https://github.com/rmaksim/Sublime-Text-2-Inc-Dec-Value

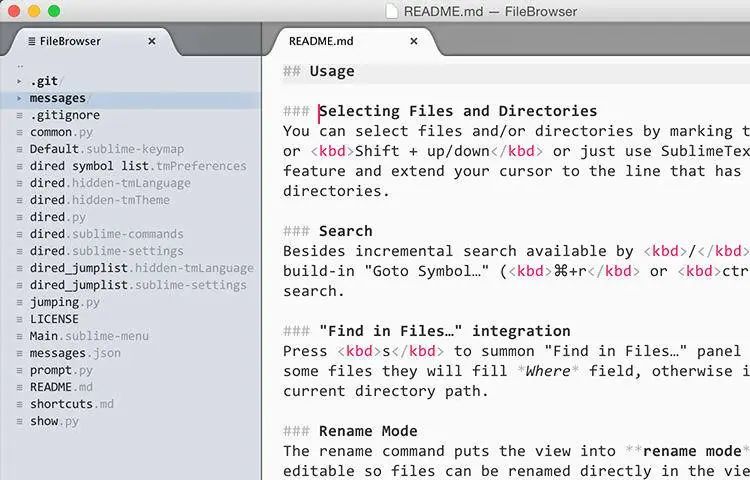
FileBrowser 提供了一种在项目目录中浏览文件和文件夹 的新方法。安装这个插件后,你可以在新的侧边栏中访问项目目录,并可以完全使用按键在其中导航,双手无需离开键盘。等你习惯了这个插件后,它就可以逐渐改善你的工作流程。
https://github.com/aziz/SublimeFileBrowser

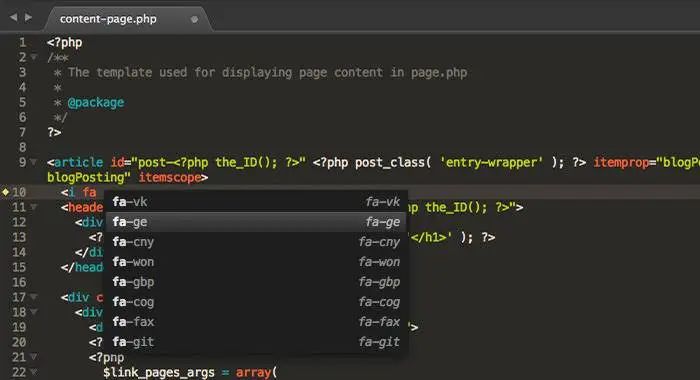
IconFont 为许多流行的图标字体提供了代码段,例如 FontAwesome、PaymentFont,Typicons 和 GithubOcticons 等。它的工作方式与常规的 html 代码段相似,每个图标的 缩写将扩展为完整的类和 HTML 代码。
https://github.com/idleberg/Icon-Fonts-Sublime-Text

虽然 Sublime Text 内置的“无干扰(Free Distraction)”功能使你可以专注地编写代码或内容,但是在这个模式下,小地图、侧边栏和其他所有选项卡都会被隐藏起来。无干扰的体验并不意味着就得失去对这些功能的访问入口。这里就用得上 DistractionFreeWindow 这个插件了,它为你的无干扰模式提供了更多灵活选项:
https://github.com/aziz/DistractionFreeWindow

FilterLines 允许你在文档的各行中搜索给定的“关键字字符串”或“RegEx 注解”。这在 处理 JSON、JavaScript 数组和 CVS 格式的大量原始数据时是很方便的功能。
https://github.com/davidpeckham/sublime-filterlines
https://www.hongkiat.com/blog/sublime-text-packages/
以上是关于前端开发的10个Sublime Text包的主要内容,如果未能解决你的问题,请参考以下文章
sublime text3前端开发插件配置以及使用(个人喜爱)